Web & Full HD – Xplora
Diseño de producto UX UI & Branding – minube
2019-2023. Web para pantallas táctiles 24” Full HD. Proyecto de minube para tiendas físicas experienciales – Eroski Viajes. UX/UI, pixel perfect, responsive, prototipo e interacción y mejoras.

El problema actual de las agencias de viajes
La forma de contratar viajes ha cambiado radicalmente en las últimas décadas. Al avance de las tecnologías se suma que los consumidores prefieren la reserva directa desde plataformas online de hoteles, aerolíneas; buscar información y guiarse por las reseñas de otros y esto ha llevado a ser una fuerte competencia para las agencias de viajes tradicionales.
Necesidades del cliente
Eroski Viajes plantea mantener su actual red de agencias que ascienden a 150, aunque actualmente solo tiene abiertas 123, y que es la que más penetración tiene en Euskadi, pero necesitaba un nuevo modelo de agencia de viajes física bajo su marca XPLORA y para ello creó unas tiendas «experienciales» con las que atraer al público ‘milennial’ y en las que pudieran descubrir destinos que luego contratarían en el la web o la aplicación.
El objetivo
Eroski busca mantener la atención de público habitual y obtener una nueva visión de agencia de viajes en las que complementar las tiendas físicas con una plataforma online desde la que los usuarios puedan descubrir destinos que luego contratarían de manera online necesitándose menos oficinas.
Para ello contrató el diseño de producto a minube, una comunidad de más de dos millones de viajeros que comparten sus experiencias en los mejores rincones del mundo para ayudar a otros viajeros a descubrir su próximo destino.
¿Cómo podemos ayudar a los usuarios a tener una buena experiencia digital que complemente a la experiencia en tiendas físicas para reservar sus viajes?
La tienda experiencial Xplora
Estas son las tiendas físicas a las que complementará el proyecto digital en el que estuvimos trabajando. El diseño tenía que diseñarse para pantallas Full HD de 24”.
Diseño – Fase 1.
Diseño para pantallas Full HD 24”
En esta primera fase se diseñó únicamente la experiencia digital para pantallas táctiles Full HD de 24”.
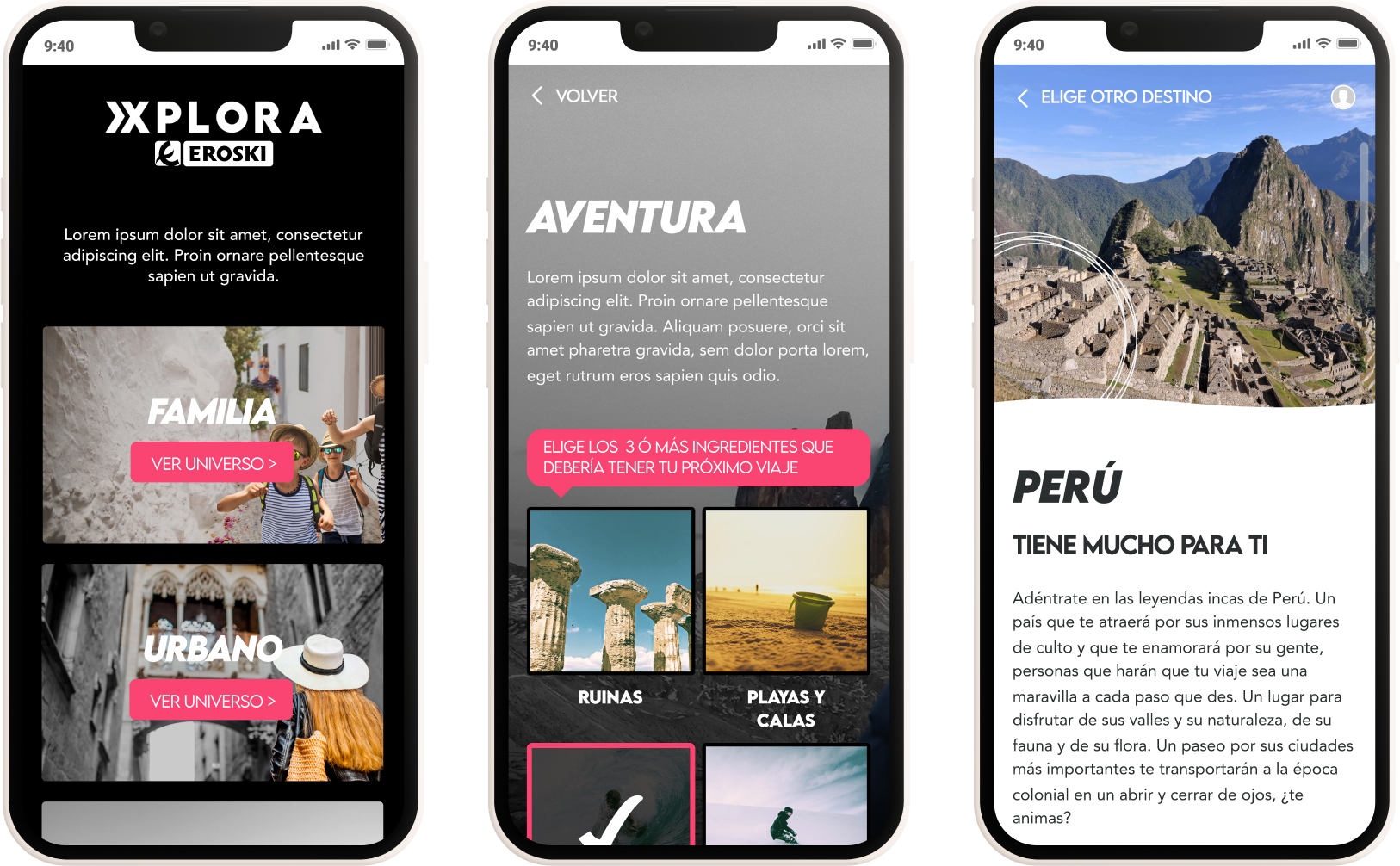
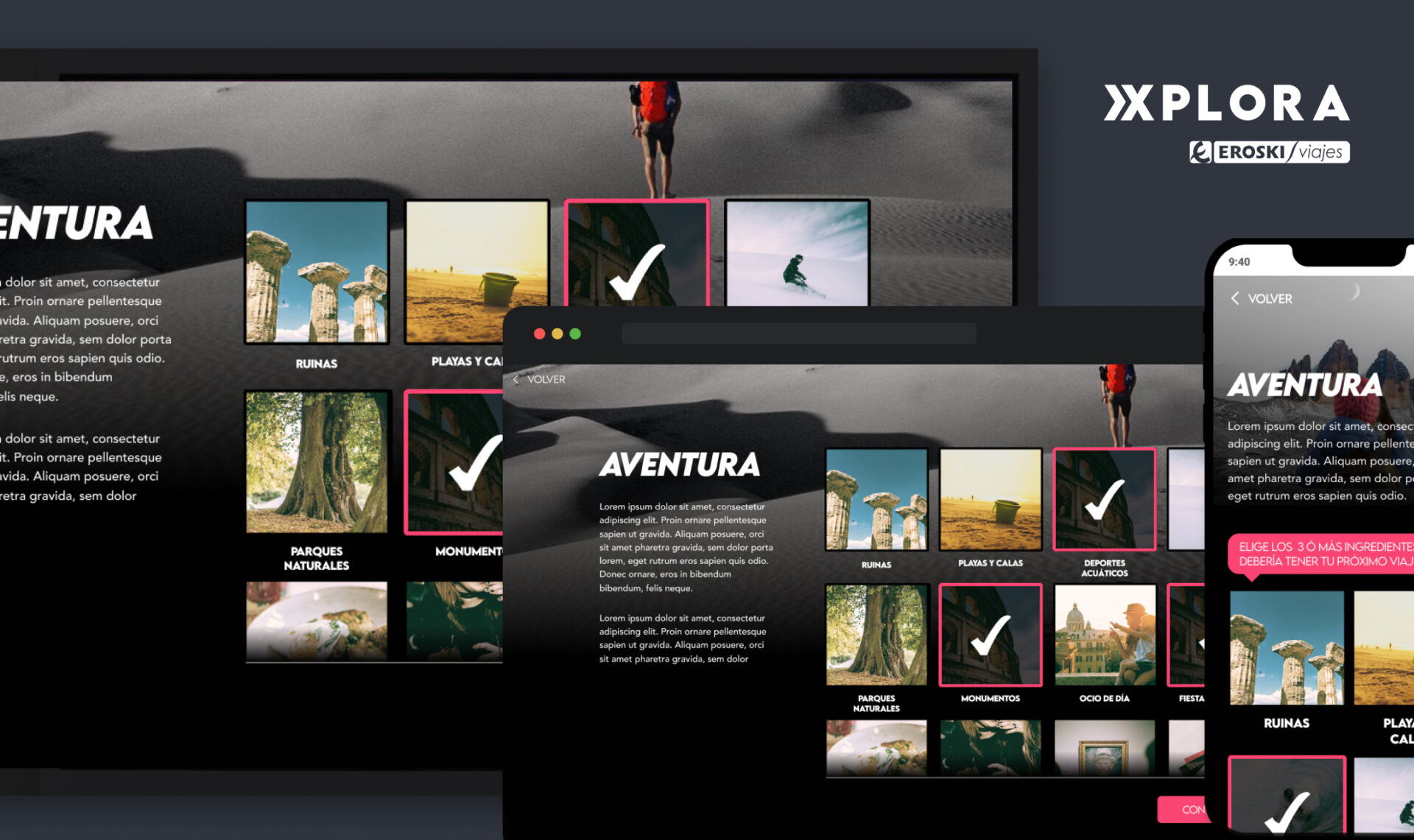
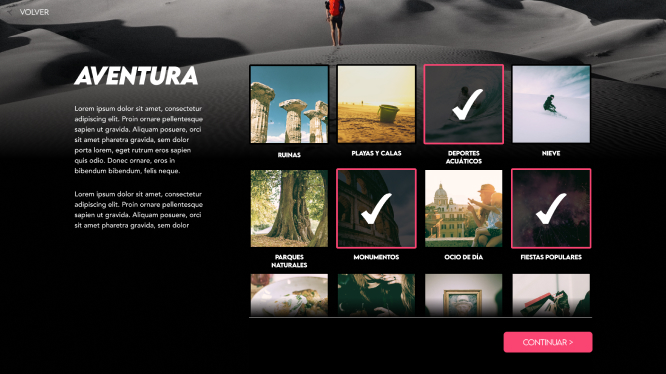
Onboarding – Wizard y landings de destino
El diseño del Wizard es un primer contacto con la tienda Xplora, donde habiendo llegado a un universo (Playa, Cultura, Familia o Aventura) y en base a los intereses (ingredientes) seleccionados por el usuario, el sistema “los cocina” para obtener una serie de destinos donde el usuario encontrará esos intereses comunes.
Es decir, si el usuario quiere ir al universo Aventura y selecciona como intereses: Monumentos, Deportes acuáticos y Fiestas populares, el sistema le mostrará los destinos que tengan en común estos intereses y estén tagueados como universo Aventura.




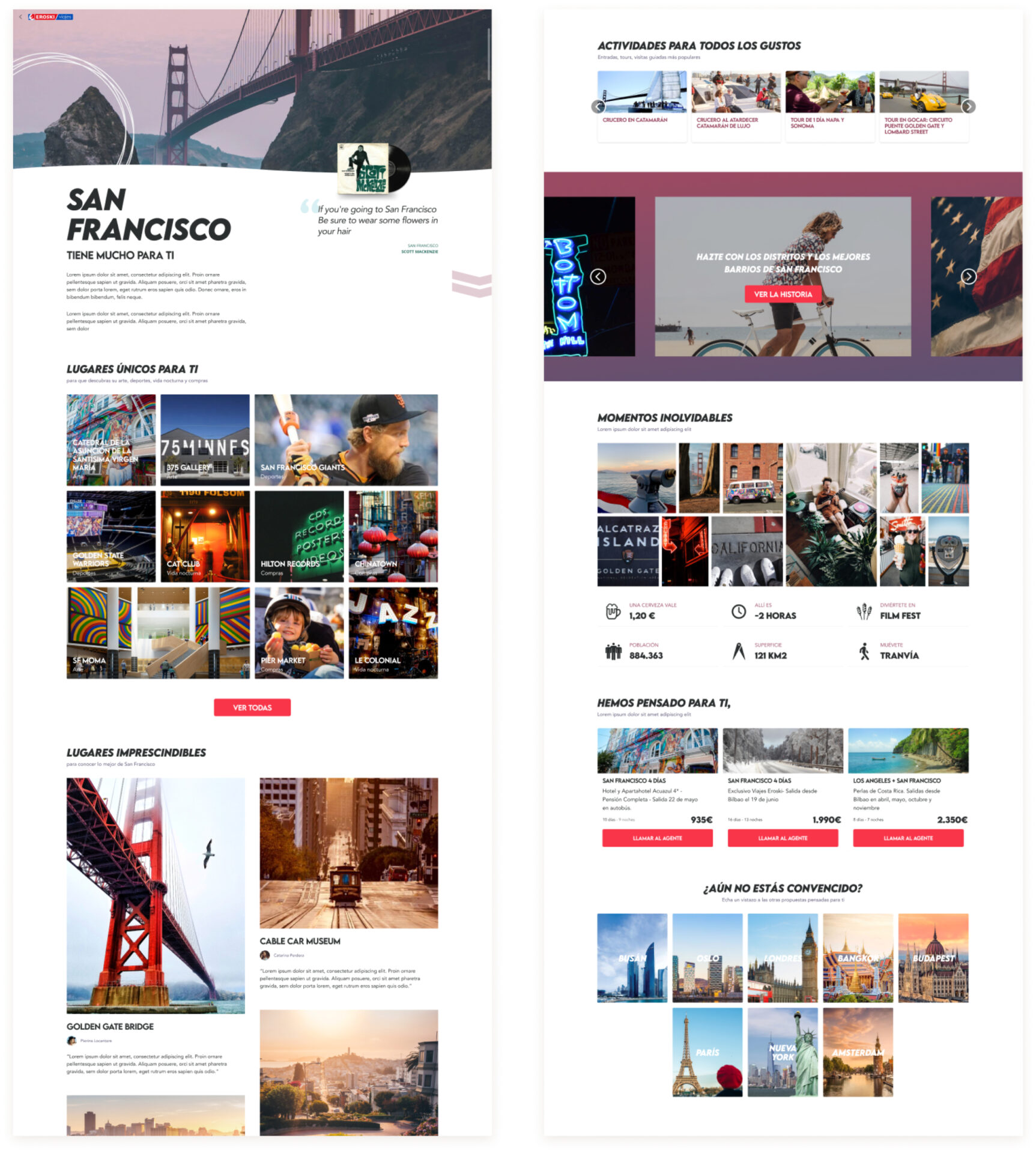
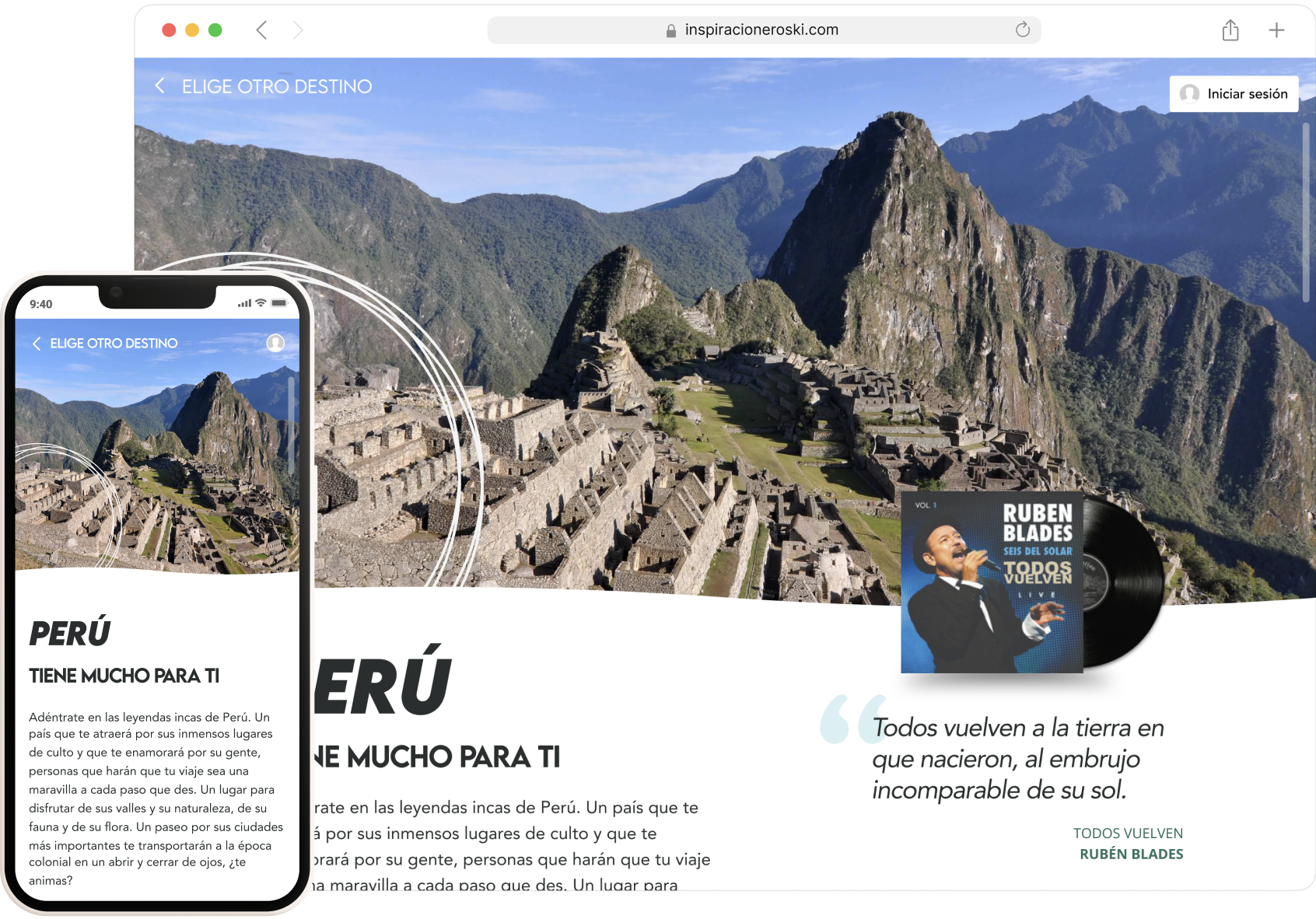
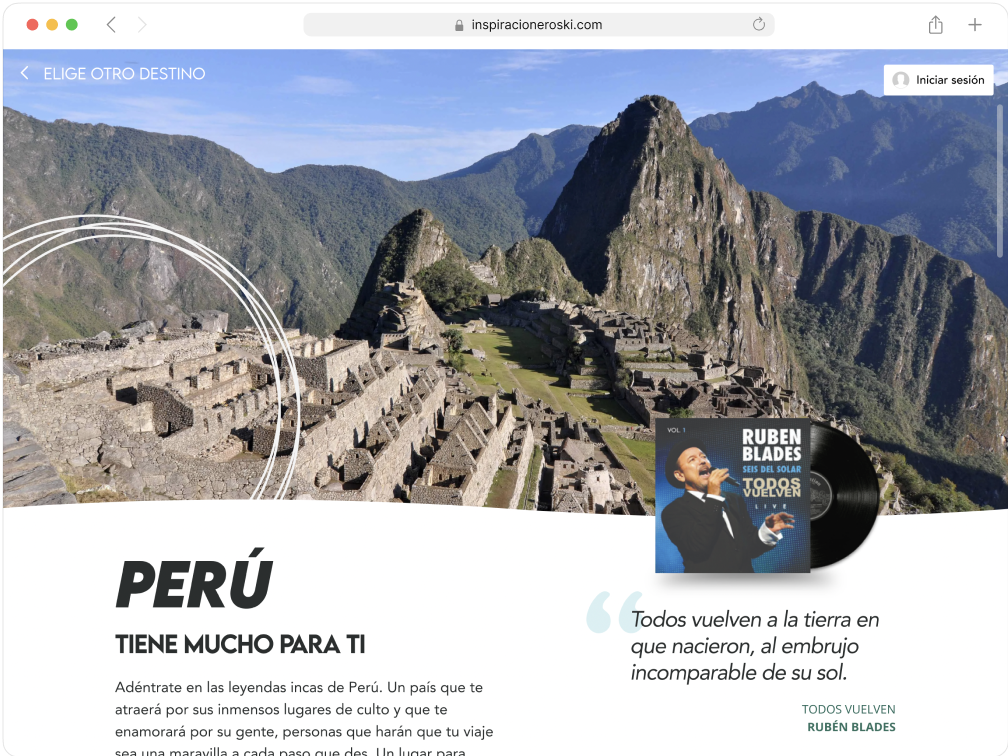
Landing de destino
La landing de destino está diseñada con el contenido de la comunidad de minube. Para inspirar a los viajeros a elegir su próximo destino se diseñaron las siguientes secciones:
La landing de destino está diseñada con el contenido de la comunidad de minube. Para inspirar a los viajeros a elegir su próximo destino se diseñaron las siguientes secciones:
- Header con una descripción general del destino.
- Lugares únicos para ti. Una serie de rincones ordenados en grid que el usuario puede escanear a primera vista.
- Lugares imprescindibles que visitar. Rincones acompañados de una pequeña descripción experiencial.
- Actividades que se pueden encontrar en el destino.
- Stories donde encontrar información sobre diferentes temáticas de interés.
- Sección de momentos inolvidables, donde se muestran fotos de experiencias de otros usuarios y datos imprescindibles para conocer las características del destino (población, tiempo, valor de la divisa, transporte…).
- Recomendaciones de packs de viaje para disfrutar del destino
- Destinos relacionados.
La web está desarrollada para pantallas de 24” full HD.
Si quieres ver el proyecto en tu ordenador, ajusta la vista del navegador (en un 16” se ve ajustándola al 90%)
Diseño – Fase 2
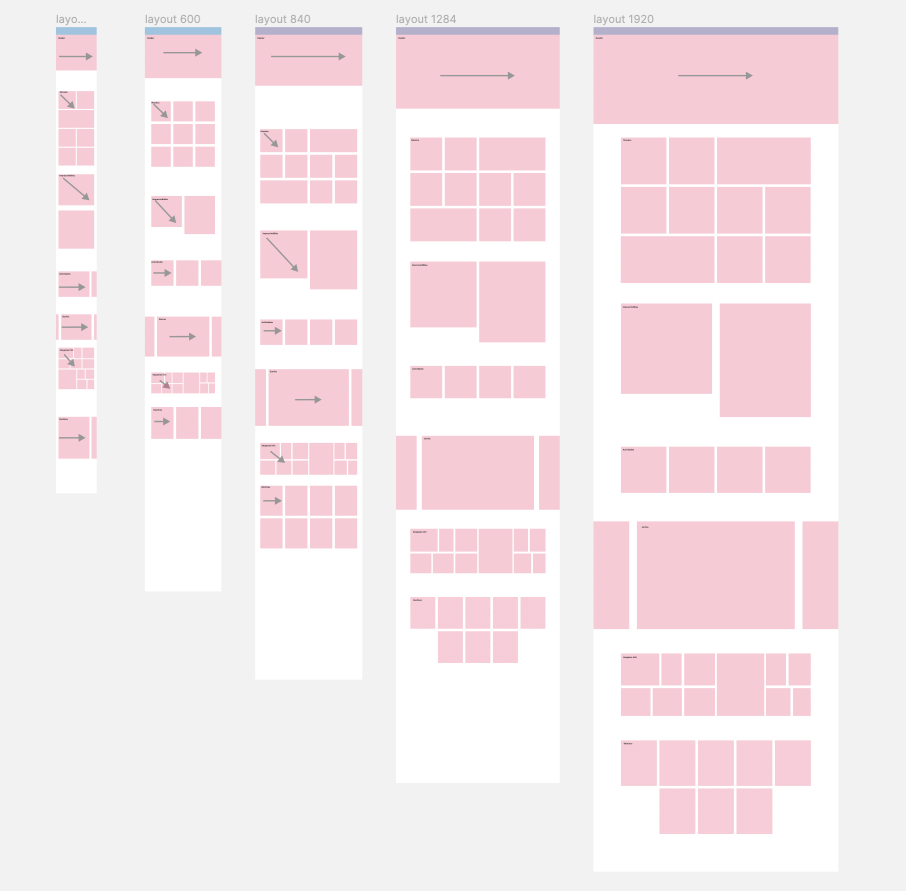
1. Diseño responsive para web
En esta segunda fase se diseñó el responsive para los diferentes dispositivos. Para ello se diseñaron los breakpoints y layouts, se especificaron los márgenes, tamaños de imágenes y de fuentes y la dirección de crecimiento para los elementos de cada sección.

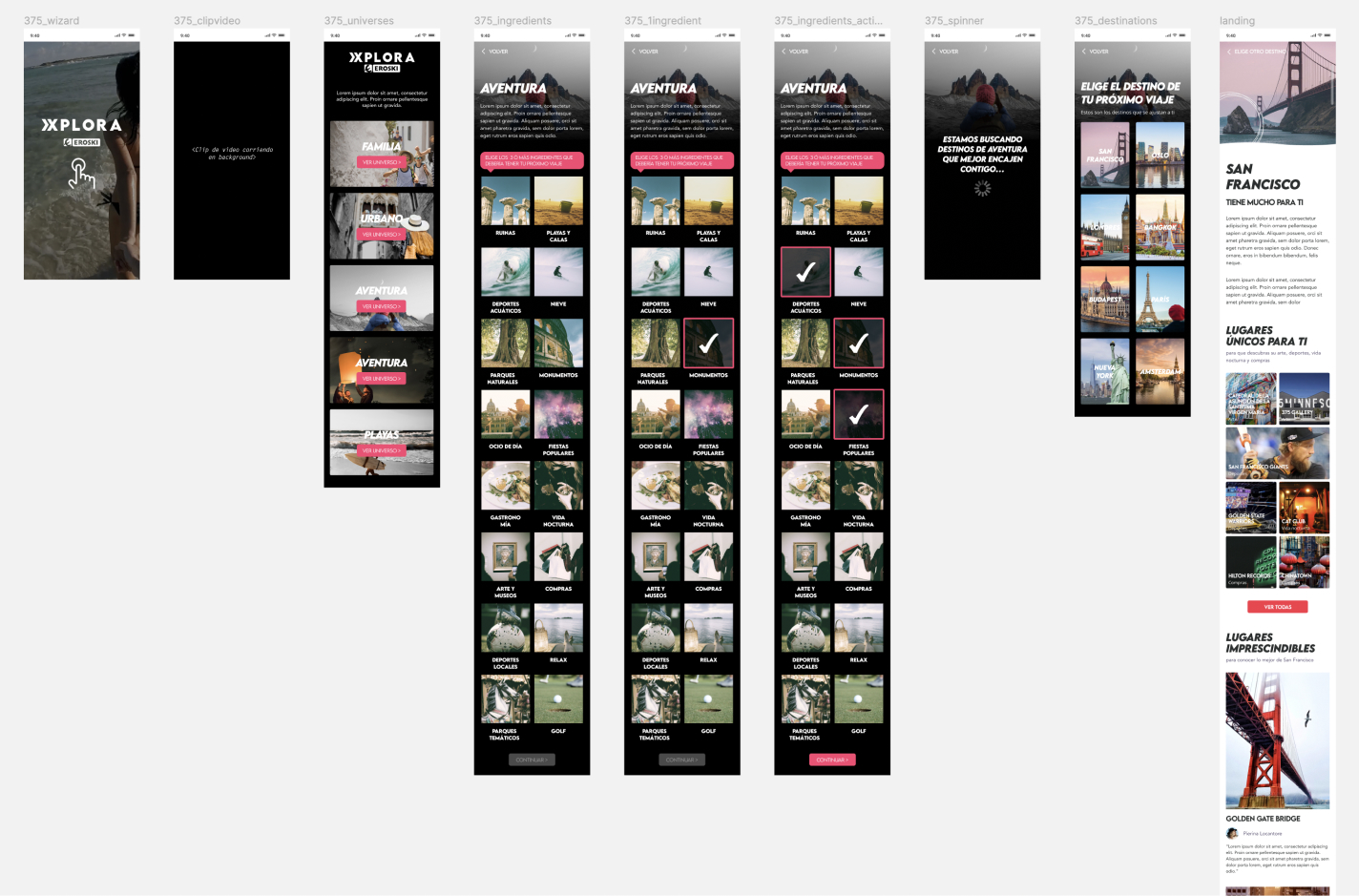
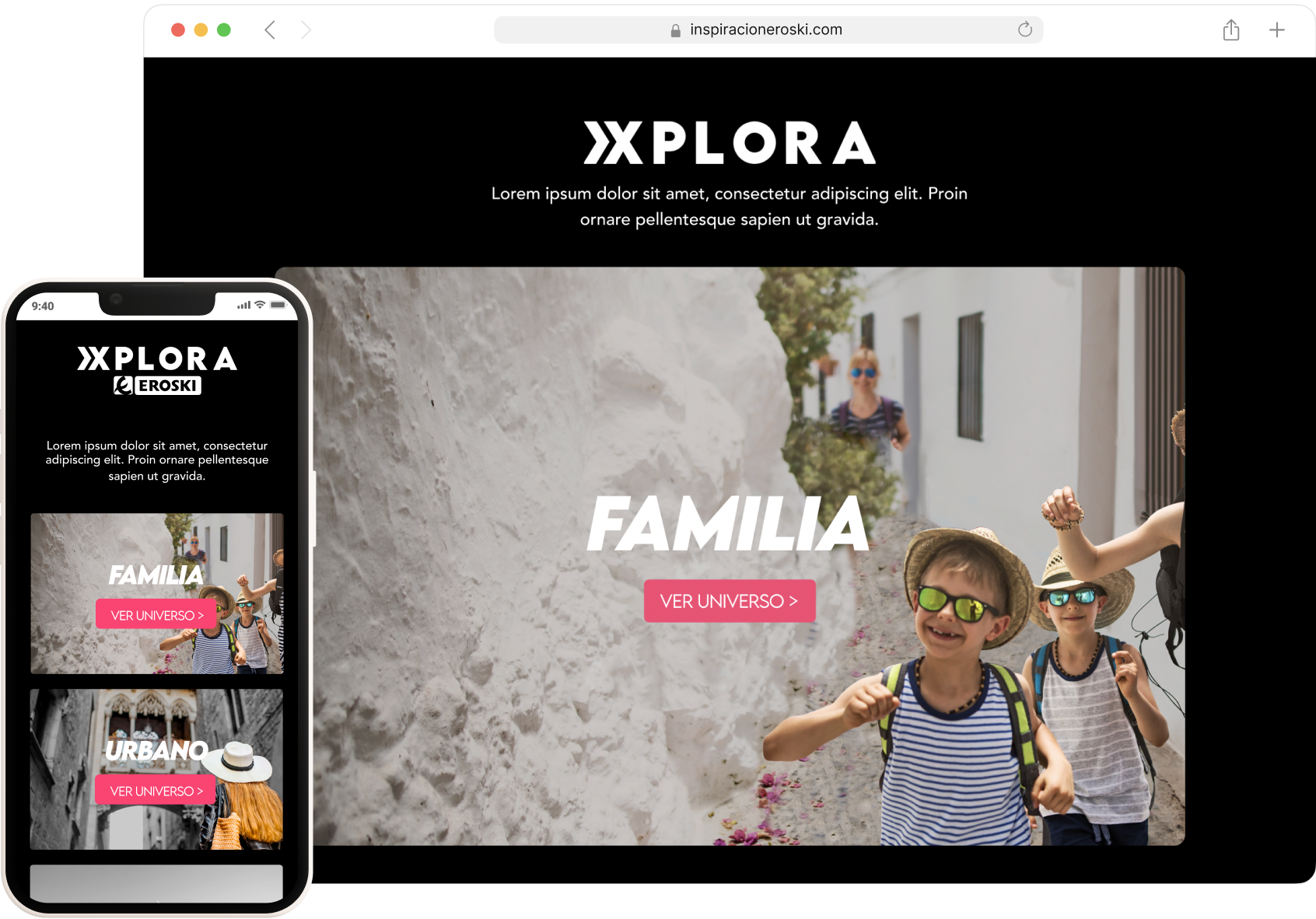
Vistas diseño responsive mobile Onboarding – Wizard

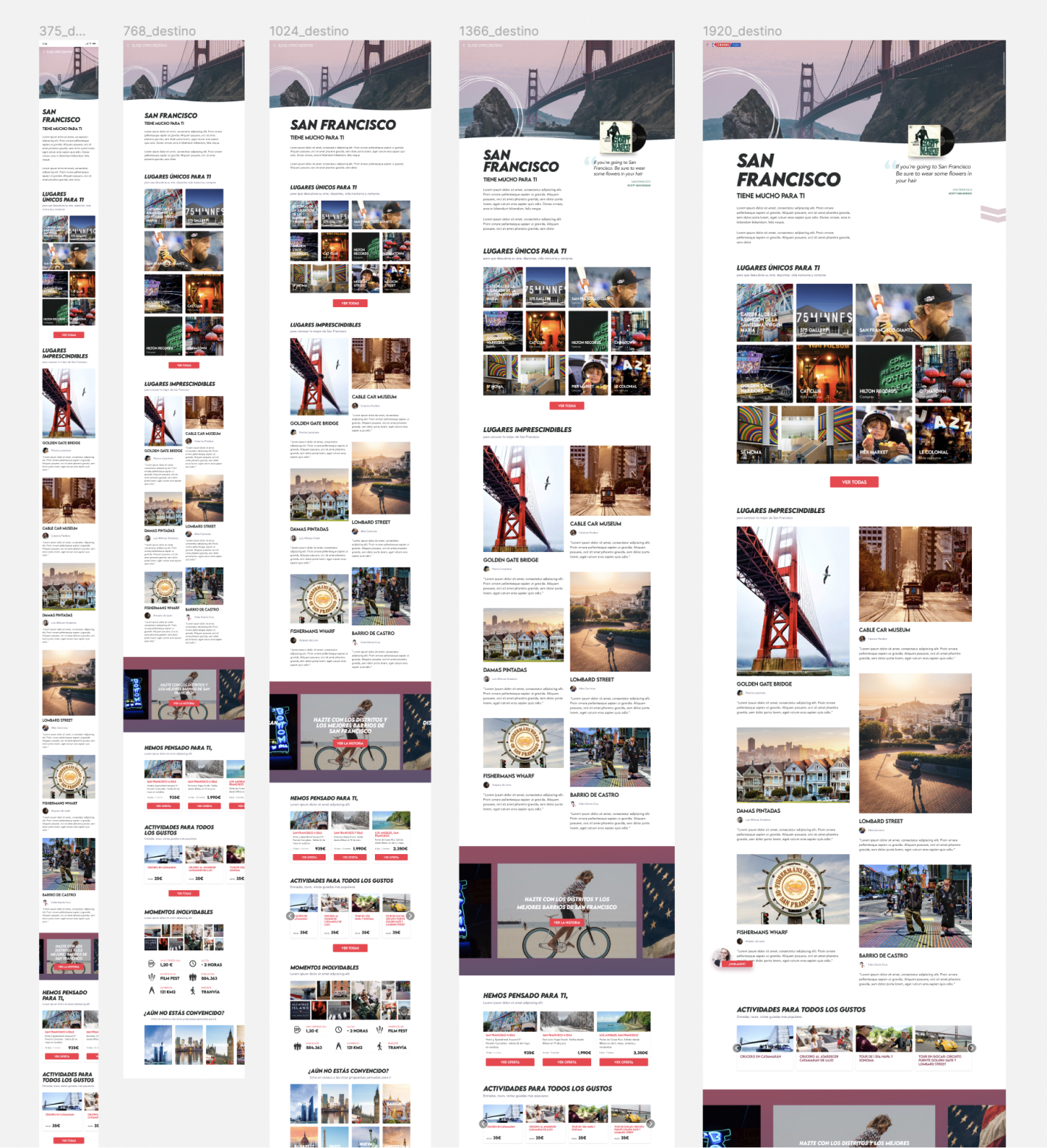
Vistas diseño responsive páginas de Destino

Rediseño, mejoras y nuevas funcionalidades
En esta segunda fase también se rediseñaron las landings de destino, se hicieron mejoras y nuevas funcionalidades teniendo en cuenta las necesidades, el comportamiento de los usuarios y su feedback:
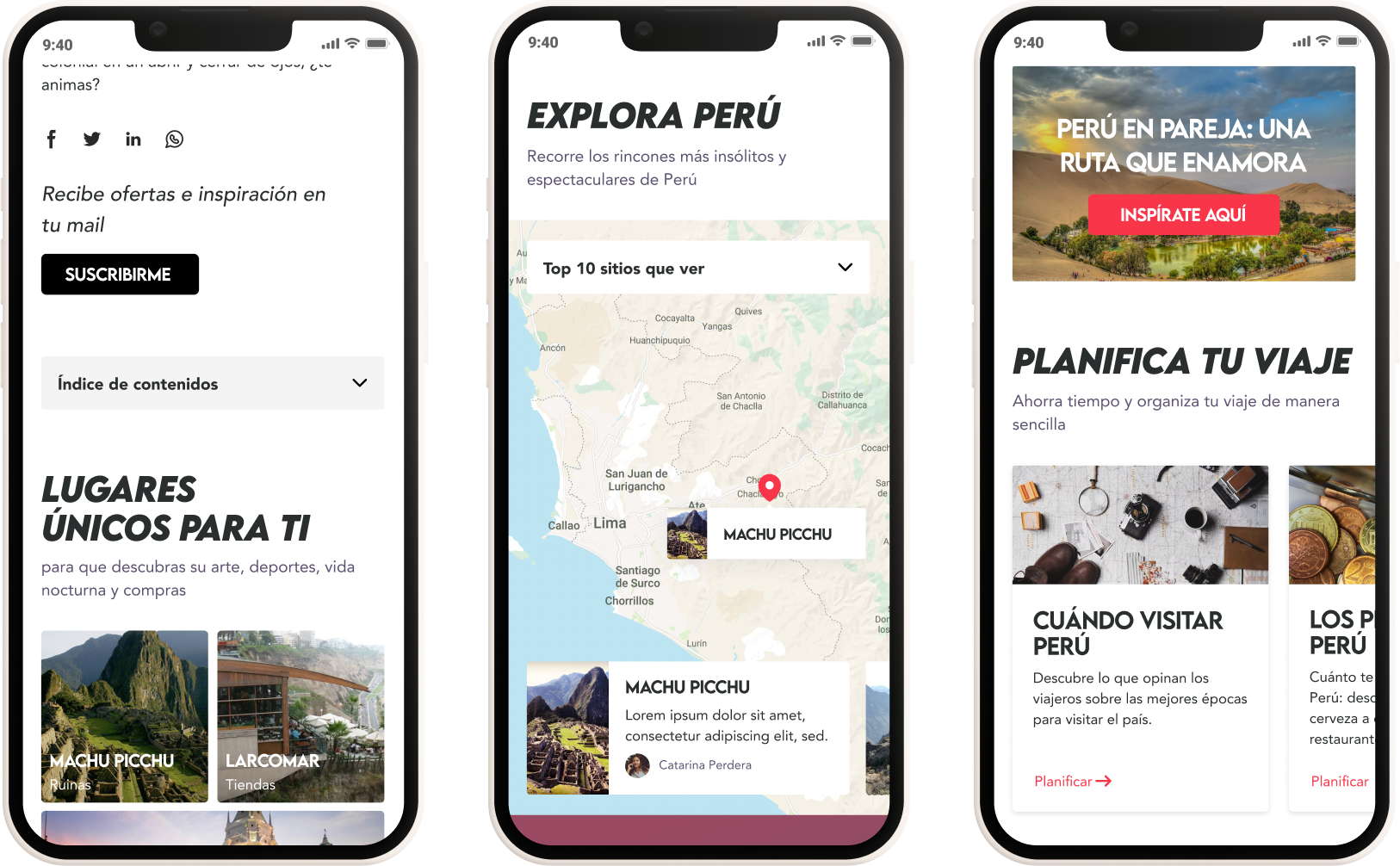
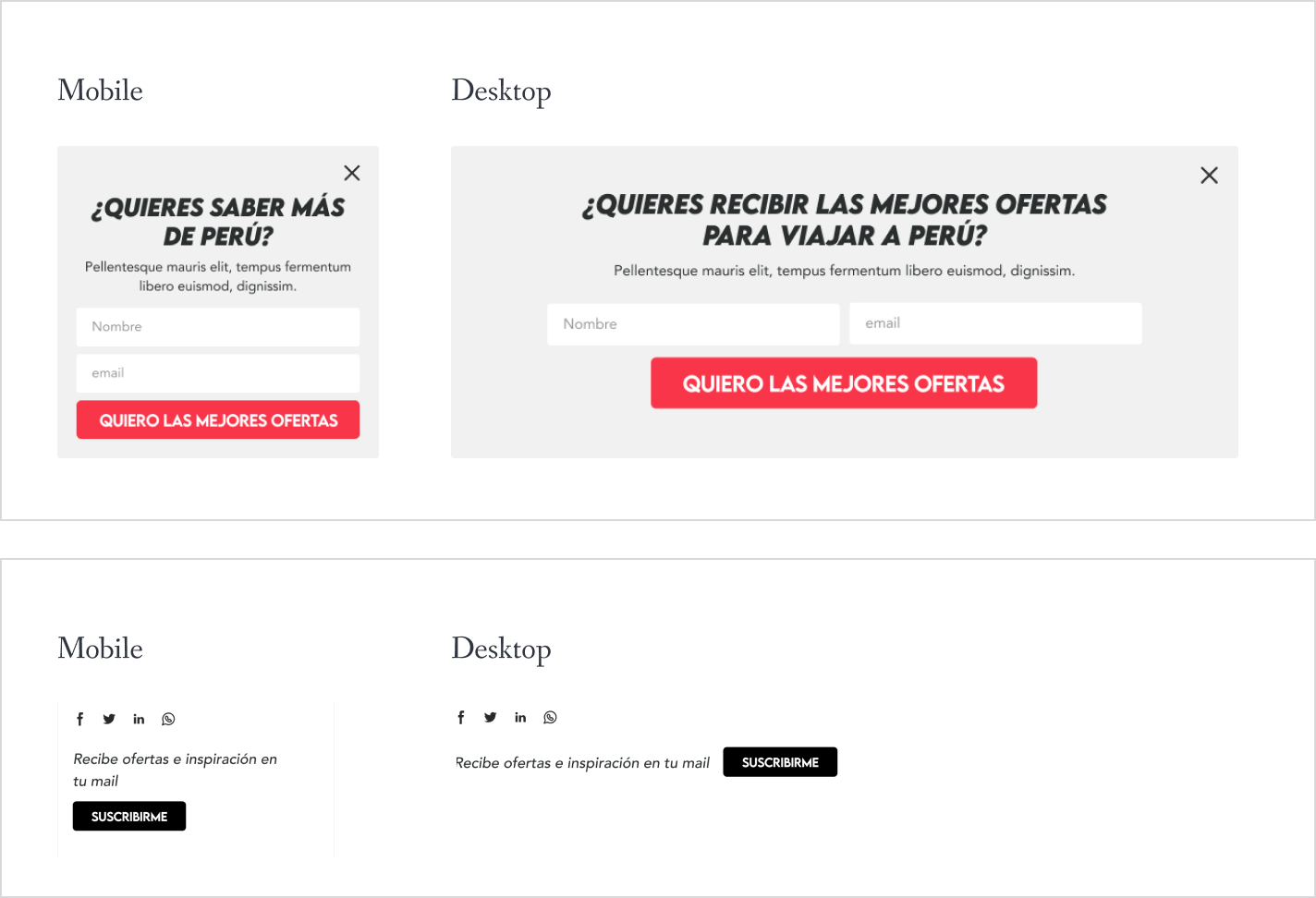
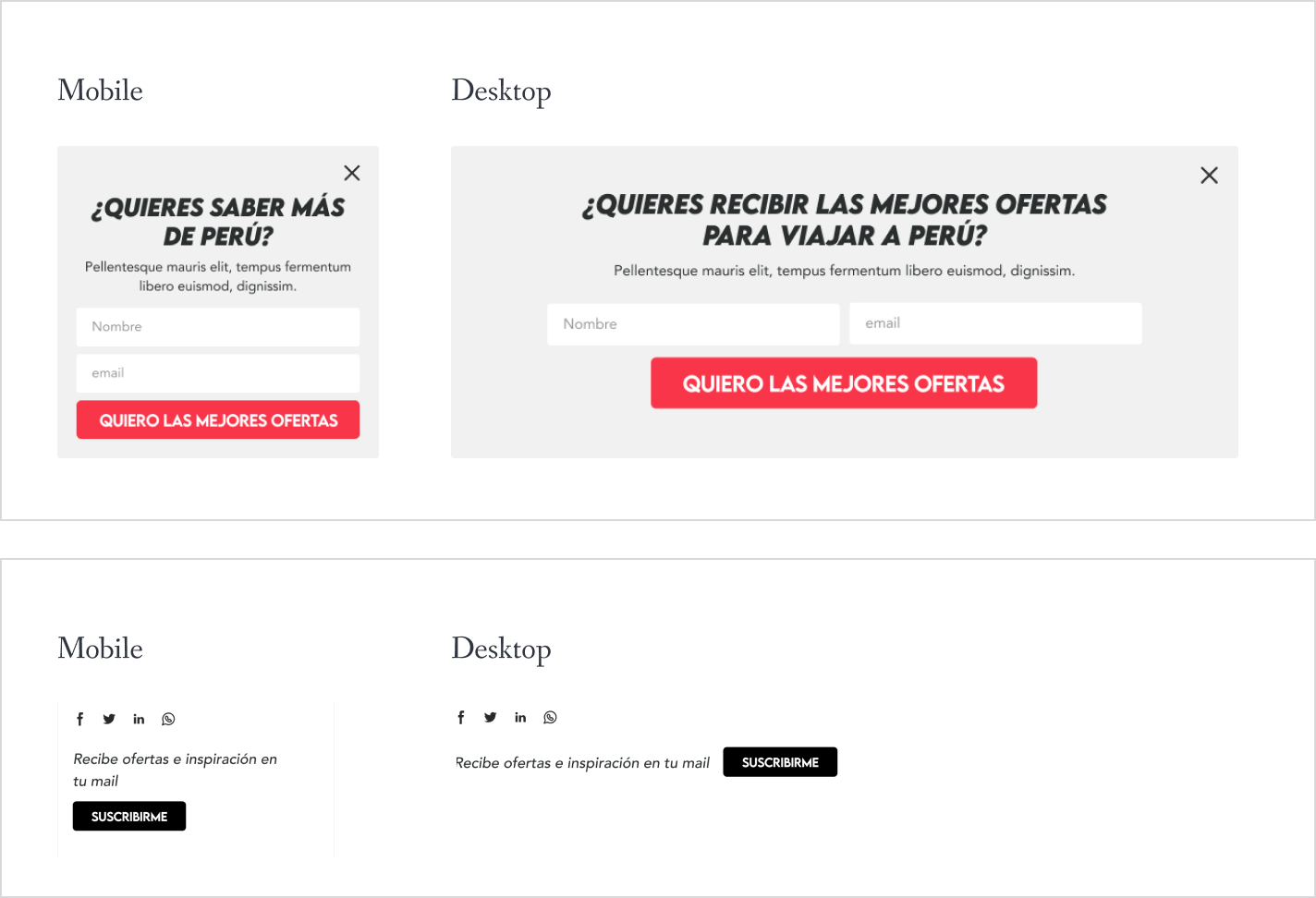
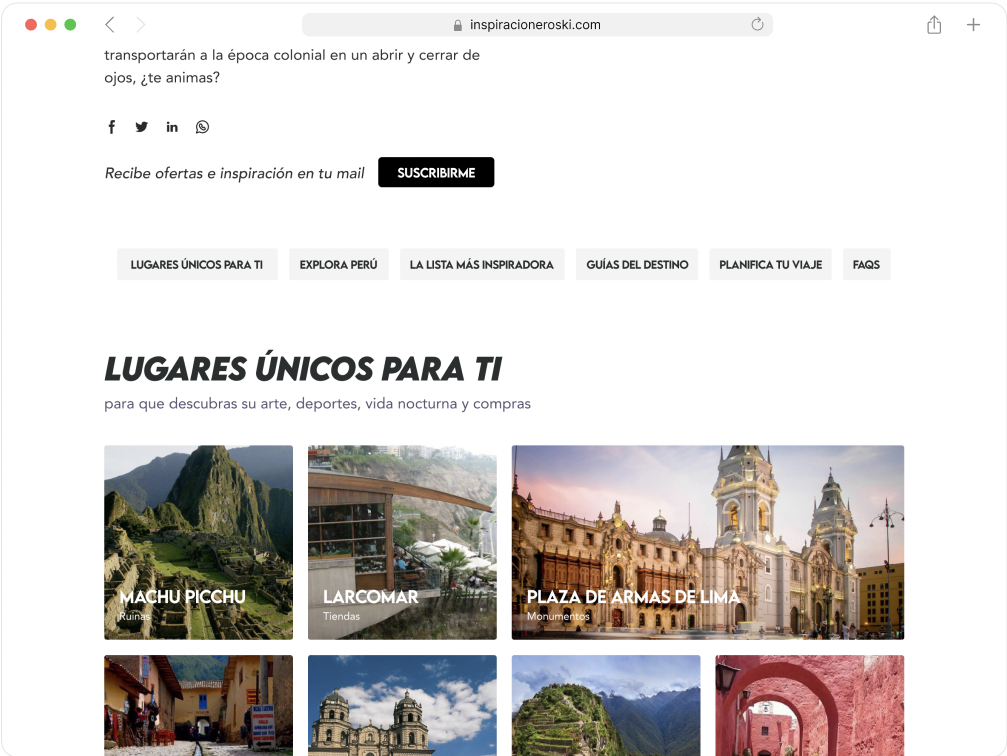
Sistemas de suscripción y compartir destino
Xplora necesitaba un sistema de captación de leads y se decidió ofrecer al usuario la posibilidad de recibir contenido de inspiración sobre viajes.


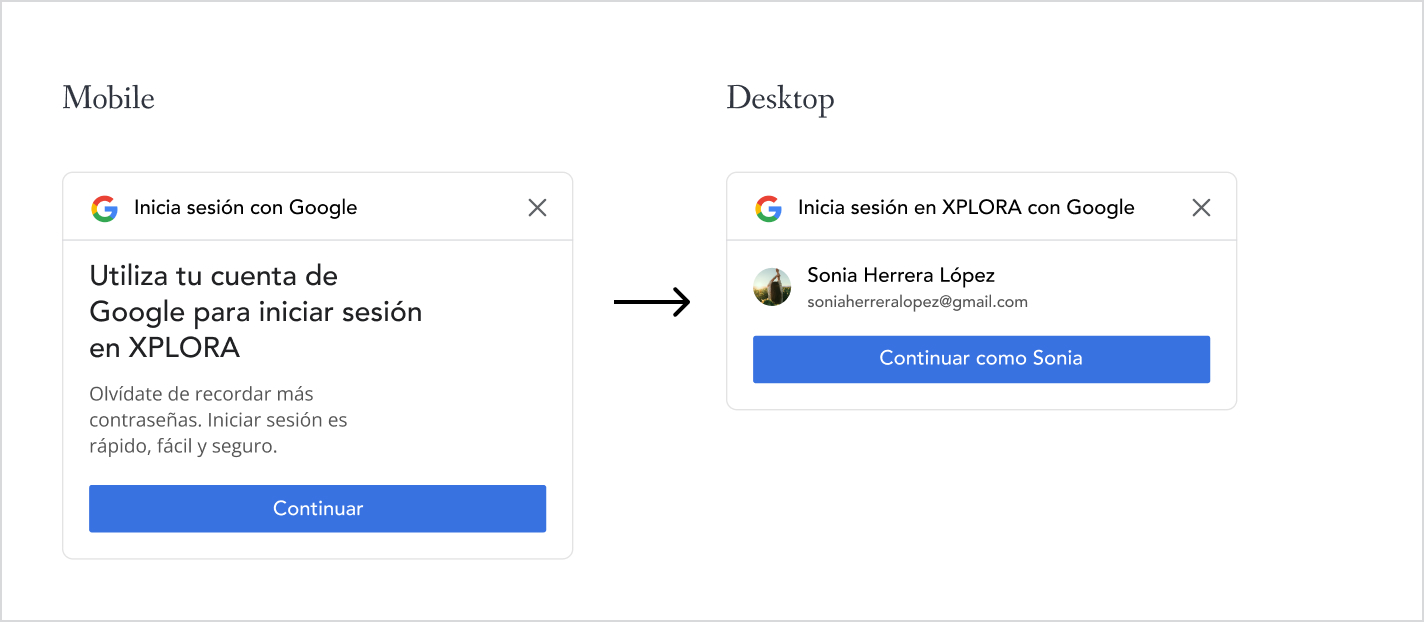
Login y registro
Optamos por darle la posibilidad al usuario de que se registrase para que en una tercera fase pudiera guardarse los destinos que más le hubieran gustado para facilitar su posterior elección.

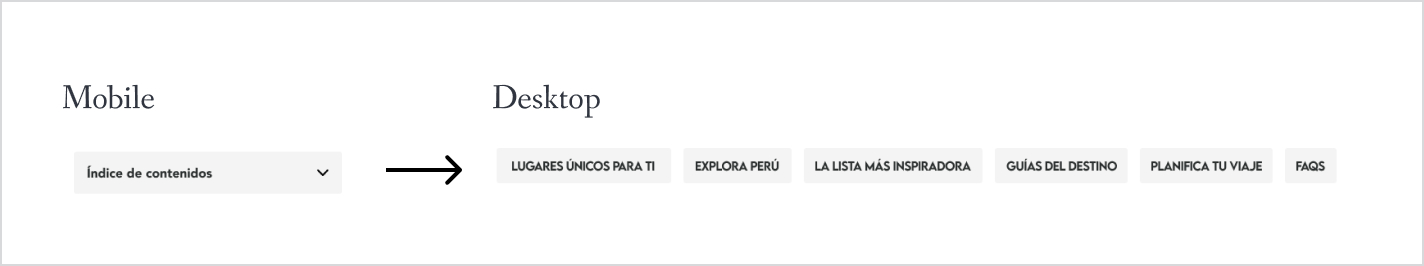
Navegación ancla a secciones
Uno de los aspectos que se tenían que mejorar era el acceso directo (anclas) a cada sección desde un menú sticky en la parte superior, ya que más del 89% de los usuarios no llegaban ni a la mitad de la página porque el scroll era demasiado largo.

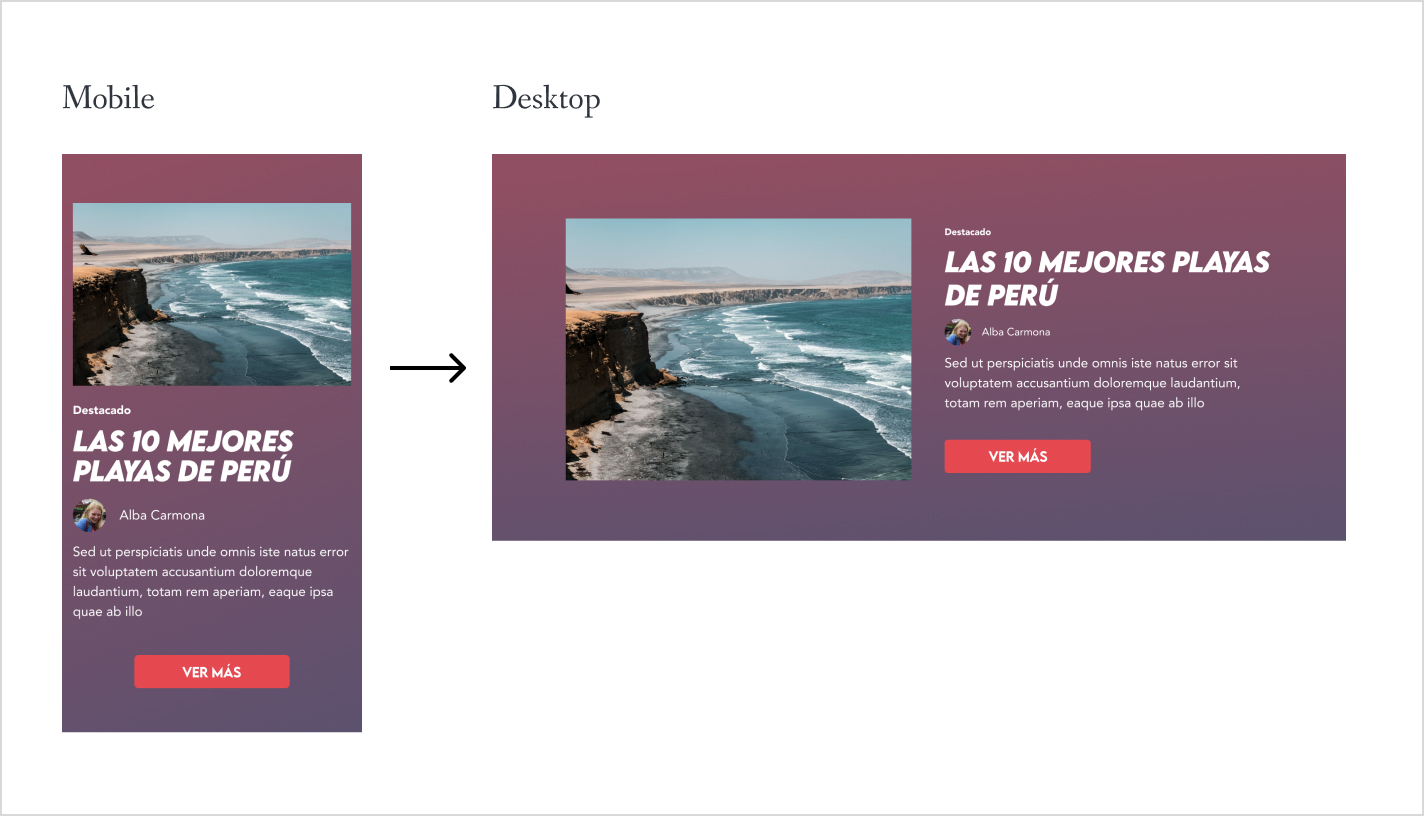
Sección lista de lugares destacados
Se incluyó una sección para destacar la mejore lista de contenido del destino y así facilitarle al usuario un mayor conocimiento sobre el mismo.

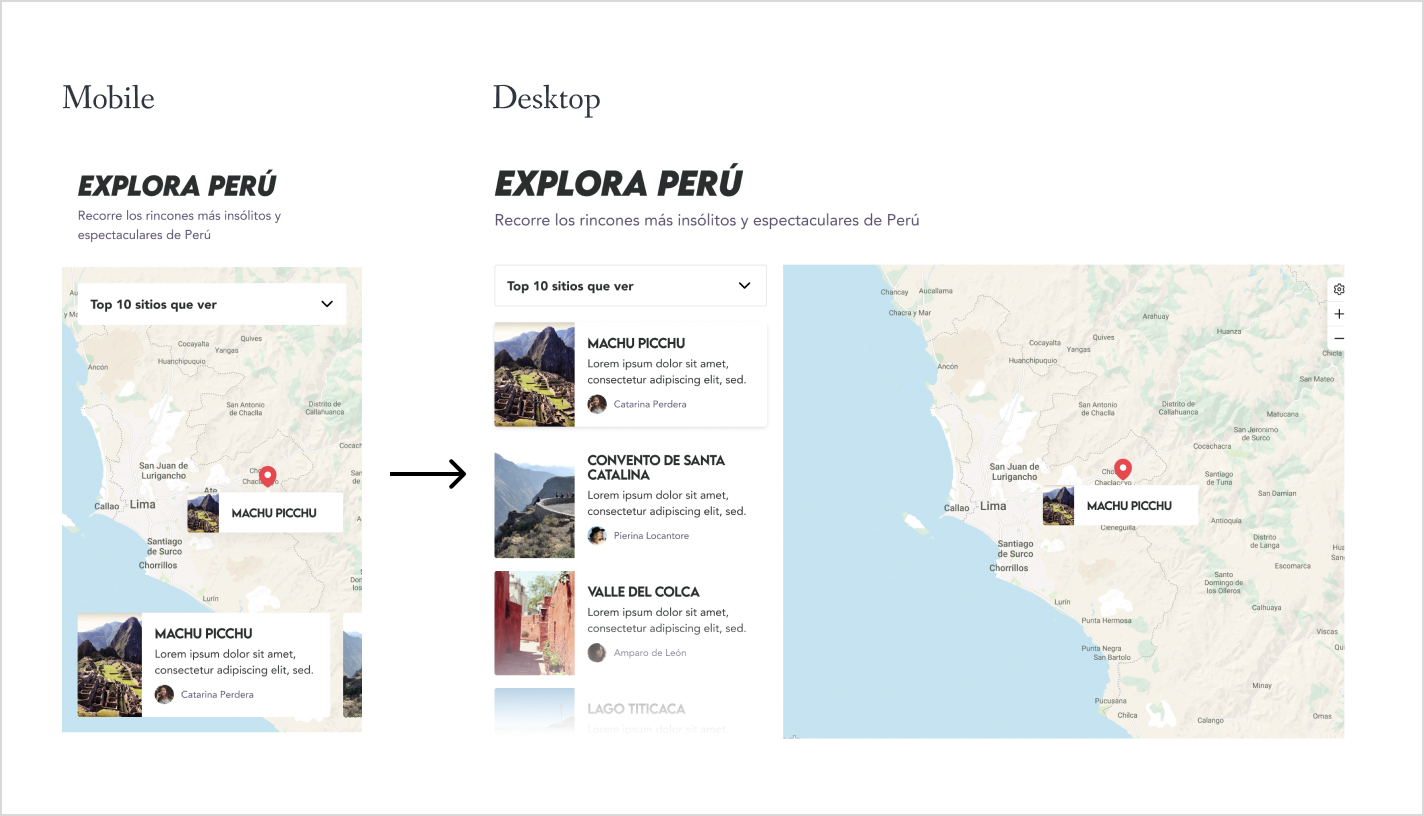
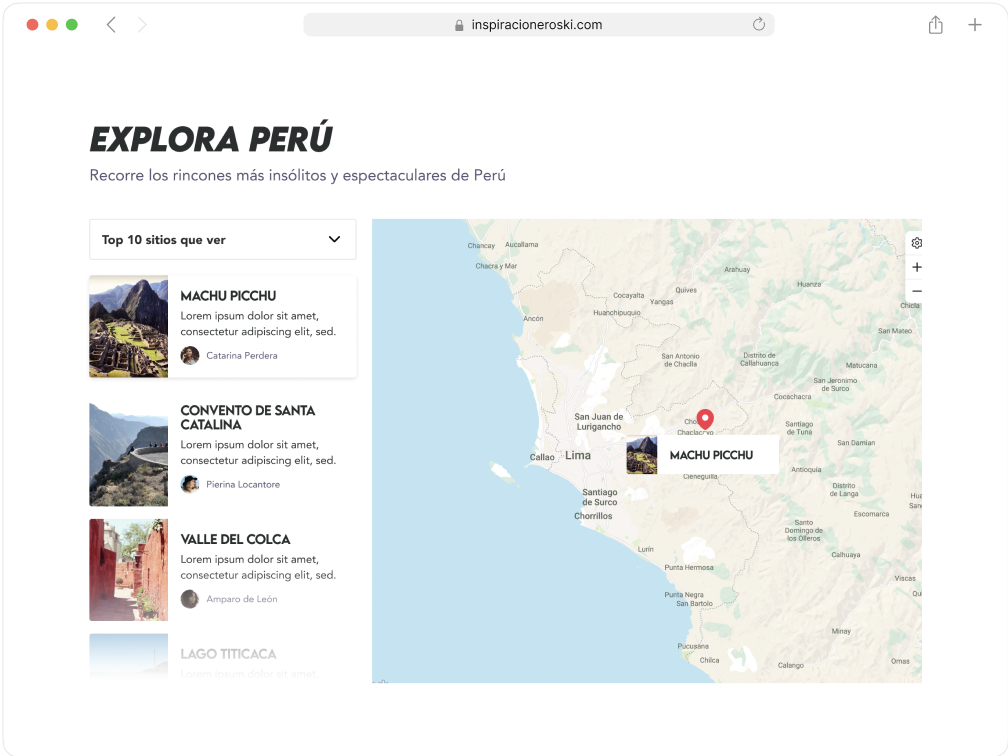
Sección mapa de categorías para explorar el destino
Se diseñó un mapa interactivo con un menú desplegable de categorías (Atracciones, Playas, Rutas y Aire libre) donde se muestran los rincones Top 10 recomendados por otros viajeros.

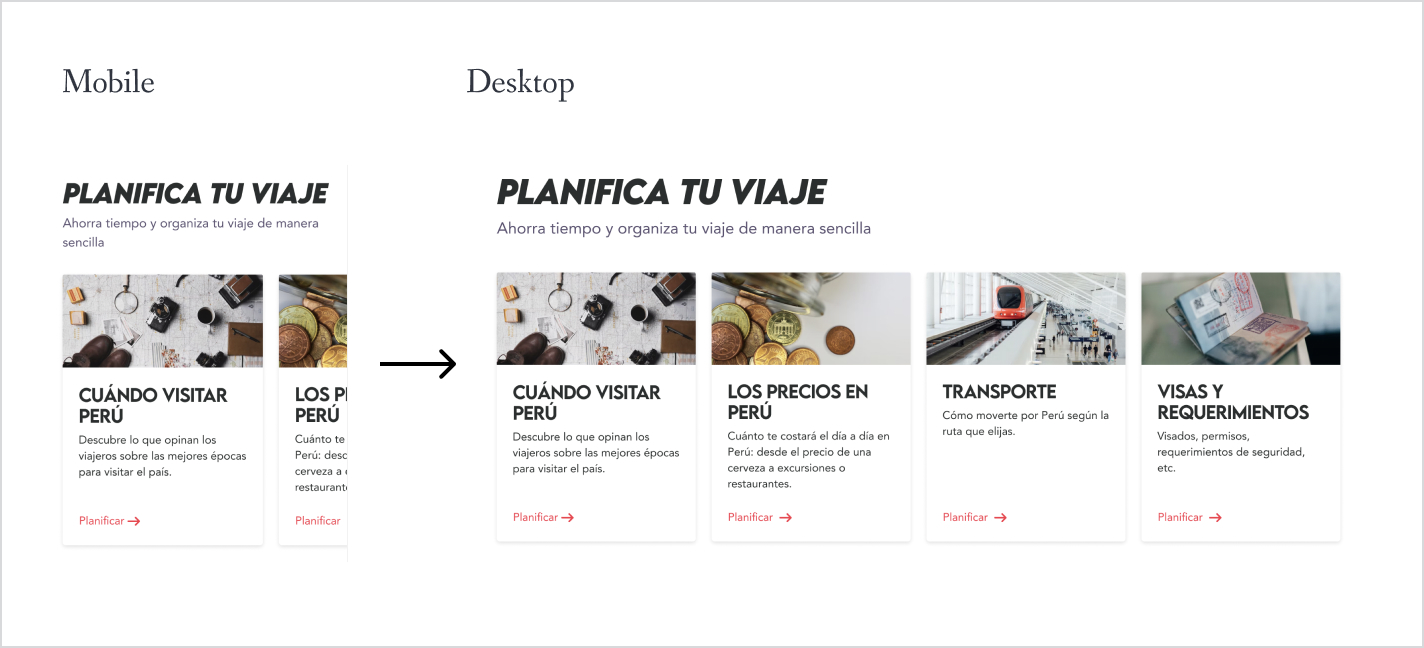
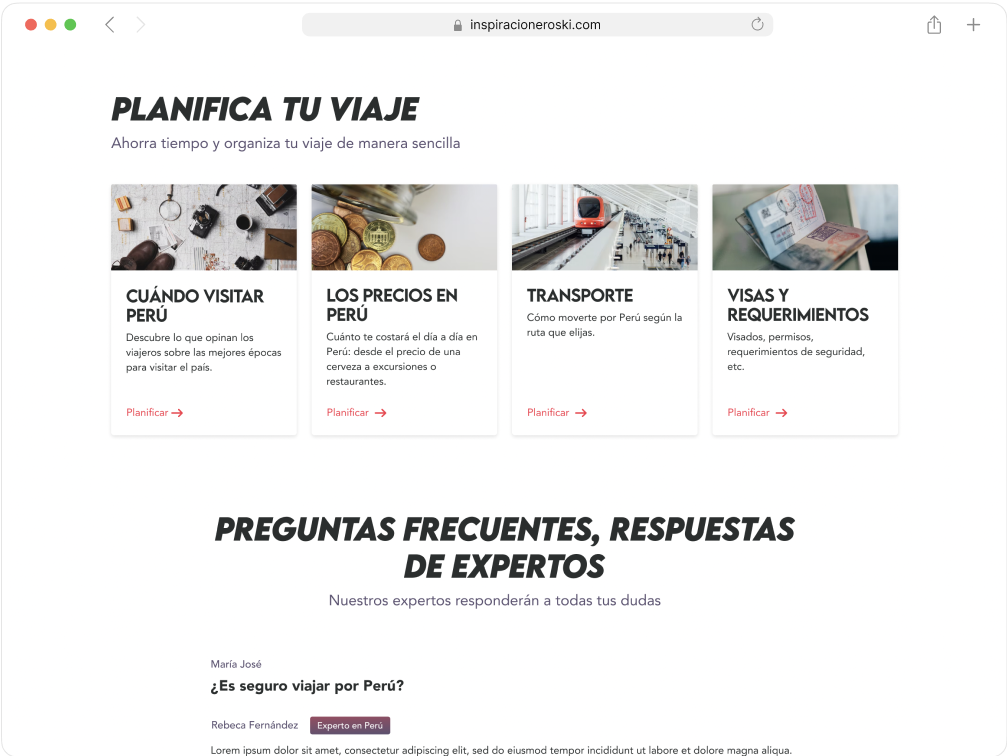
Sección Planifica tu viaje
Para el 67% de los usuarios era necesario un contenido más detallado sobre aspectos básicos pero a veces desconocidos de los destinos, como es la mejor época para visitar un destino, el precio del día a día, el funcionamiento de los visados o qué medio de transporte se recomienda utilizar para moverse.

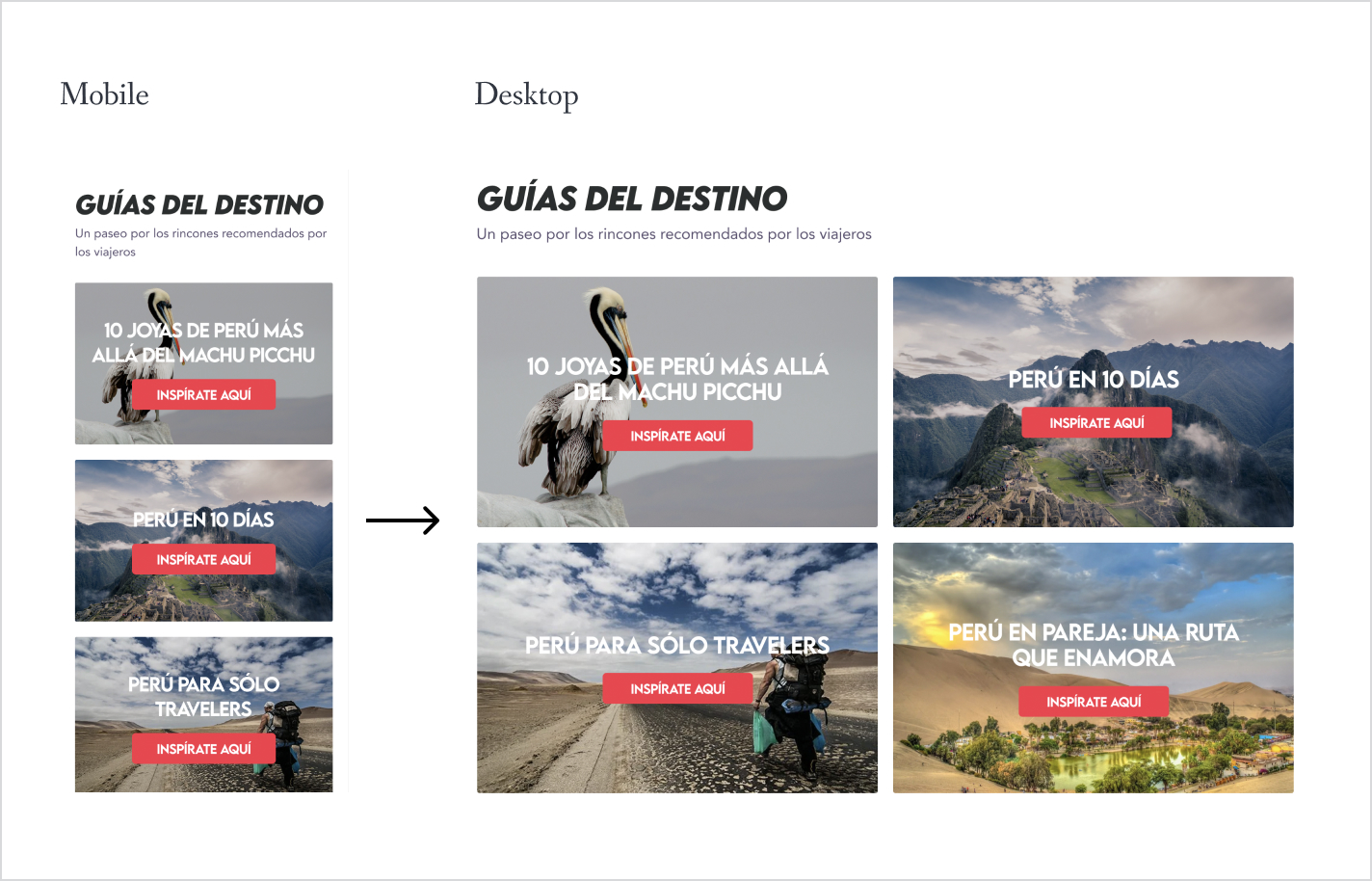
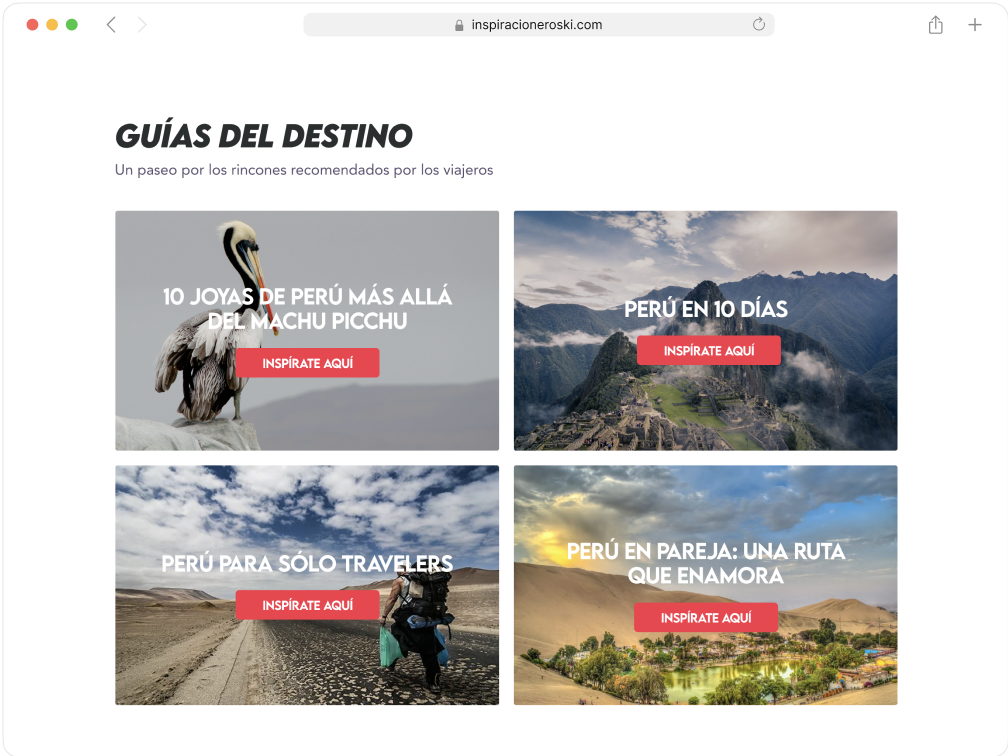
Sección Guías del destino
Se observó que los usuarios apenas navegaban por la sección de Stories sobre temáticas de interés porque al no tener un título de sección no sabían qué tipo de contenido iban a encontrar. Decidimos rediseñar el módulo y darle un título con mayor valor para el usuario: Guías del destino.

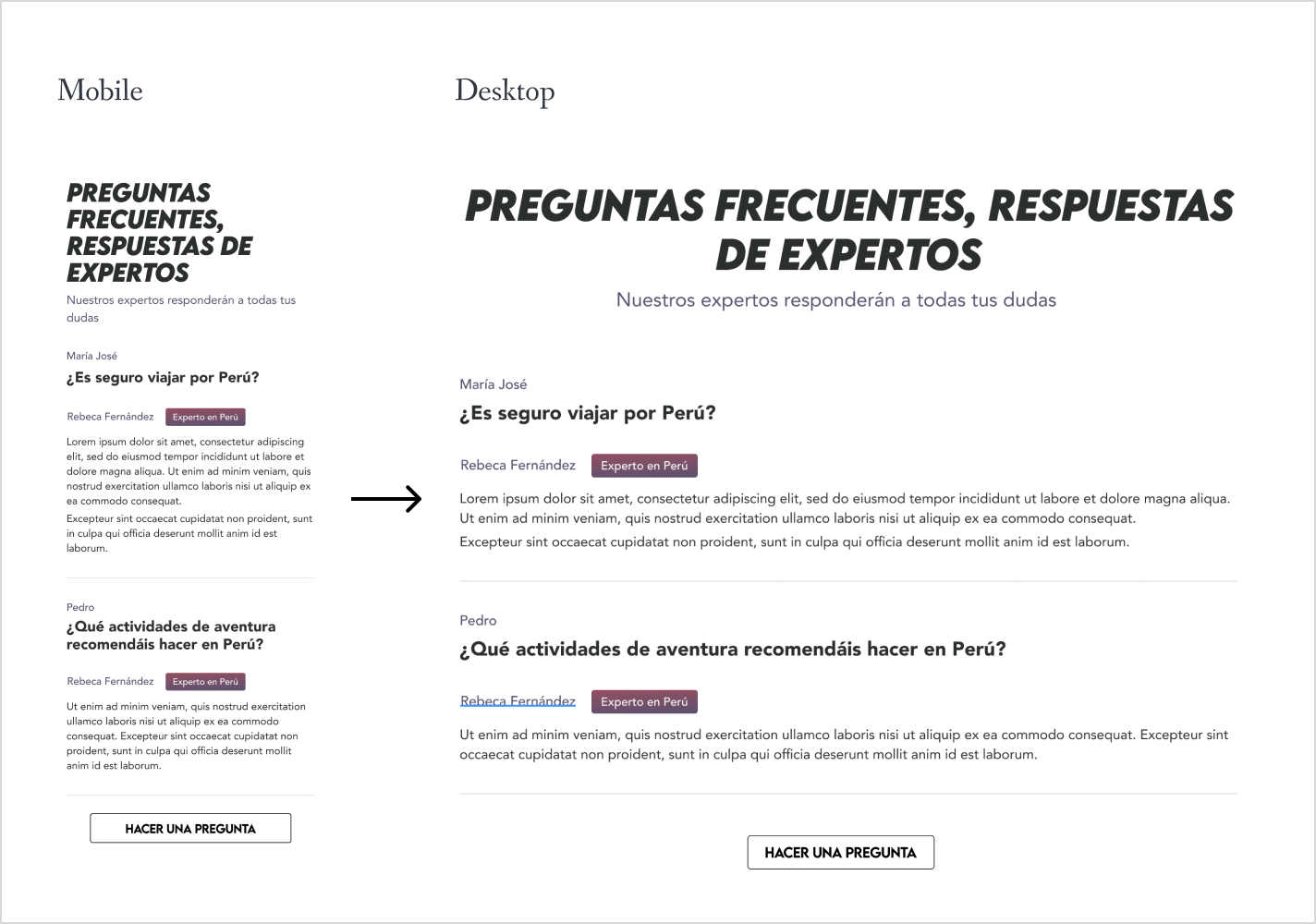
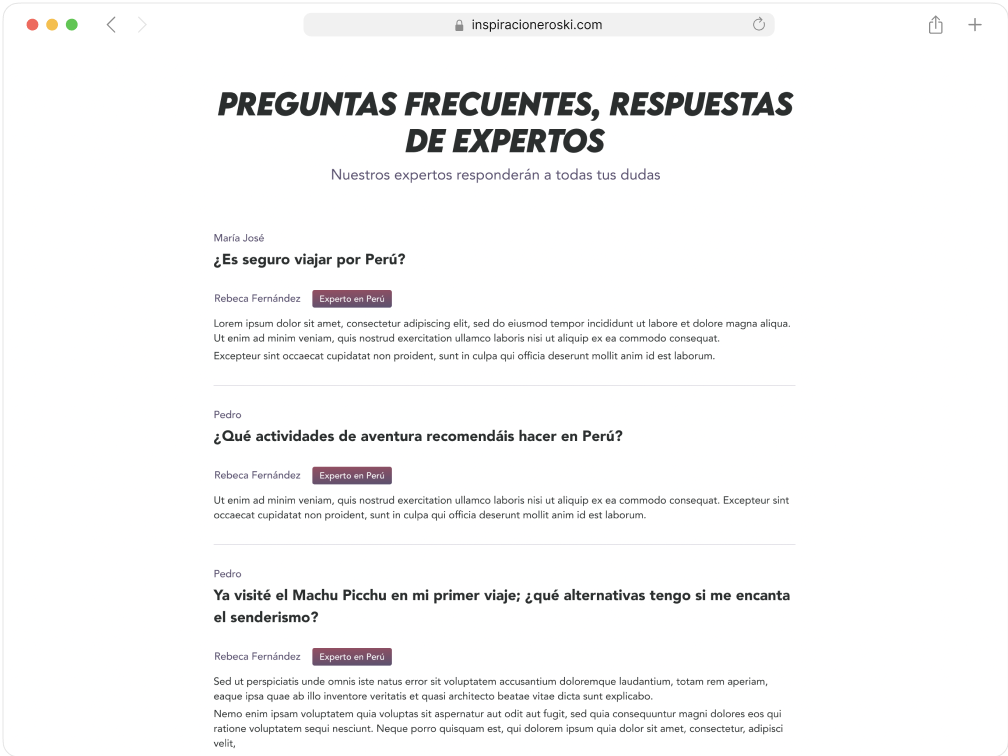
Sección Preguntas Frecuentes
Se incluyó un módulo de Preguntas Frecuentes para que el usuario pudiera acceder a las dudas de otros usuarios que pudieran serles útiles o bien formular ellos las preguntas a las que luego les contestaría un experto.

Diseño y prototipos finales


Responsive desktop






Responsive mobile