Design System minube
Diseño de componentes y especificaciones técnicas
2019 – 2020. Atomic Design System, diseño UI, pixel perfect, optimización y desarrollo, diseño web, interfaz, diseño de componentes, creación de iconos y consistencia.

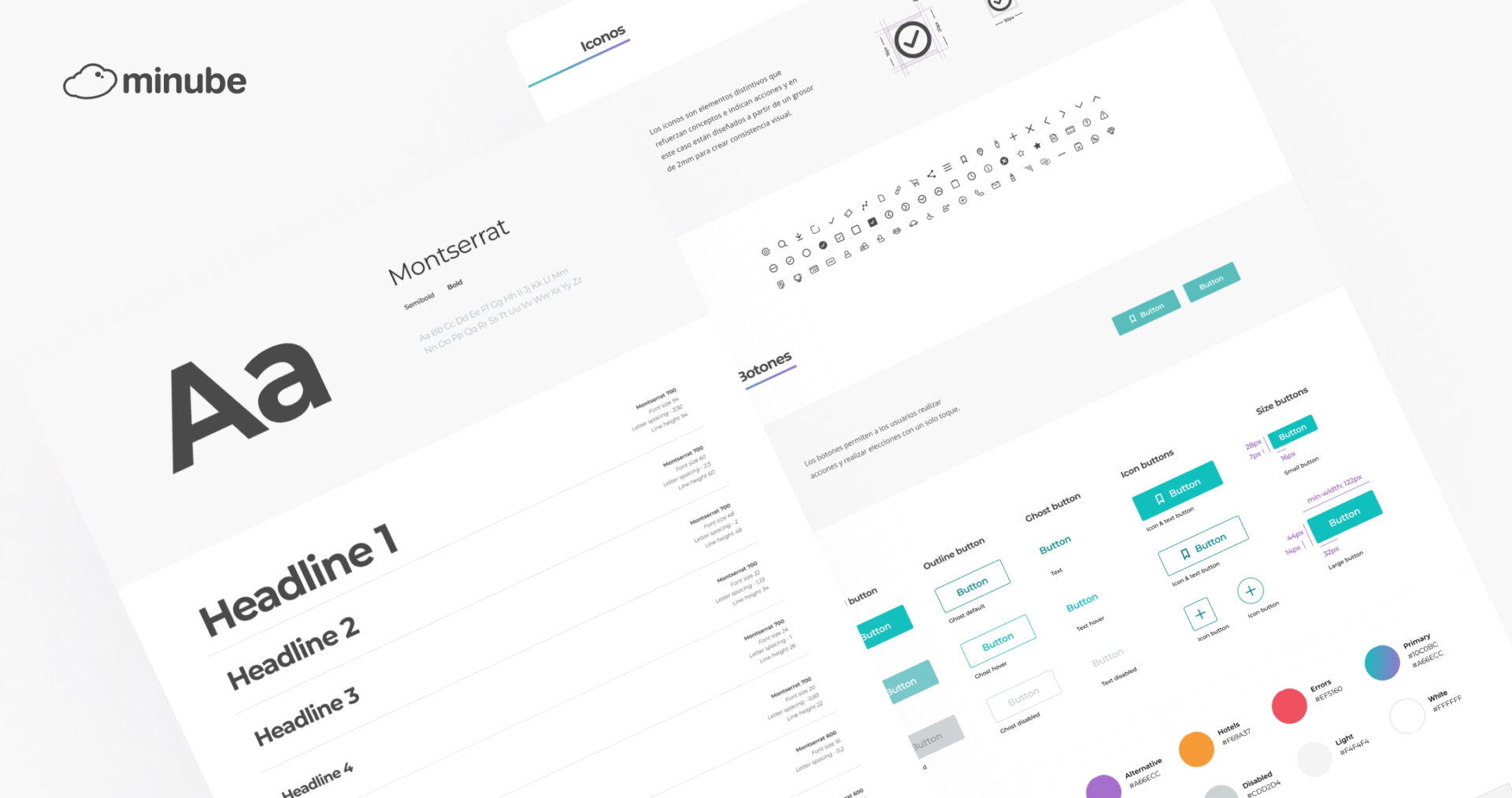
Atomic Design System
Esta muestra es una visión general del sistema de diseño de minube en el que trabajé para optimizar, dar consistencia y reducir errores y tiempos de diseño/ desarrollo. Se hizo un sistema de diseño atómico creado a partir de tokens que se complementan para formar poco a poco elementos más complejos.
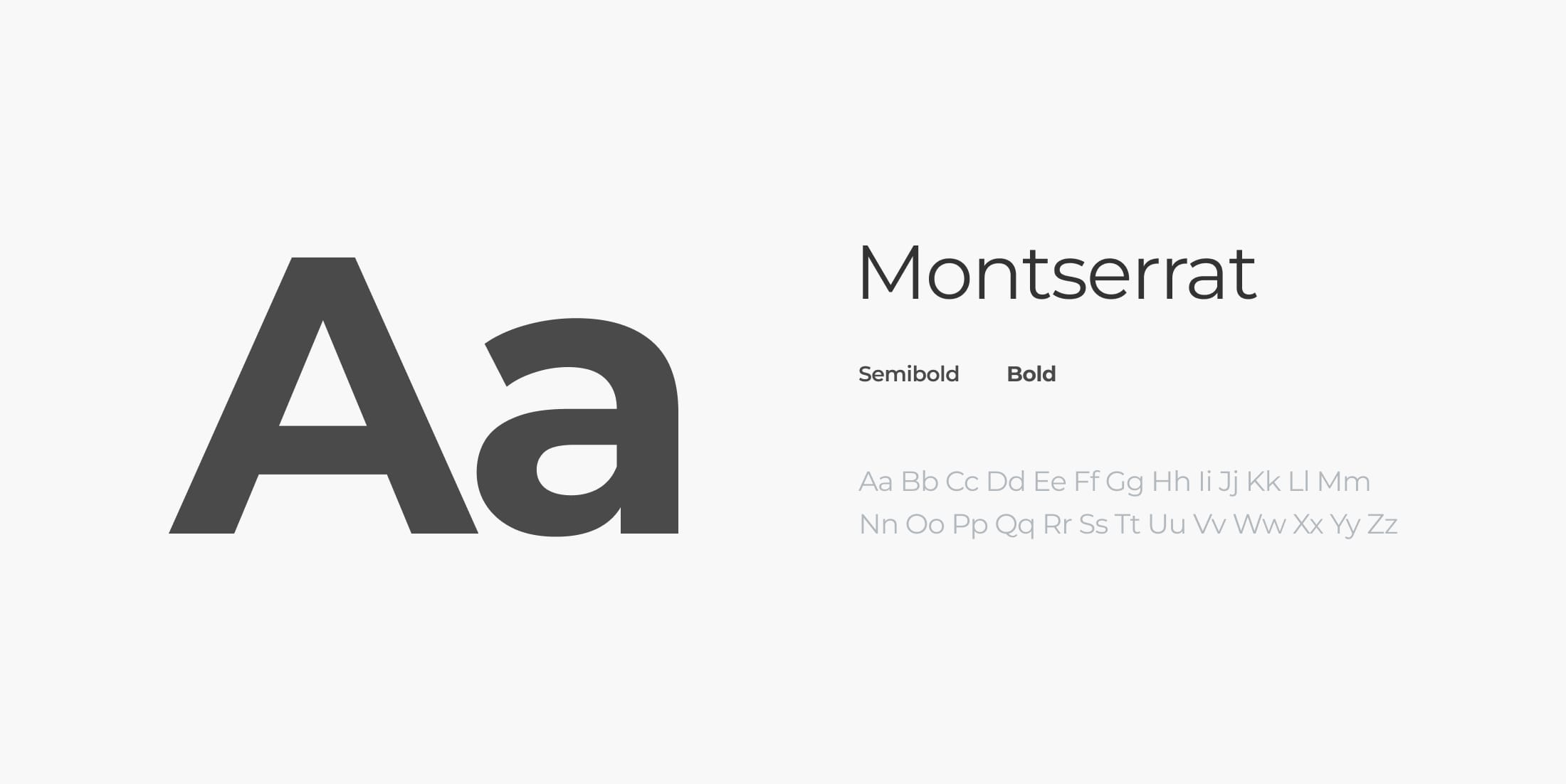
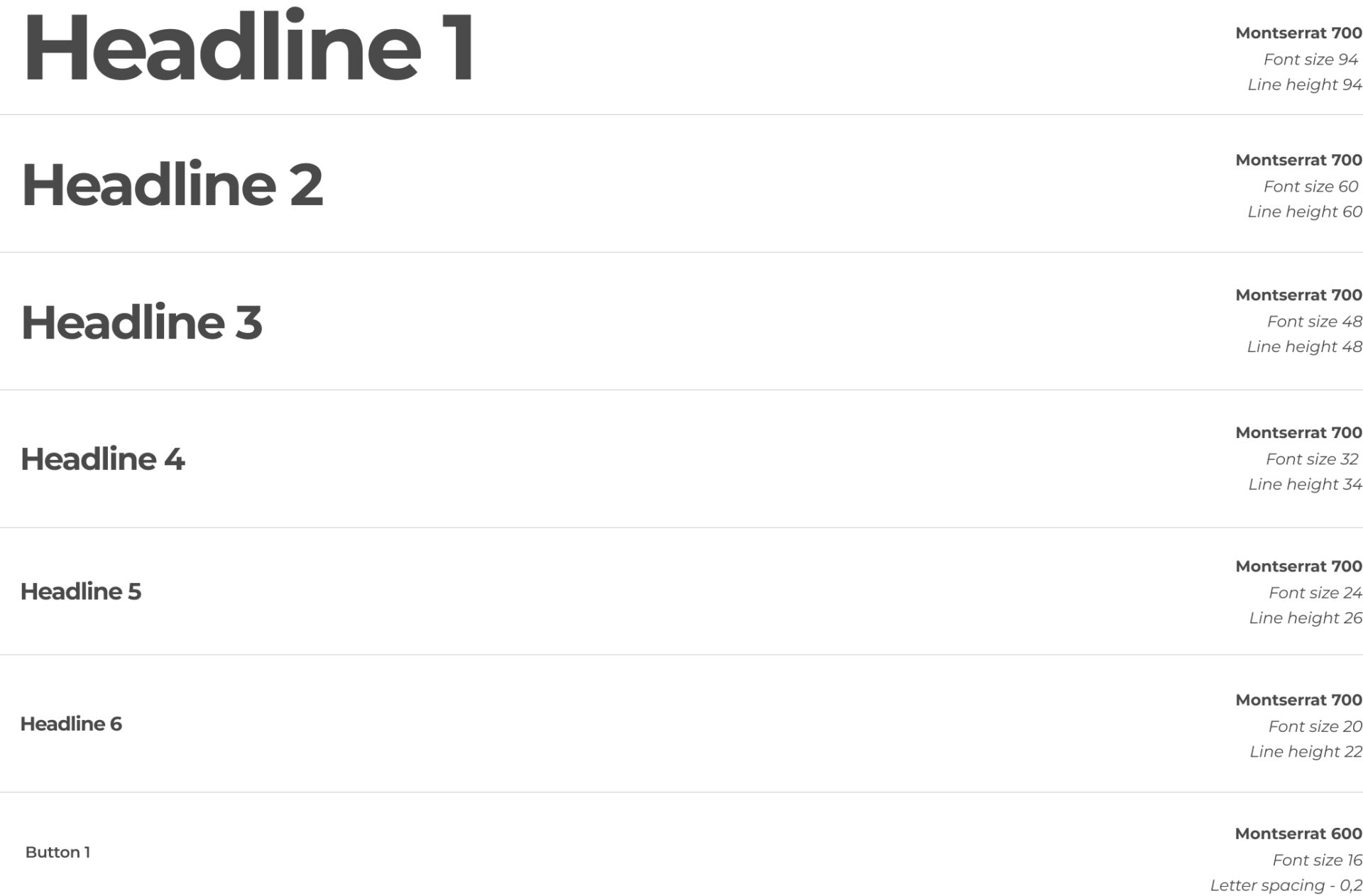
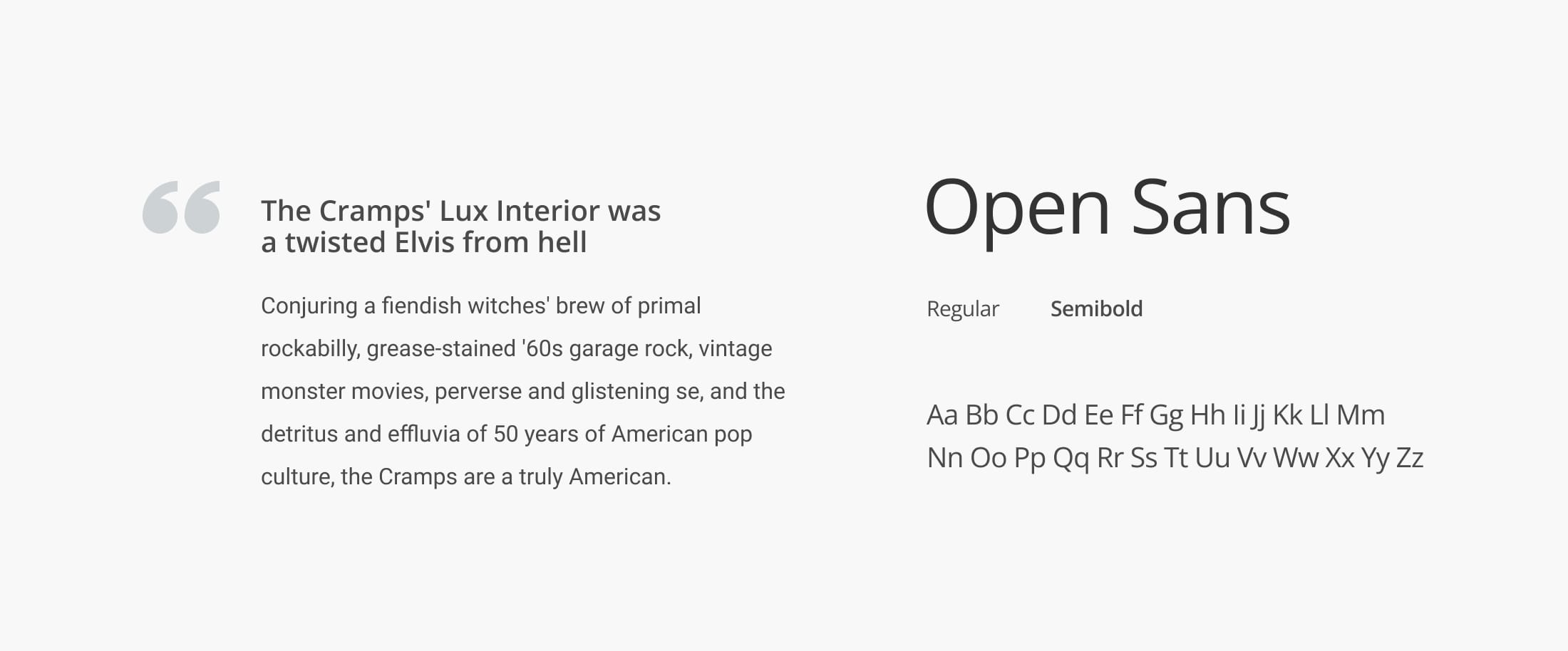
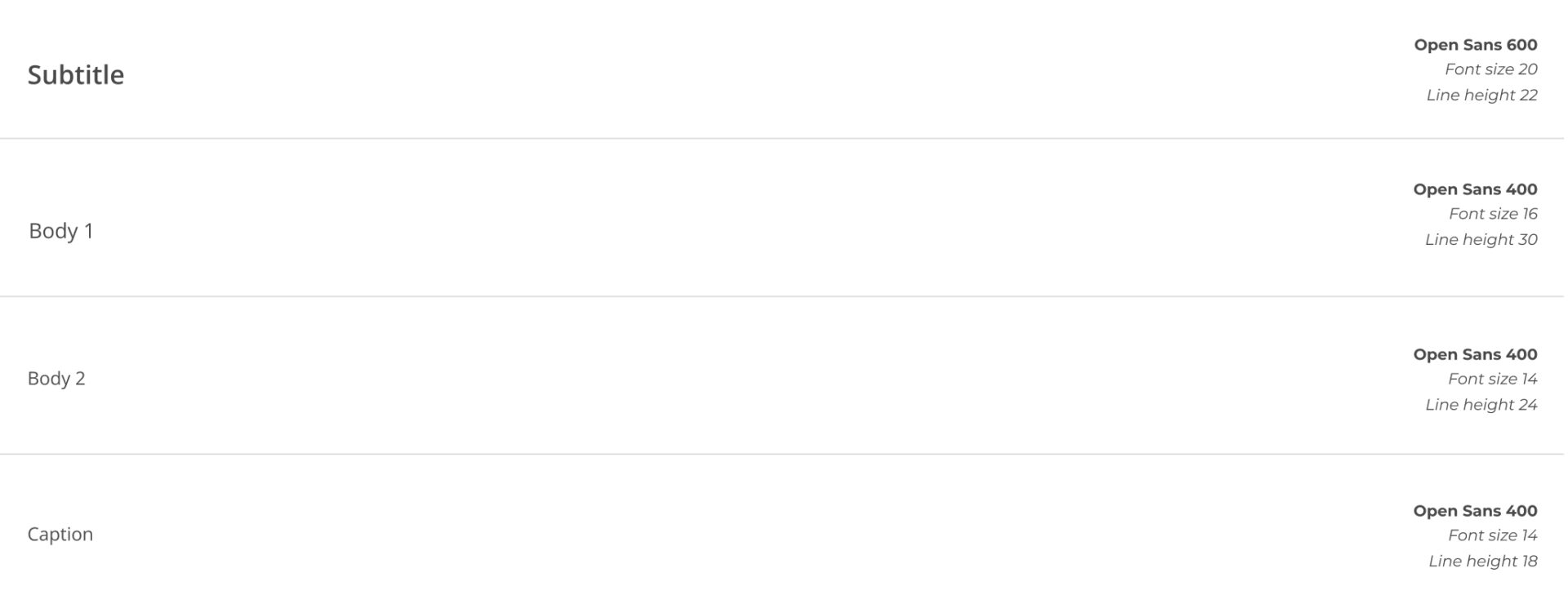
Tipografías
Se escogieron dos familias tipográficas distintas; una que dará cierta personalidad al producto (headings); y otra que permitirá una clara legibilidad para facilitar la comunicación (textos, captions…).




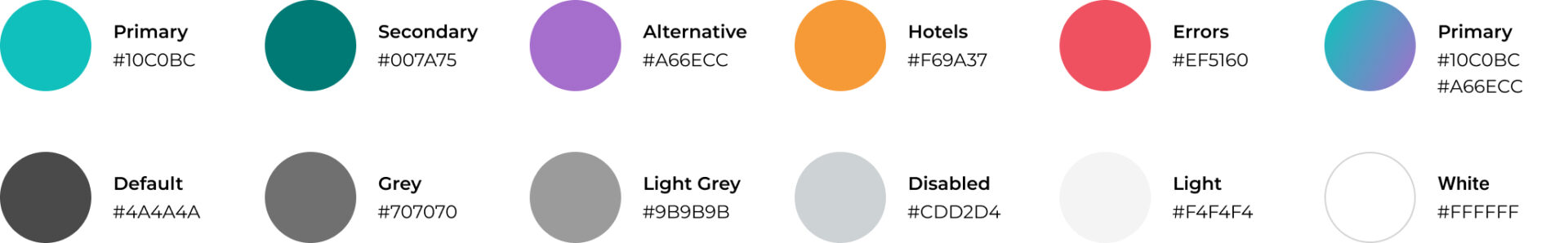
Colores
Se creó una paleta de colores para definir la identidad de la marca y mejorar la usabilidad unificando cada elemento del sistema.

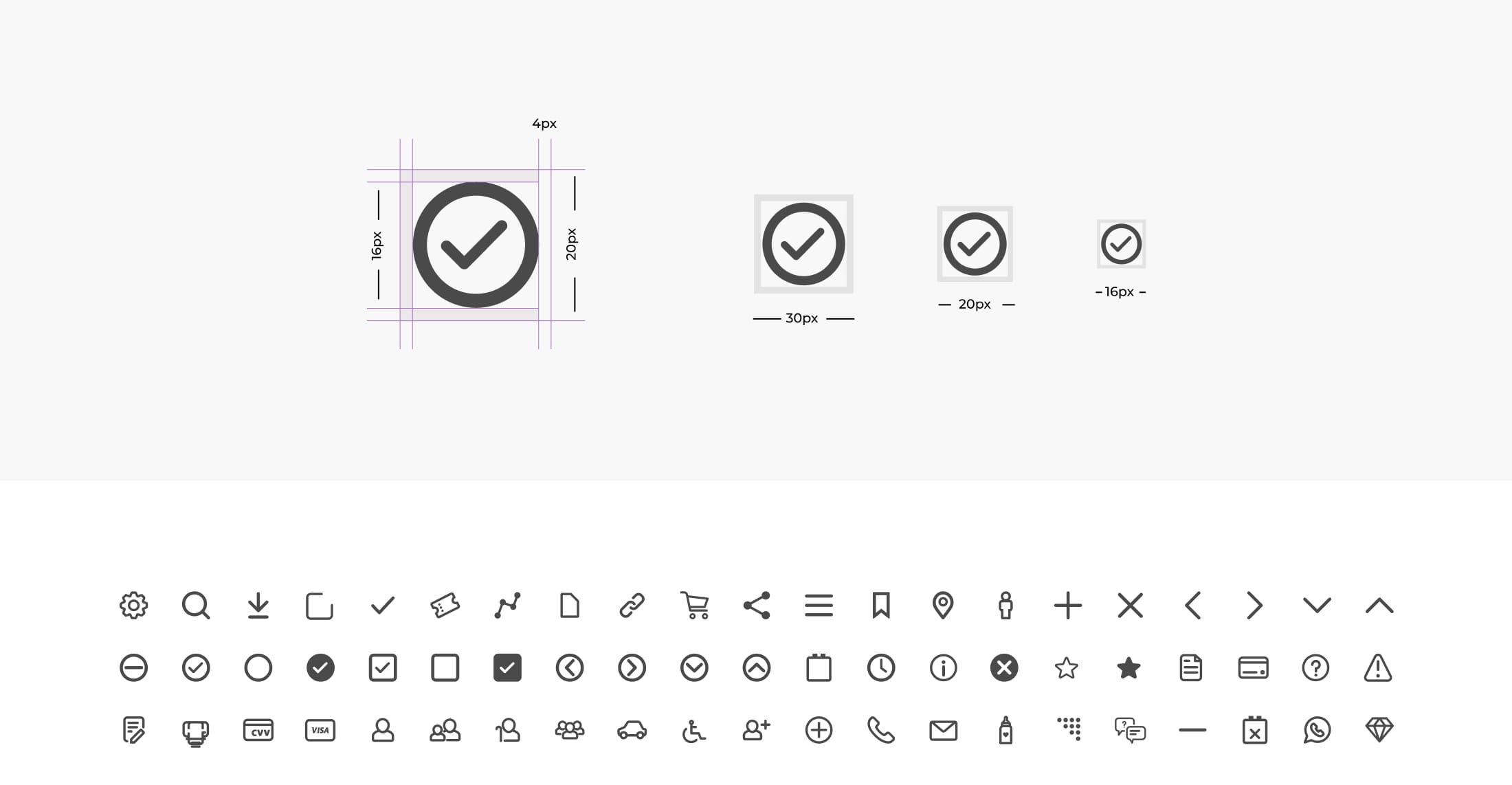
Iconos
Los iconos se diseñaron con un grosor de 2mm y 20px de tamaño para crear la consistencia y el peso visual que hace comprensible su significado formando parte de la identidad visual de minube.

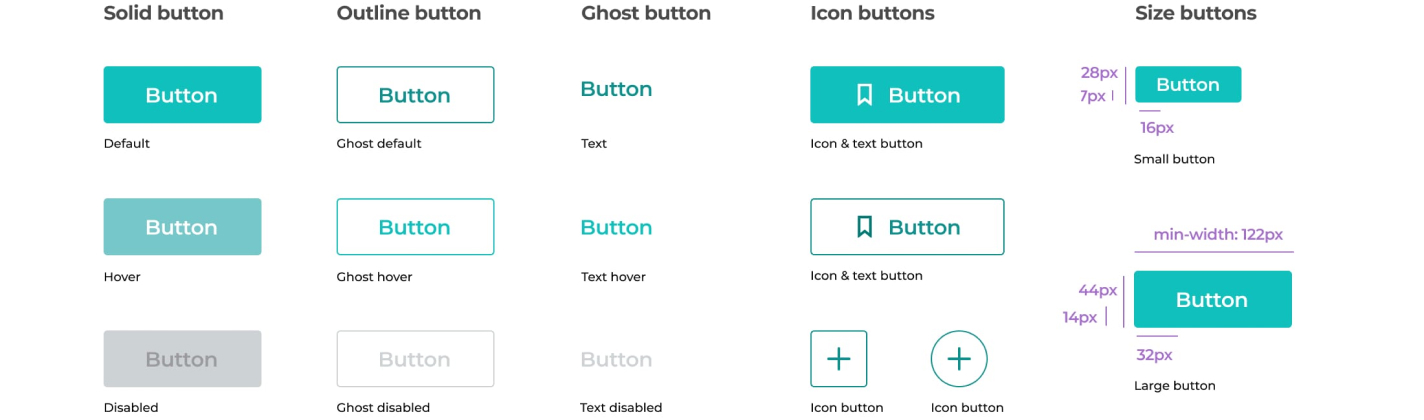
Botones
Los botones son elementos vitales en el flujo de navegación. Para definirlos se tuvieron en cuenta características como el color, el tamaño, la fuente y los estados para proporcionar la accesibilidad y usabilidad necesarias al usuario.

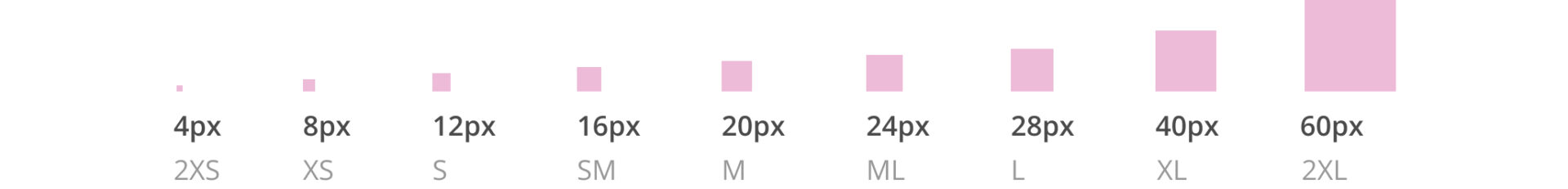
Espacios y layout
Las escalas de espacio refieren a los espacios que integran cada elemento de manera interna. Las escalas de layout son los espacios que definen cómo se relacionan las moléculas con respecto a otros elementos y las pantallas en sus diferentes resoluciones.

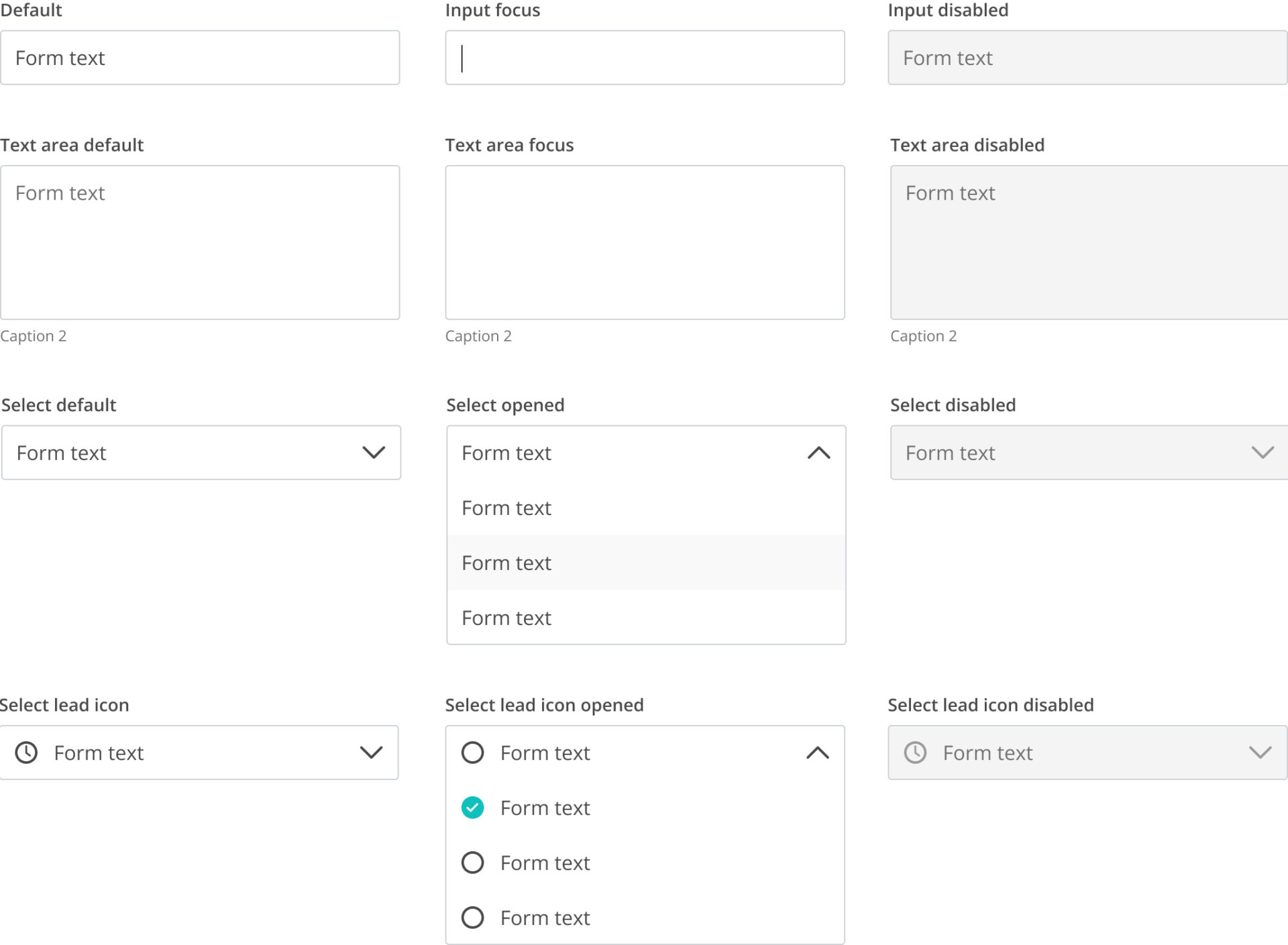
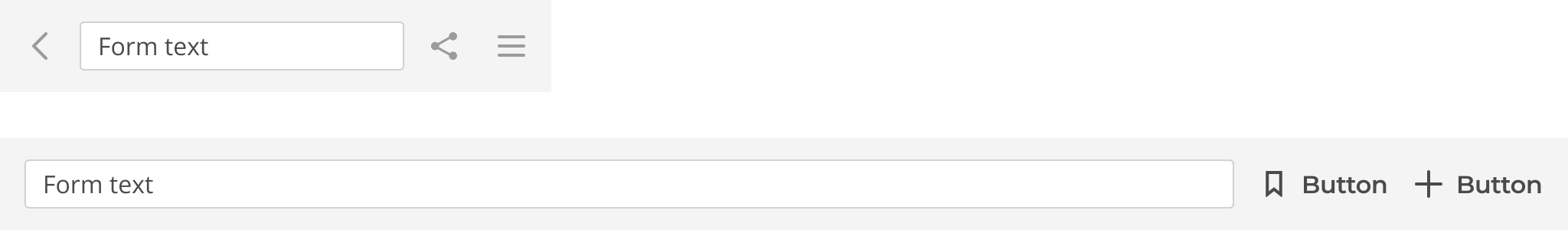
Inputs
Se diseñaron para facilitar la entrada de datos al sistema. Para ello se han construido a partir de un área pulsable lo suficientemente cómoda y de fuentes a un tamaño mínimo legible y se respetó la etiqueta label para dar siempre un contexto al usuario de los datos a introducir.

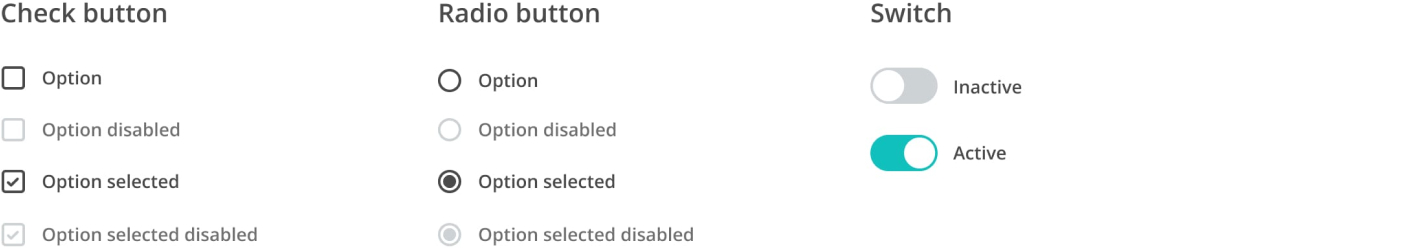
Selectores
Se diseñaron para que al convivir en el mismo contexto, pudieran diferenciarse aportando una buena experiencia de usuario. Cada selector (option, check) tiene una función distinta y es importante que se comprenda.

Arquitectura y navegación
Se diseñaron para permitir que el usuario se mueva fácilmente por las pantallas de la aplicación para completar tareas y que logre cumplir su objetivo.

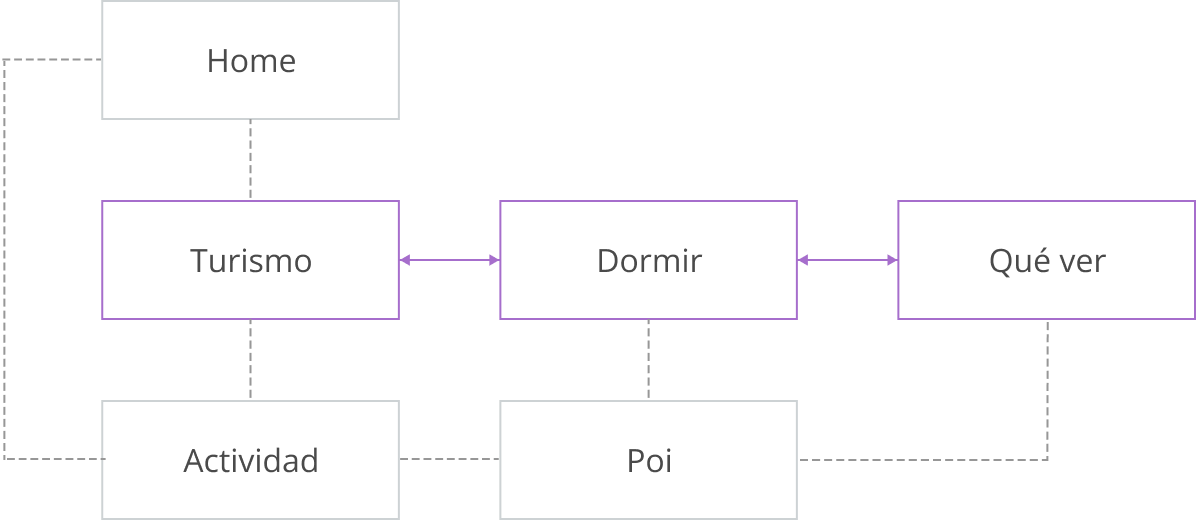
Navegación lateral. Permite moverse entre pantallas en el mismo nivel de jerarquía.

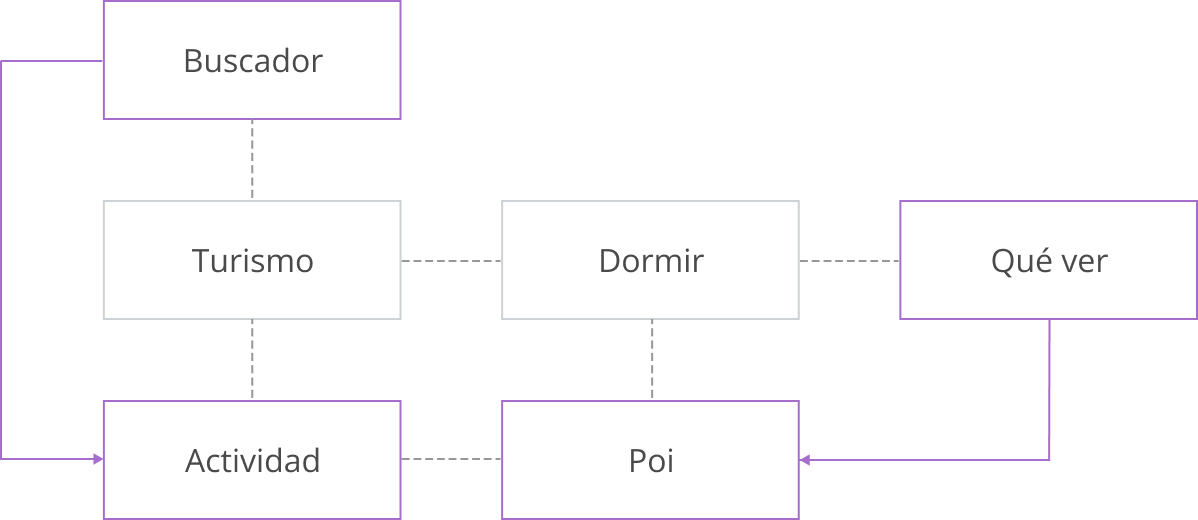
Navegación hacia adelante. Permite desplazarse hacia adelante a través de pantallas de distinto nivel de jerarquía.

Navegación hacia adelante. Permite desplazarse hacia adelante a través de pantallas de distinto nivel de jerarquía.
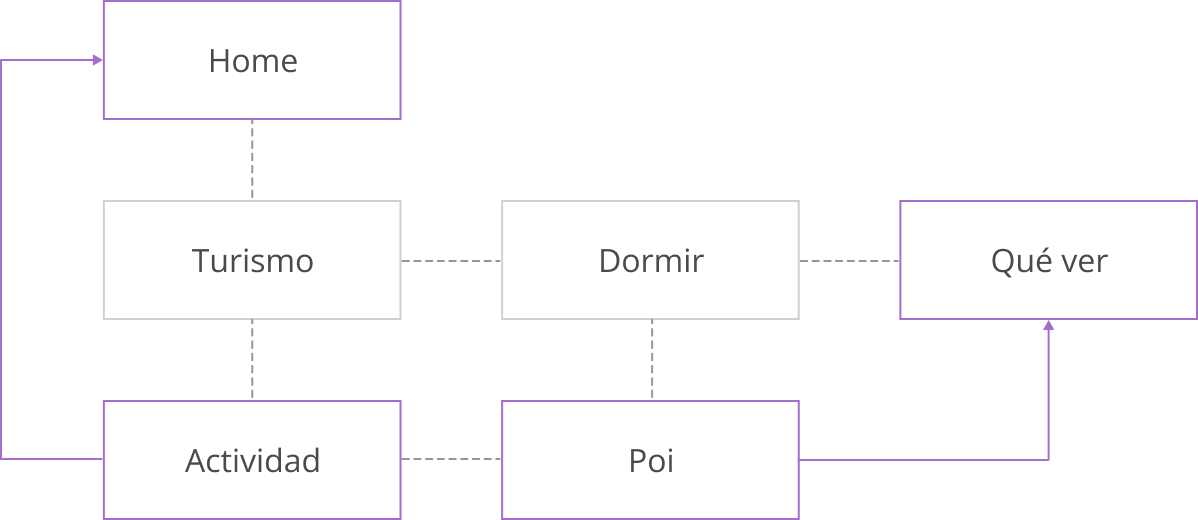
Navegación hacia atrás. Permite desplazarse hacia atrás a través de pantallas de distinto nivel de jerarquía.

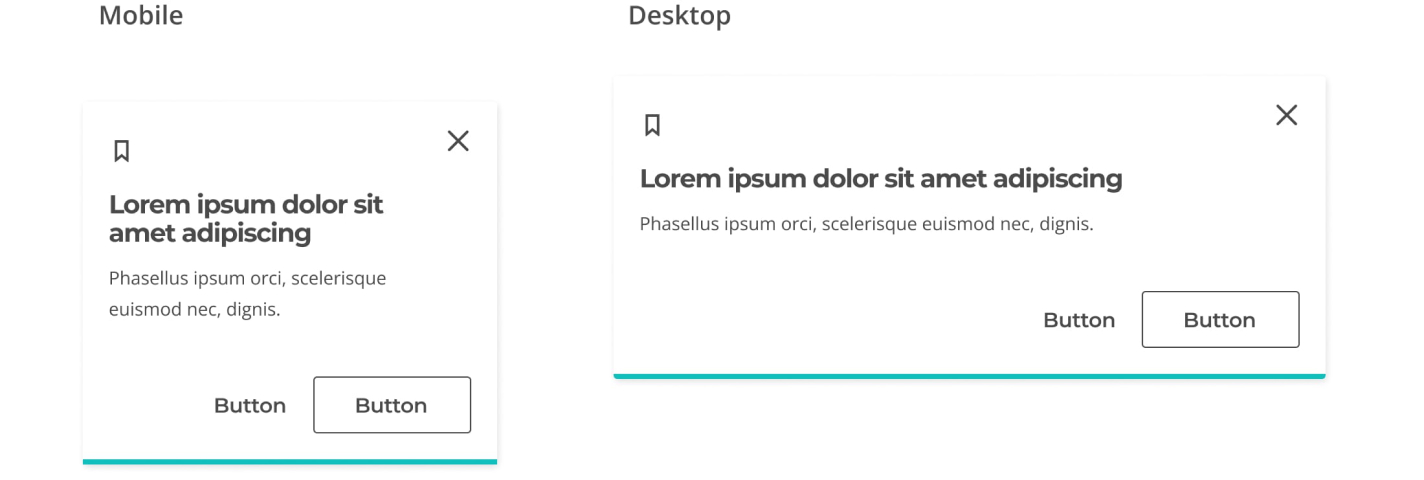
Diálogos
Diseñamos cajas de diálogo para informar a los usuarios acerca de una tarea, pudiendo contener información crítica, requerir decisiones o involucrar múltiples tareas.

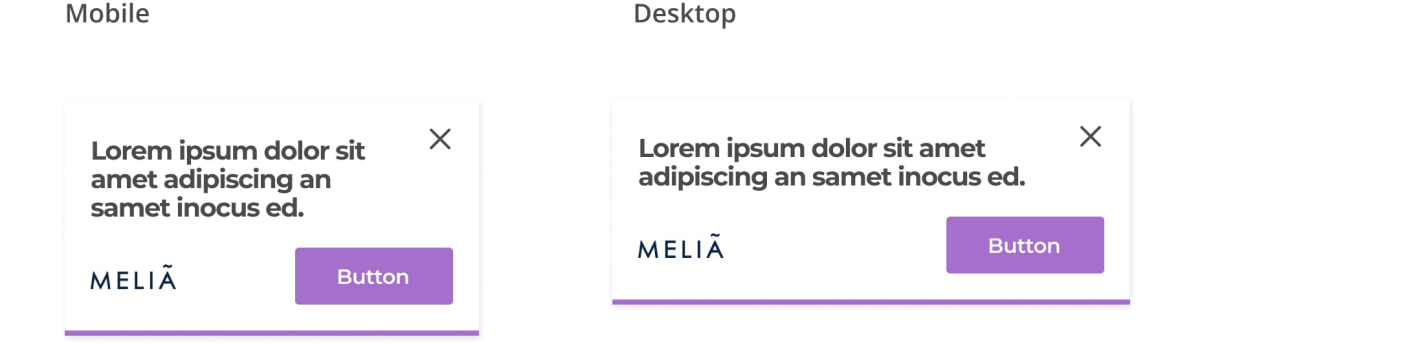
Banners
Se creó un modelo de ventana emergente publicitaria con un título, un espacio para la marca, un cta que llamara la atención del usuario y la posibilidad de cerrarla en caso de que la oferta no fuera de su interés.

Tooltips
Creamos tooltips para darle información adicional relacionada con ciertos componentes al usuario.

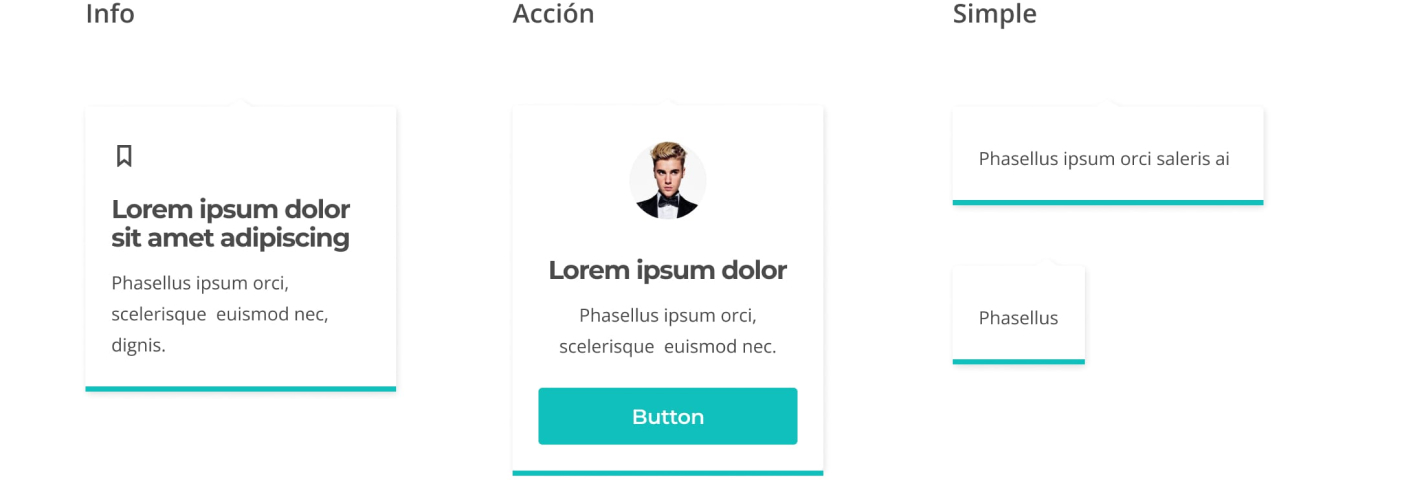
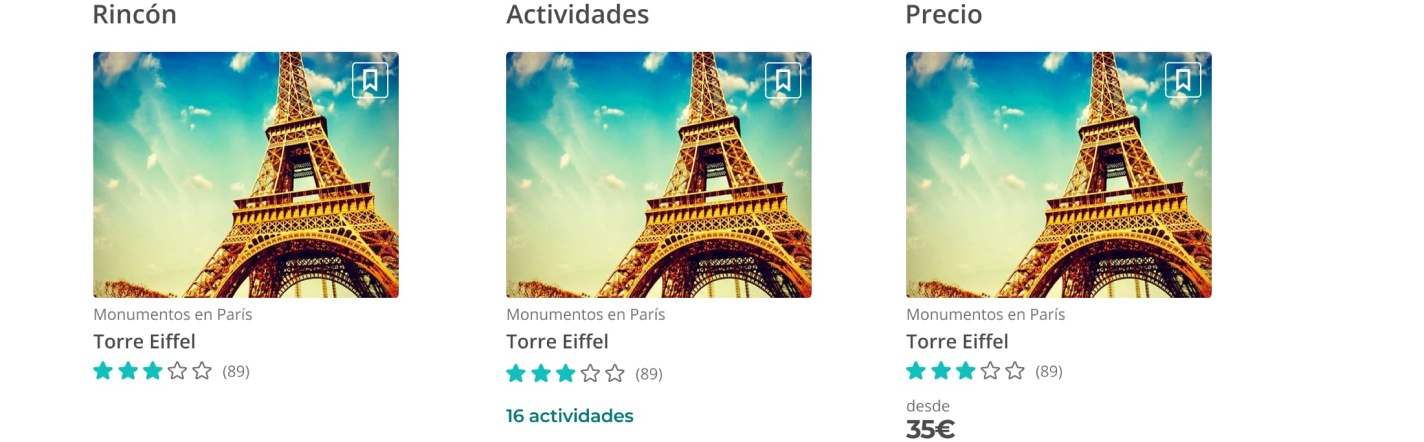
Cards
Definimos varios tipos de cards dependiendo del contenido que podíamos ofrecer al usuario para mejorar su experiencia. Después de un tiempo añadimos una nueva funcionalidad: el guardado de rincones y actividades para dar la opción de tener listas de favoritos y viajar con ellas a cualquier parte accediendo al contenido de manera fácil.

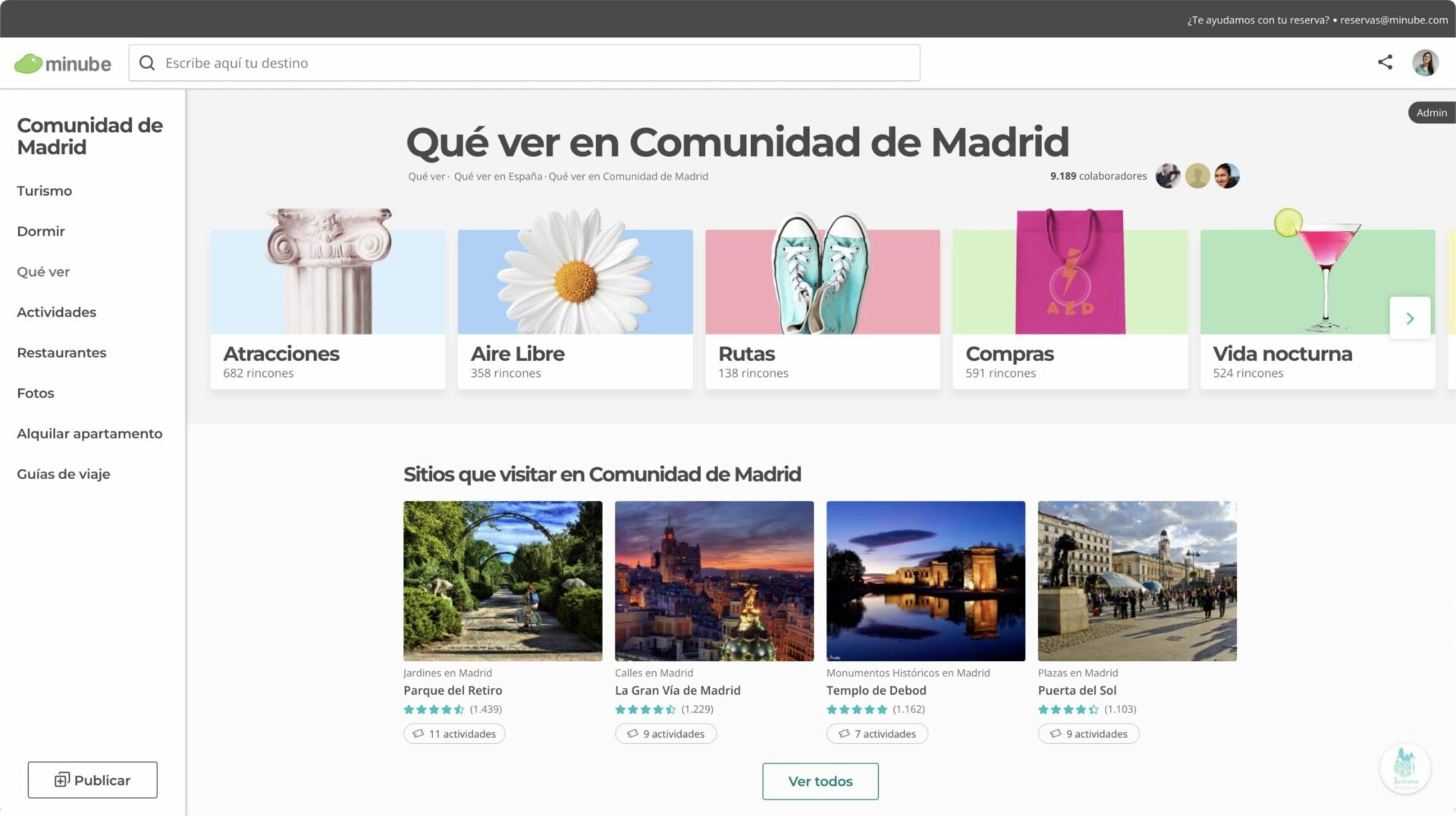
Módulos y páginas
Ejemplo página: Qué ver en Madrid