App & web Enola
Diseño de producto UX UI, creativo, Social Media…
2023. Diseño de producto UX UI app y web. Mejoras y nuevas funcionalidades, diseño de la App, Web Responsive, Landings, Newsletters, creatividades, Social Media…

¿Qué es Enola?
Enola es una plataforma de deporte que ayuda a personas de más de cincuenta años a mejorar su salud a través de planes de entrenamiento personalizados, talleres temáticos, consejos deportivos y muchas más actividades para mantenerse en forma. Ofrece un acompañamiento diario para mejorar la calidad de vida de las personas.
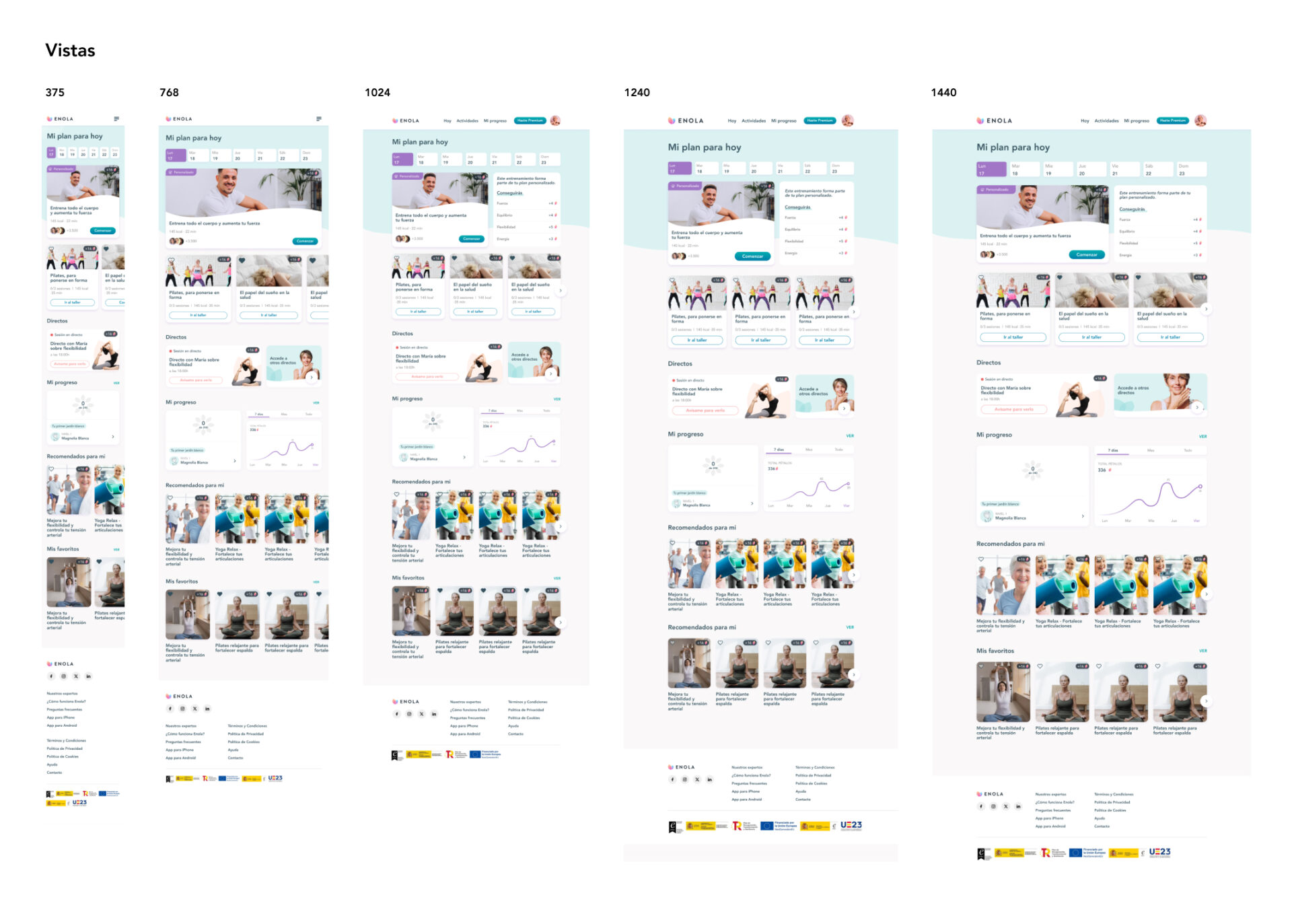
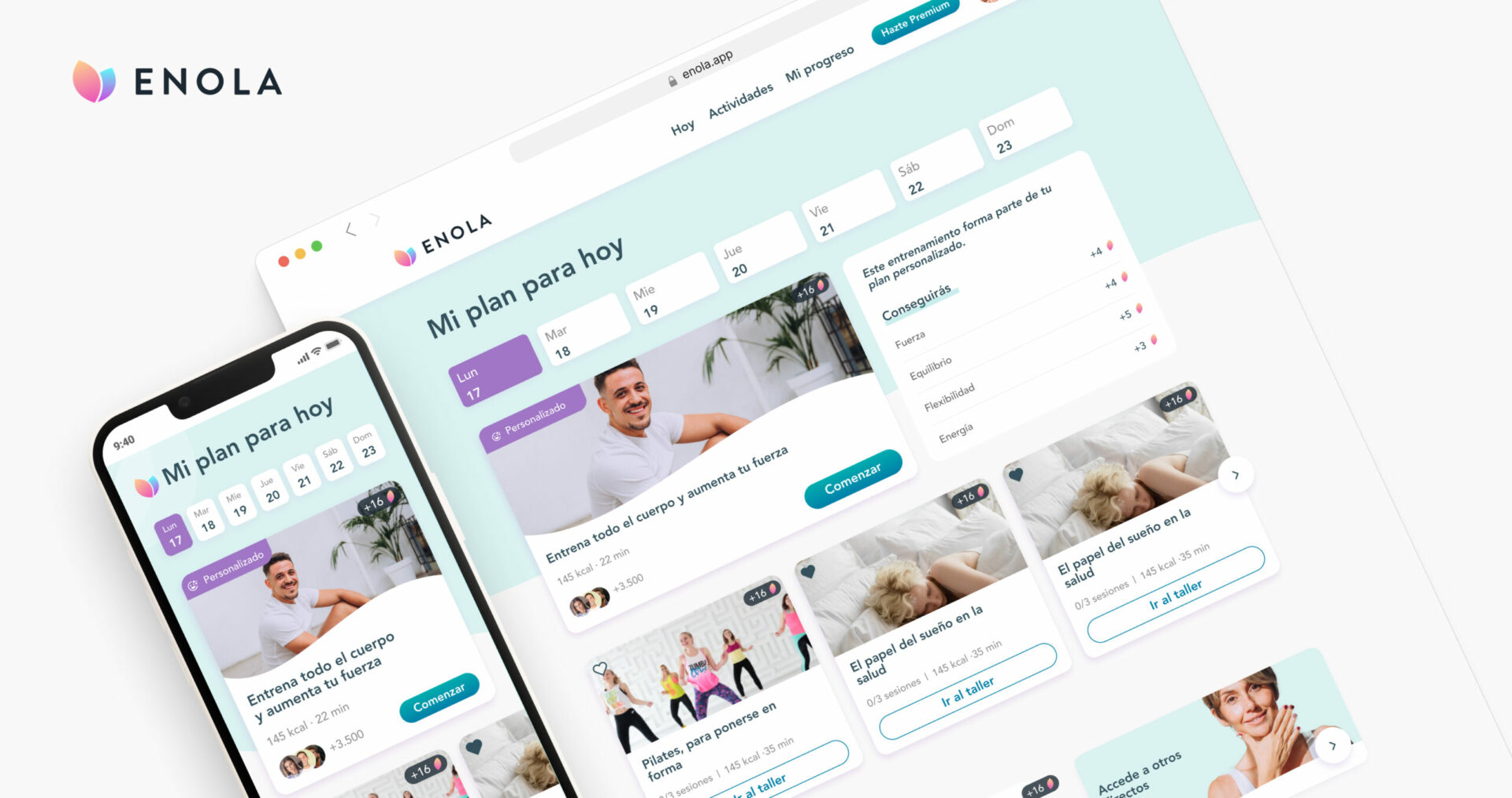
Diseño Web de Enola como producto
Web informativa: presentación del producto
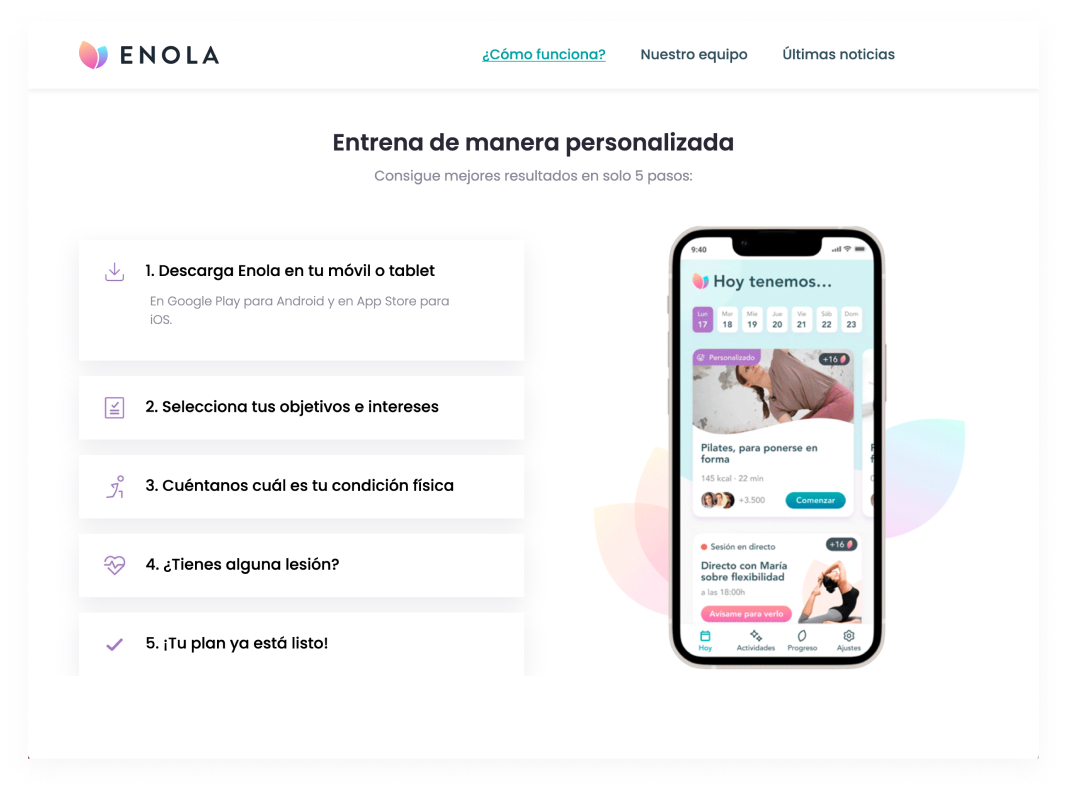
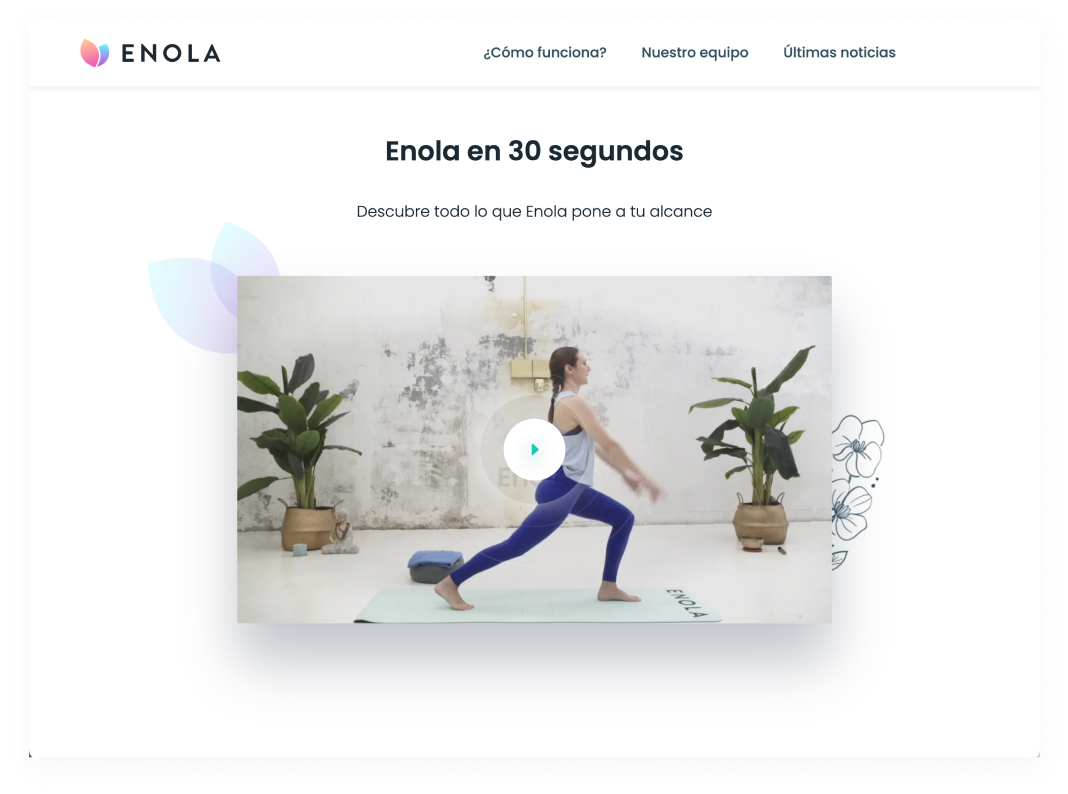
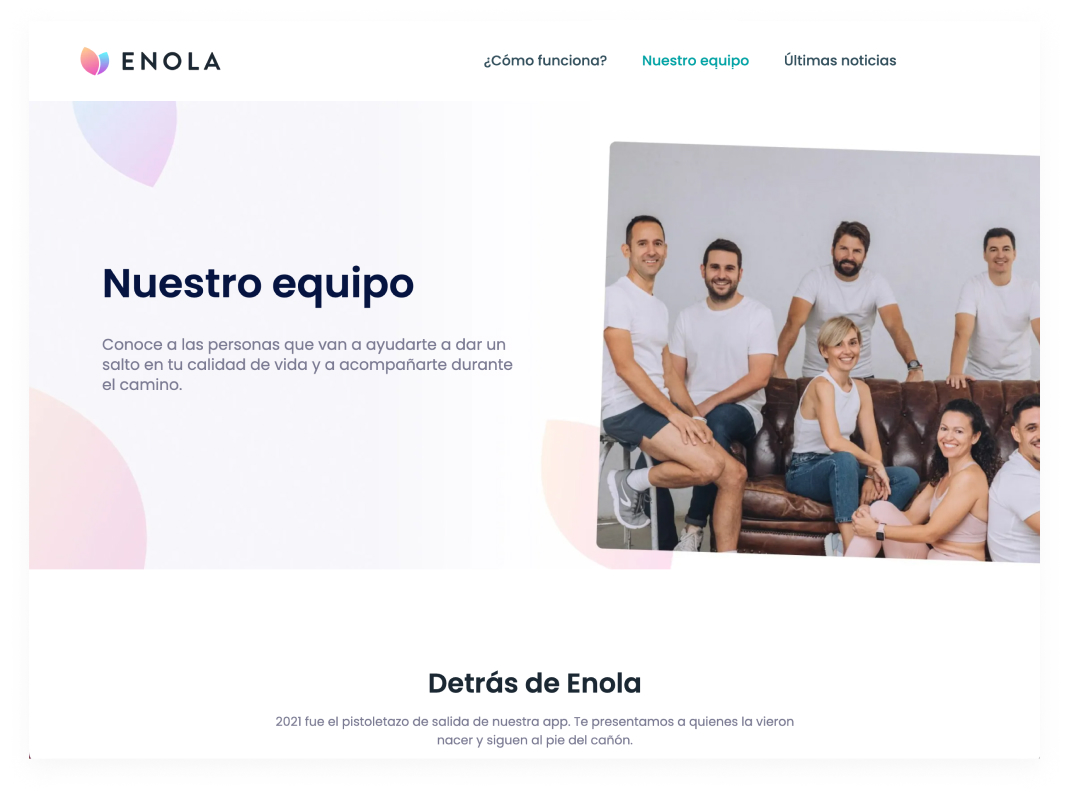
Se diseñó y desarrolló la web en wordpress para presentar Enola como producto, explicando el core, las características y beneficios principales que puede obtener el usuario. Se diseñaron las páginas “Home”, “Cómo funciona”, “Nuestro equipo”, “Progreso”, “Últimas noticias” y las páginas legales.




Diseño – Fase 1
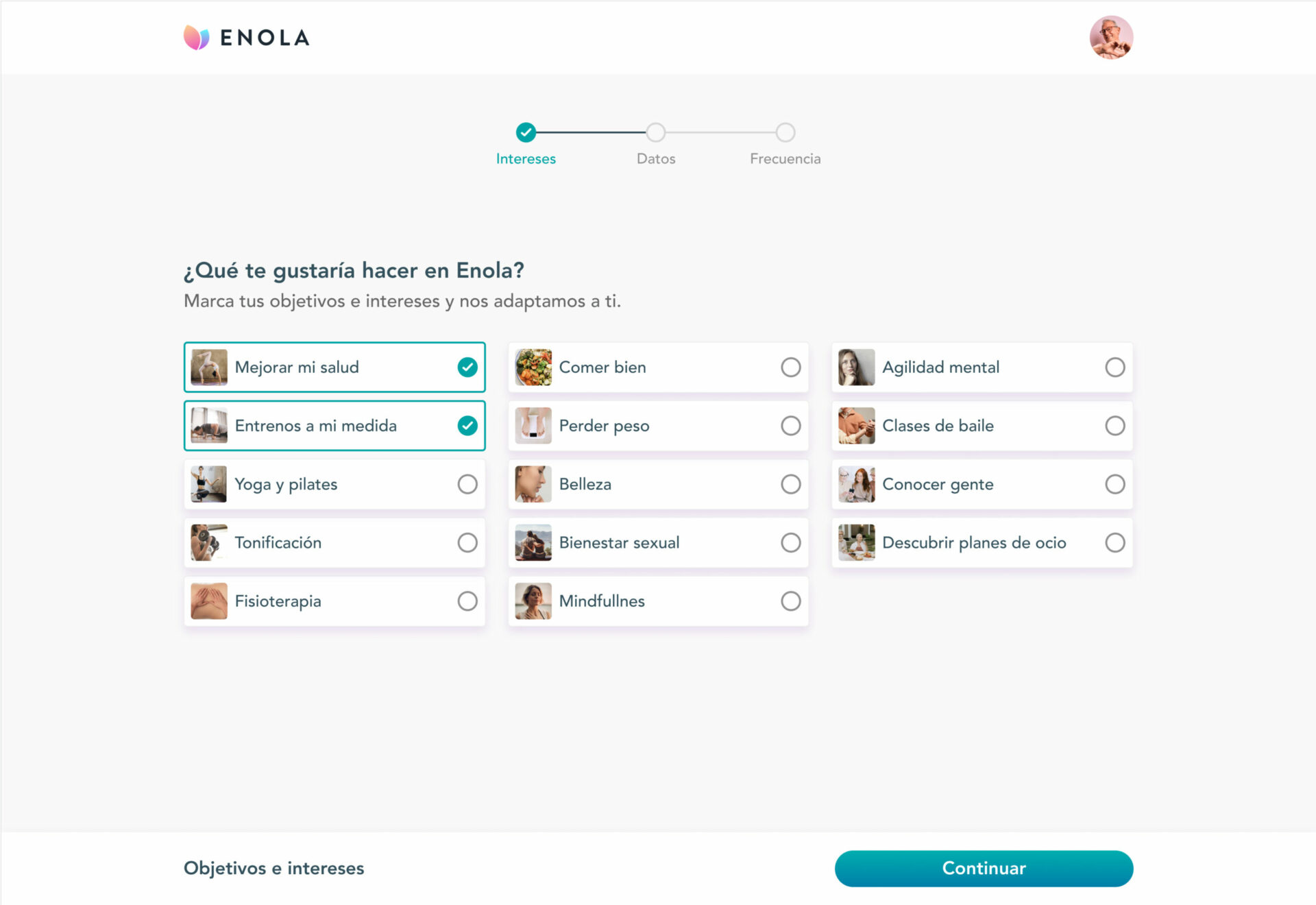
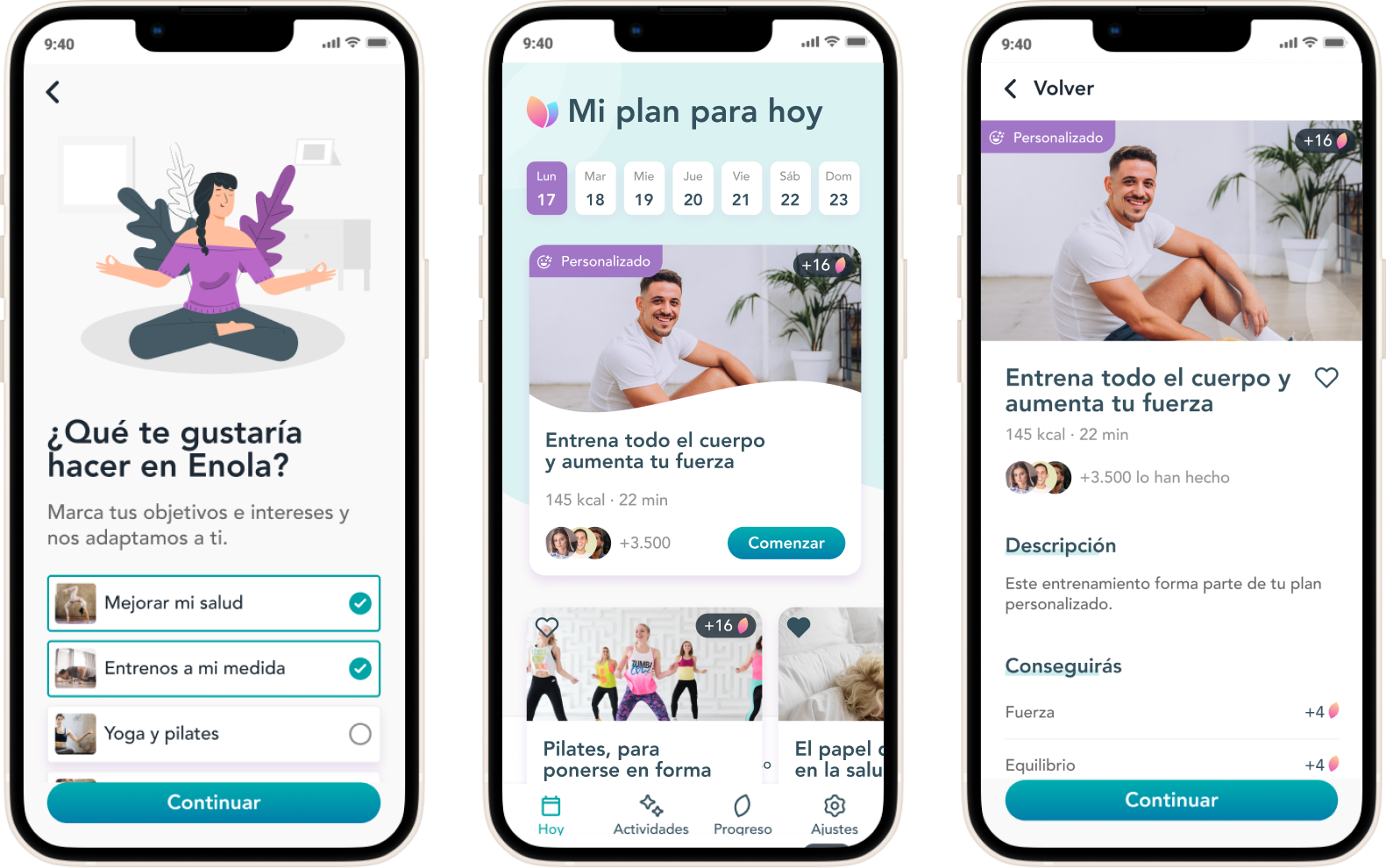
Diseño app MVP – Onboarding, home, detalle y test médico
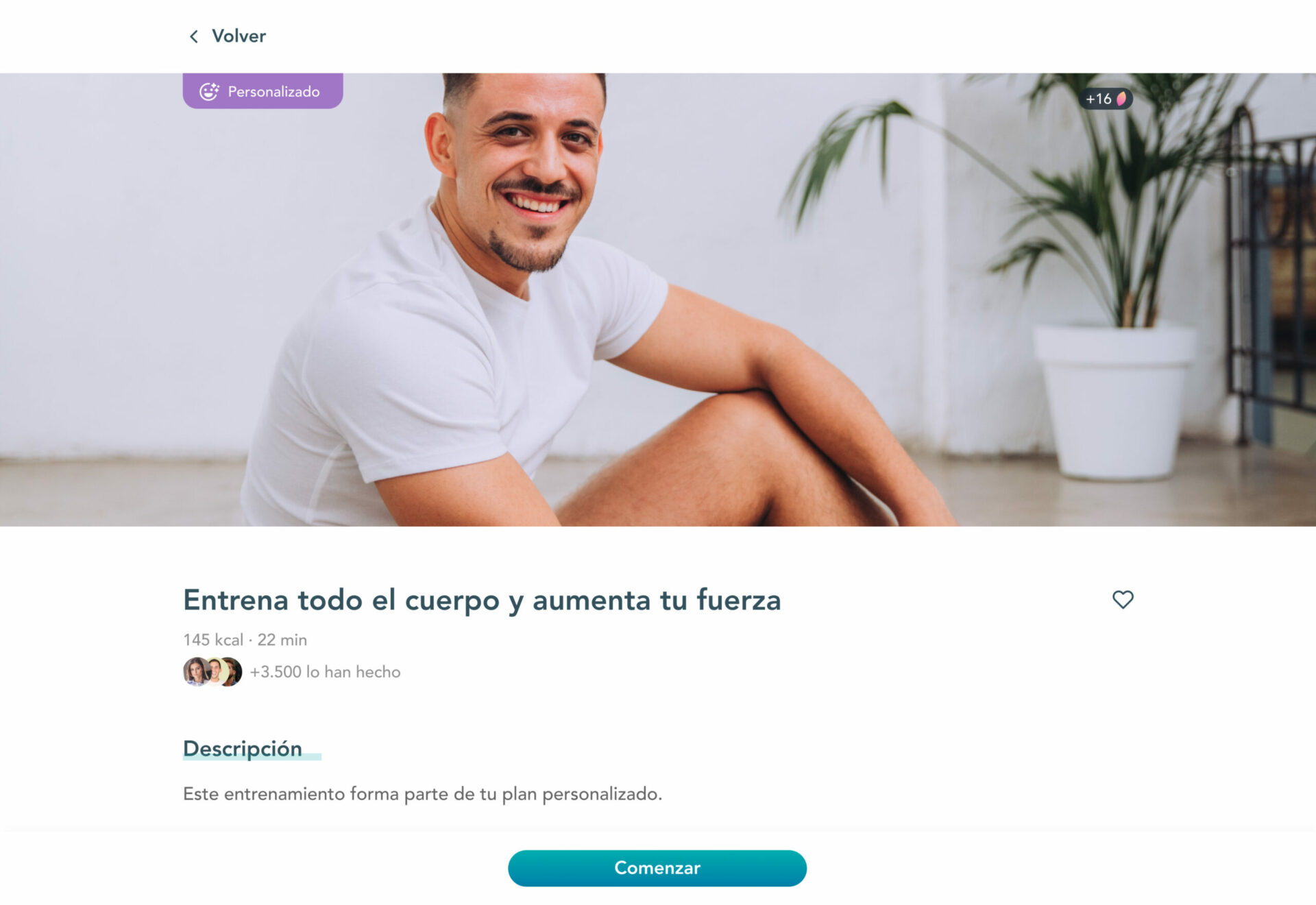
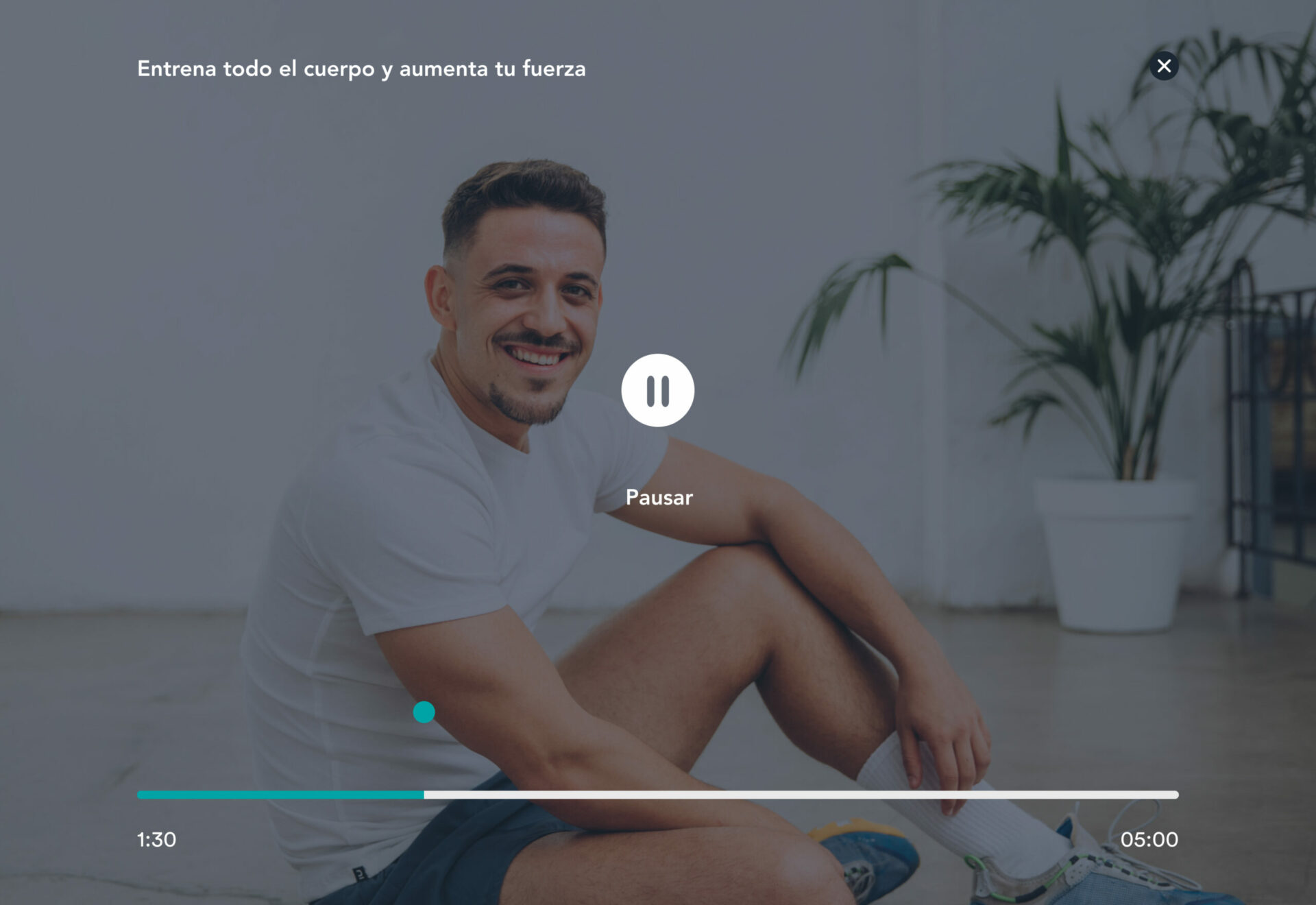
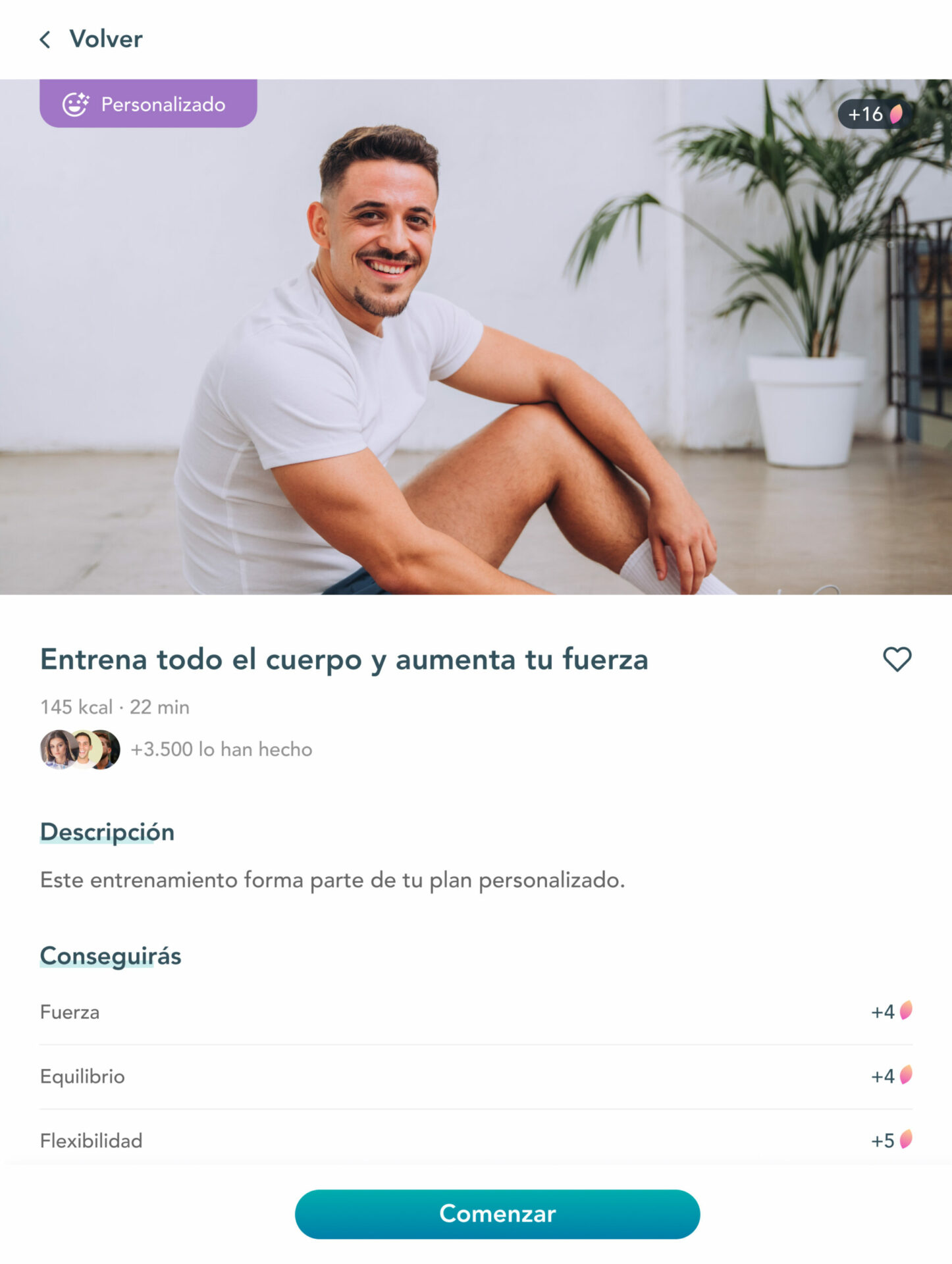
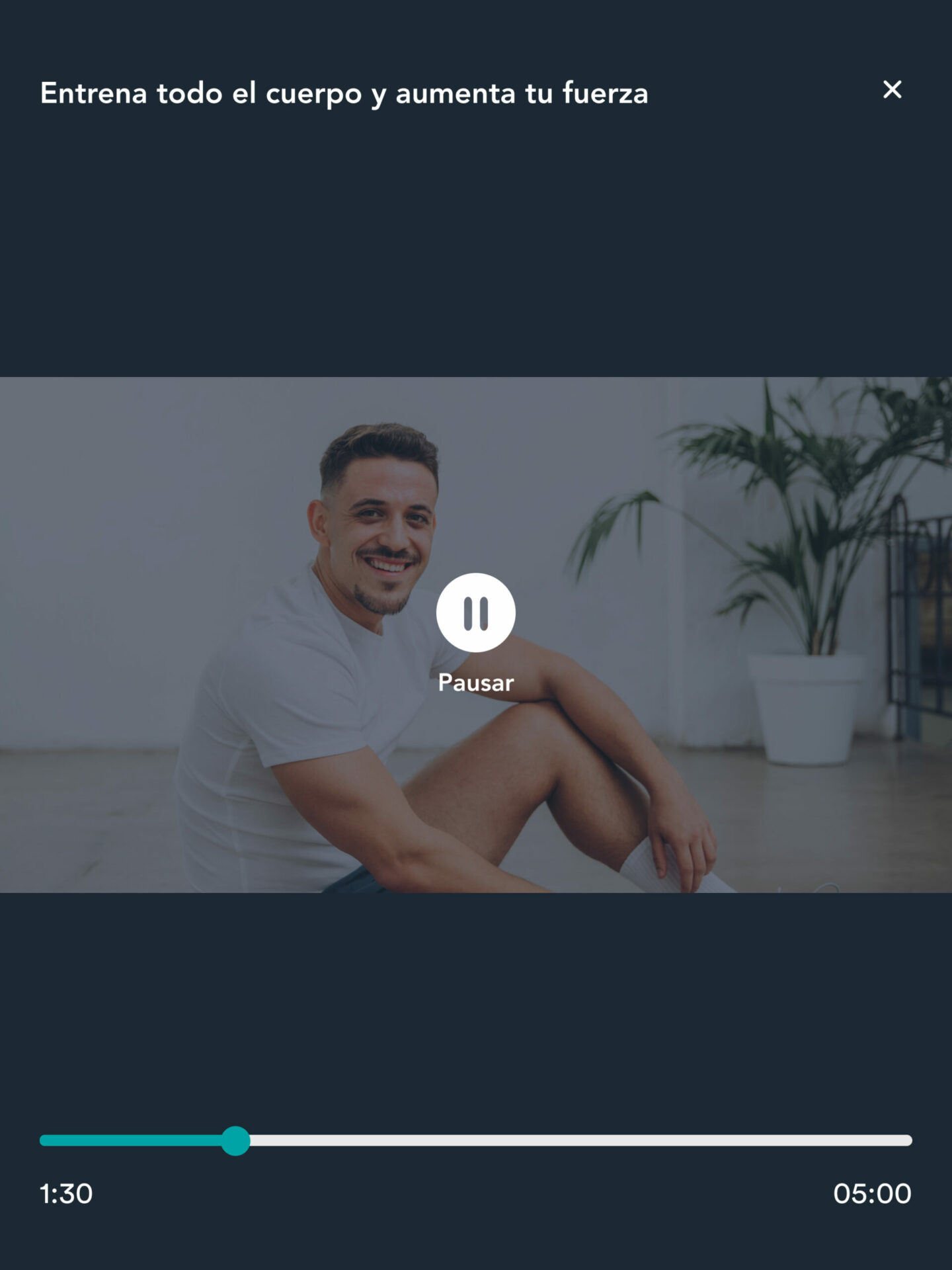
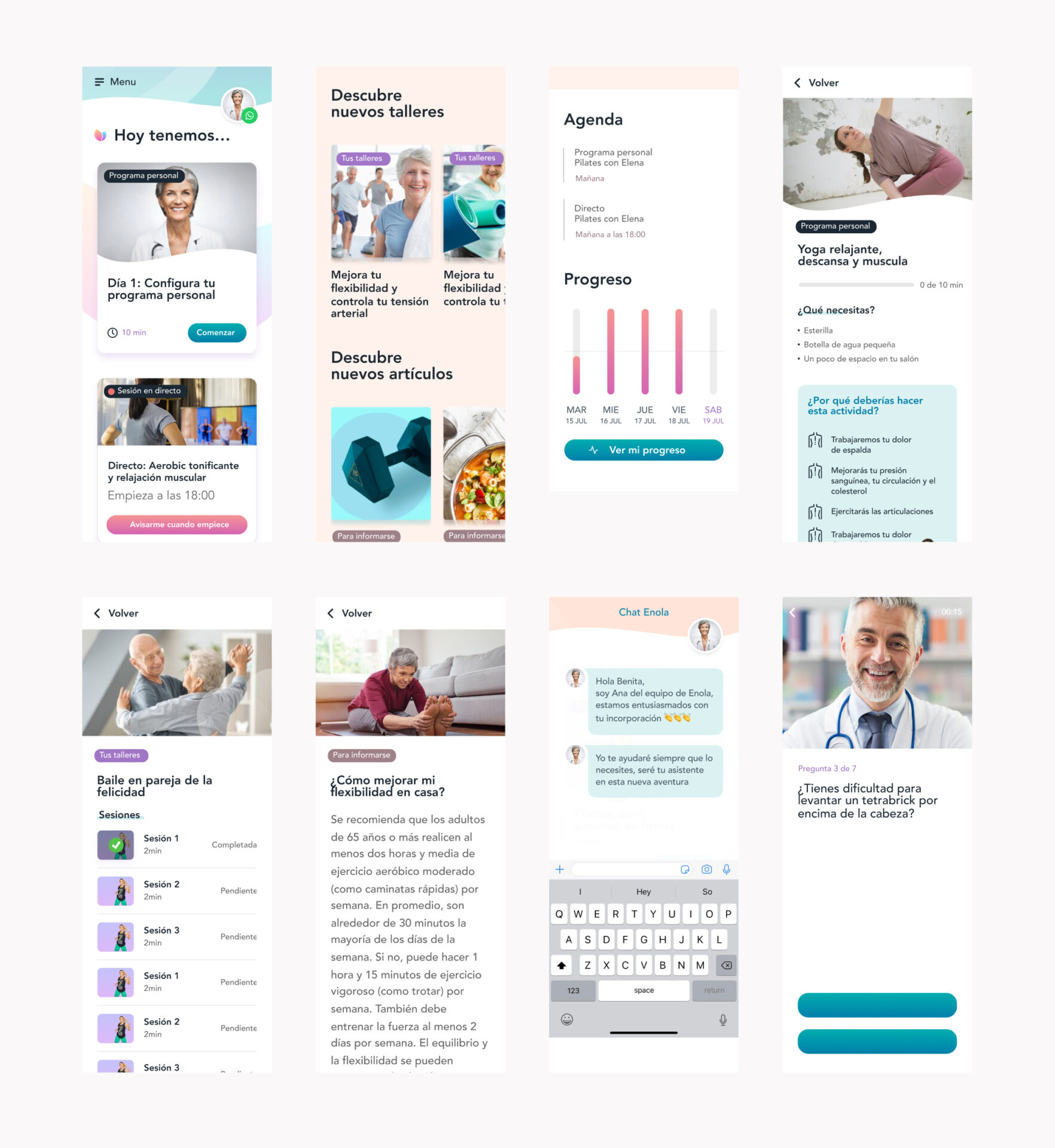
En la primera fase se diseñó un MVP con la funcionalidad core de la app: donde se recogían los datos del usuario para posteriormente ofrecerle un plan personalizado. Se diseñaron la home, las páginas de detalle de los ejercicios, un cuestionario médico y un chat para llevar a cabo consultas médicas.

Diseño – Fase 2
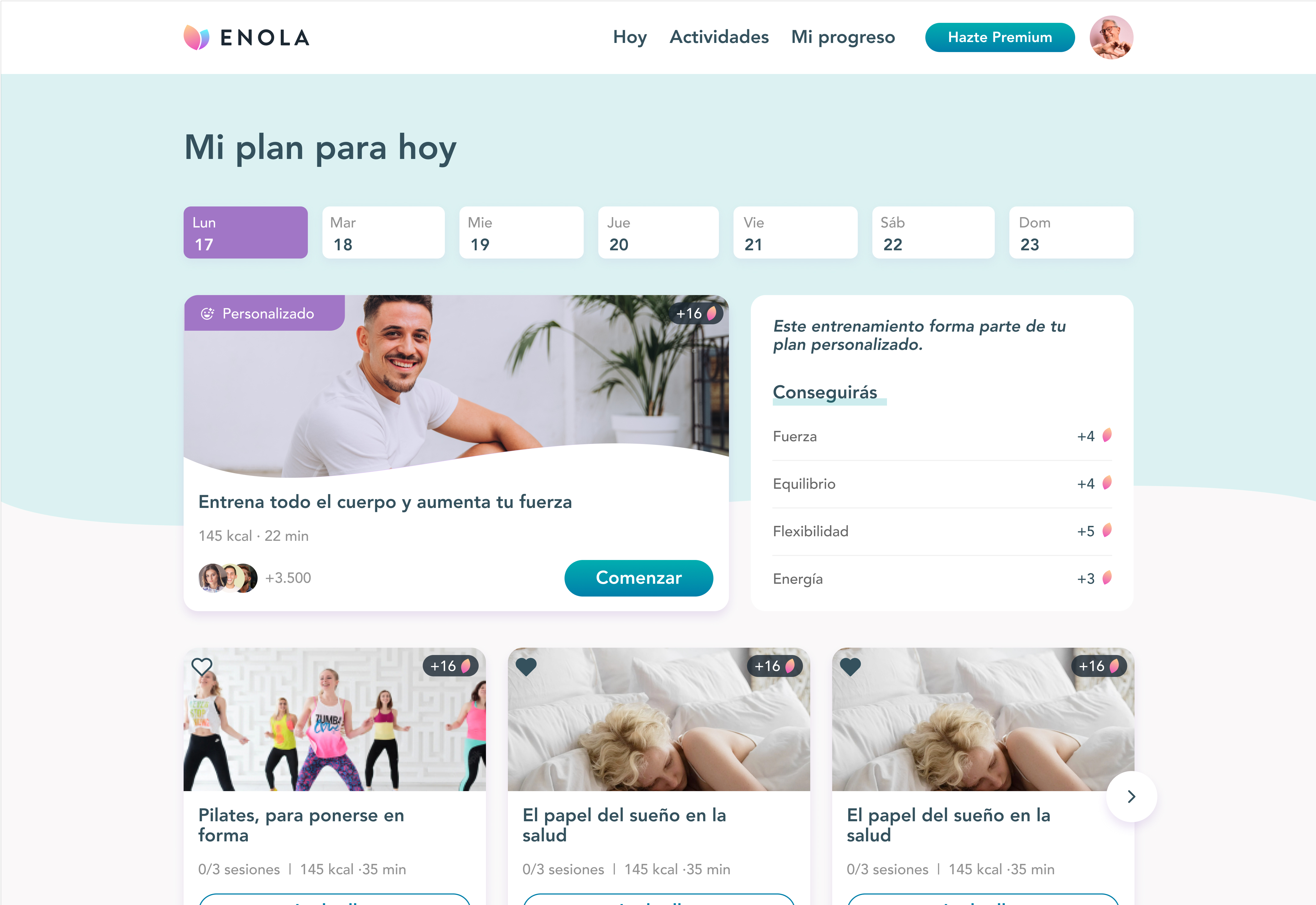
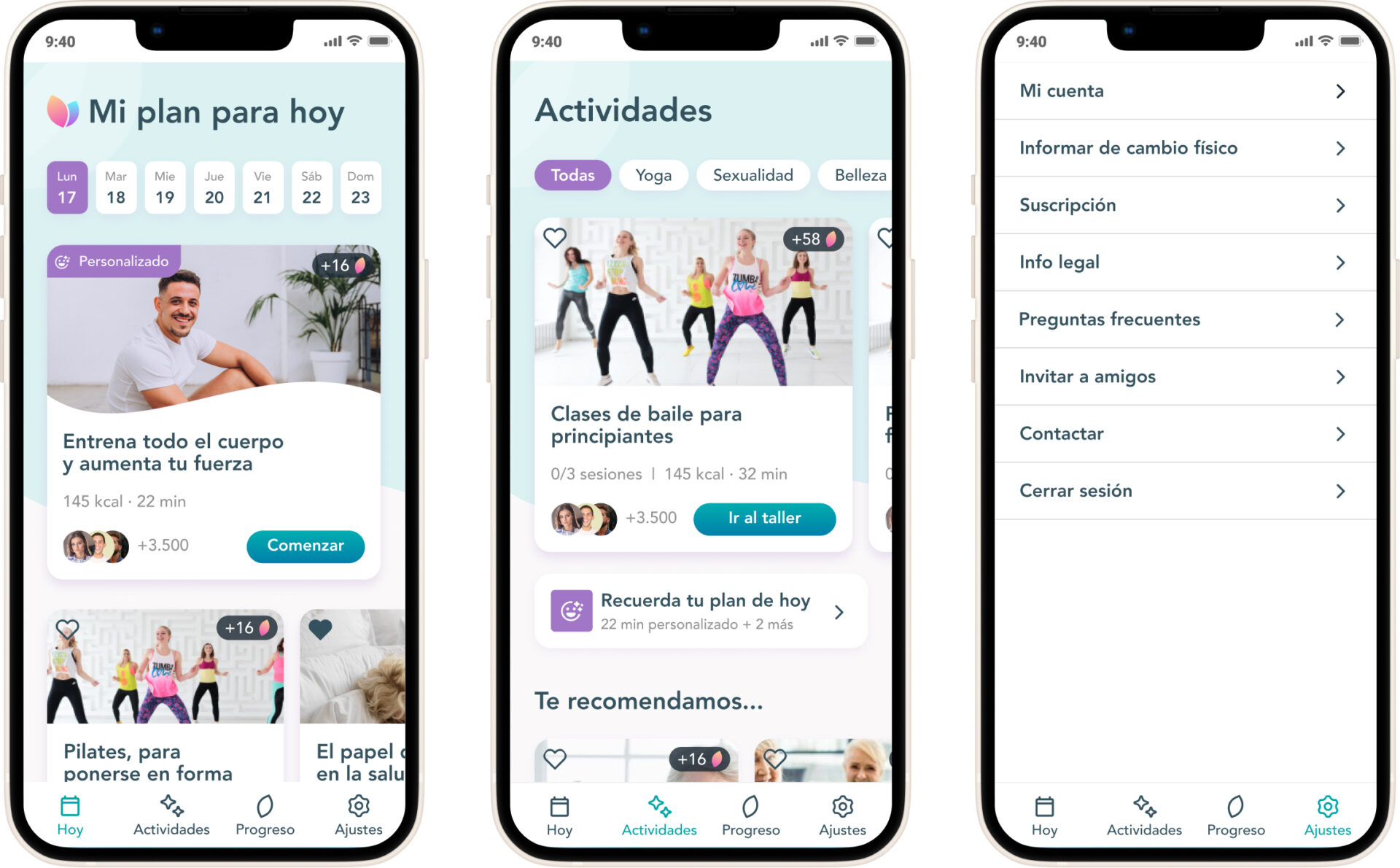
Arquitectura y rediseño – Onboarding, Agenda, Actividades, Progreso (gamificación), Ajustes
Para la segunda fase se modificó la arquitectura debido a que el usuario no entendía la app. Se añadieron nuevas funcionalidades para darle más valor como: ofrecerle un plan de ejercicios personalizados y que pudiera estar al tanto de su progreso mediante una vista de sus estadísticas. En el análisis de datos mediante amplitude vimos que los datos de retención no eran buenos. Del 100% de usuarios activos el primer día sólo volvía un 12% al día siguiente.
Los usuarios se registraban pero no usaban la app
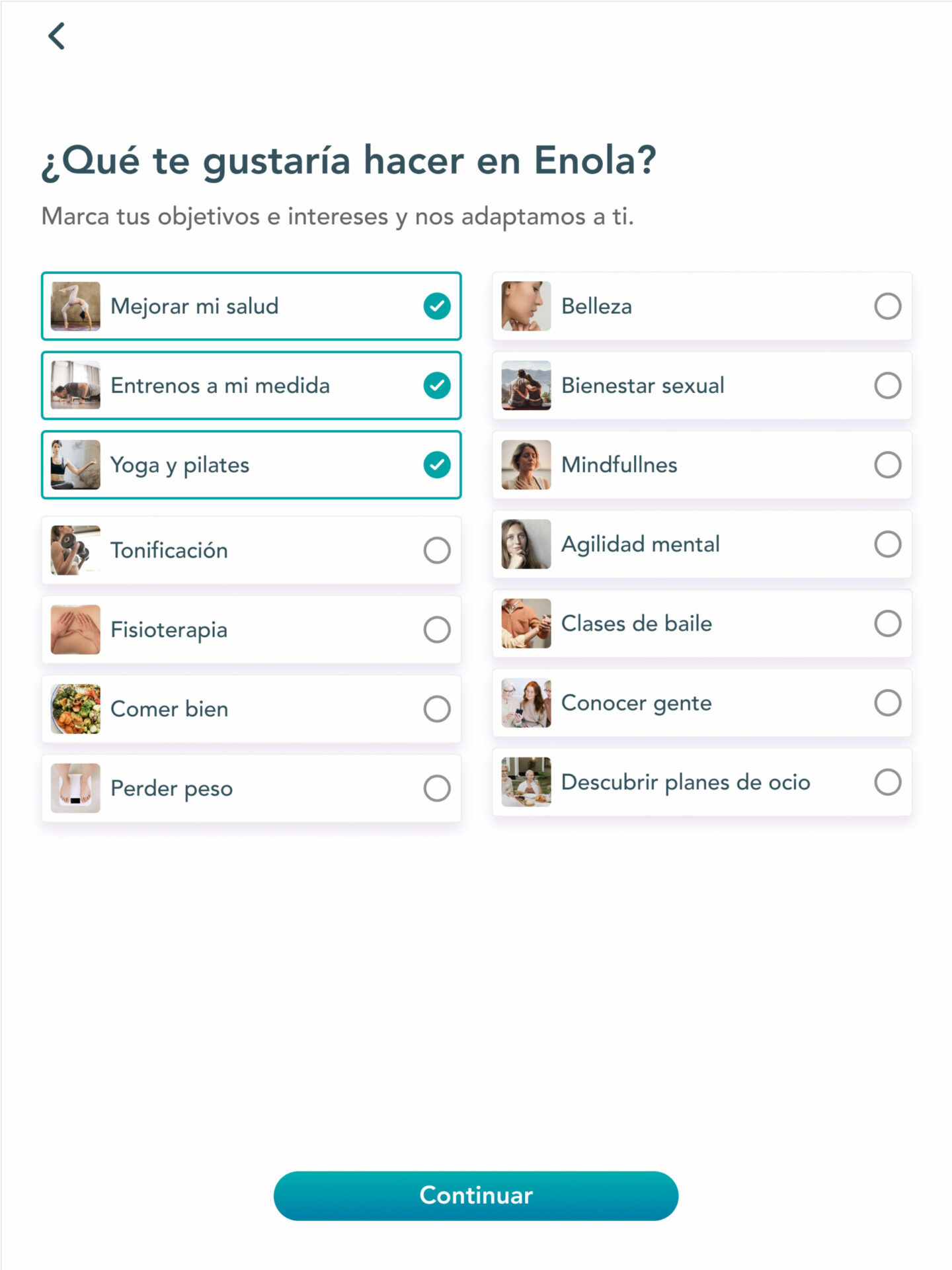
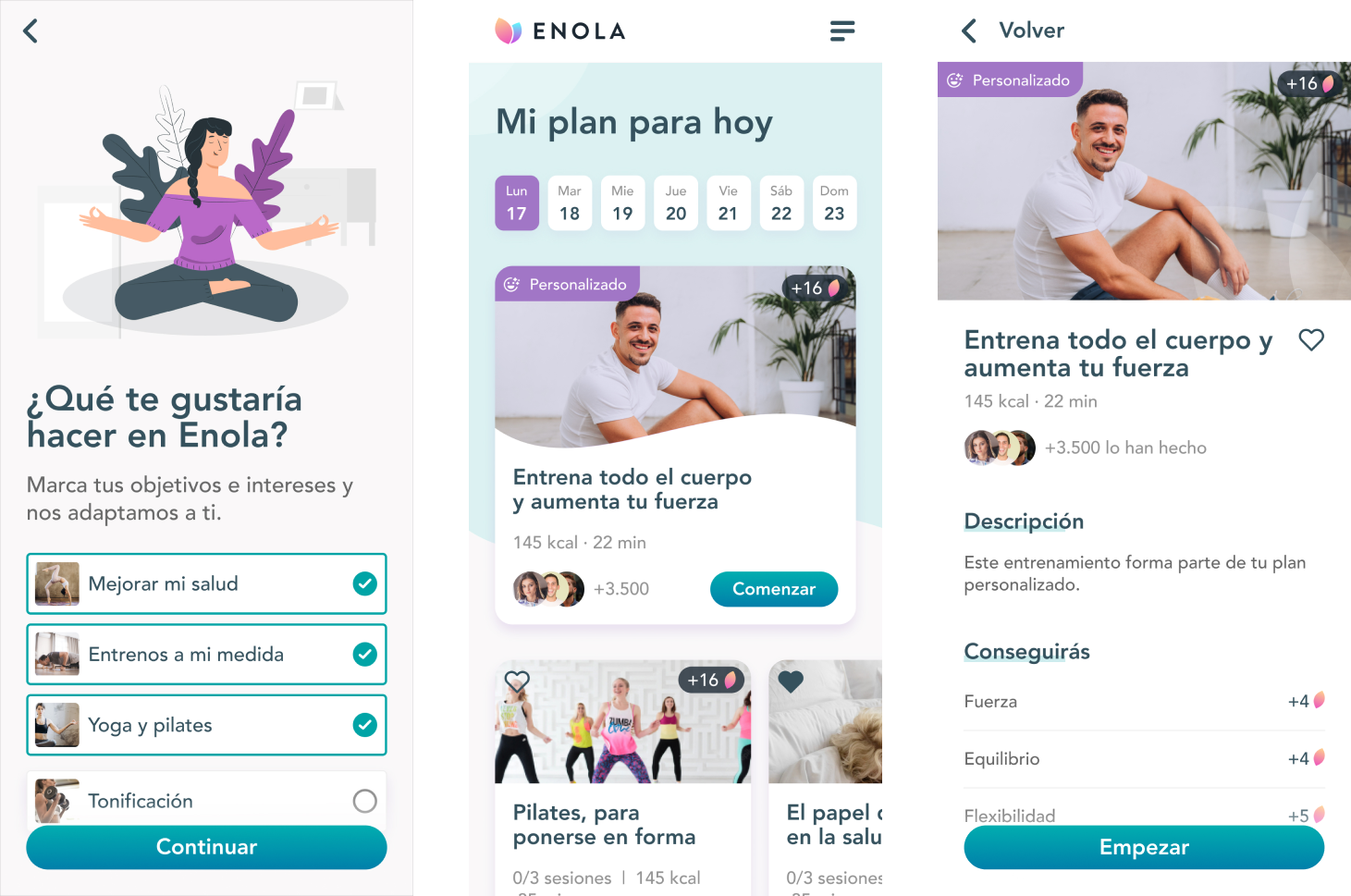
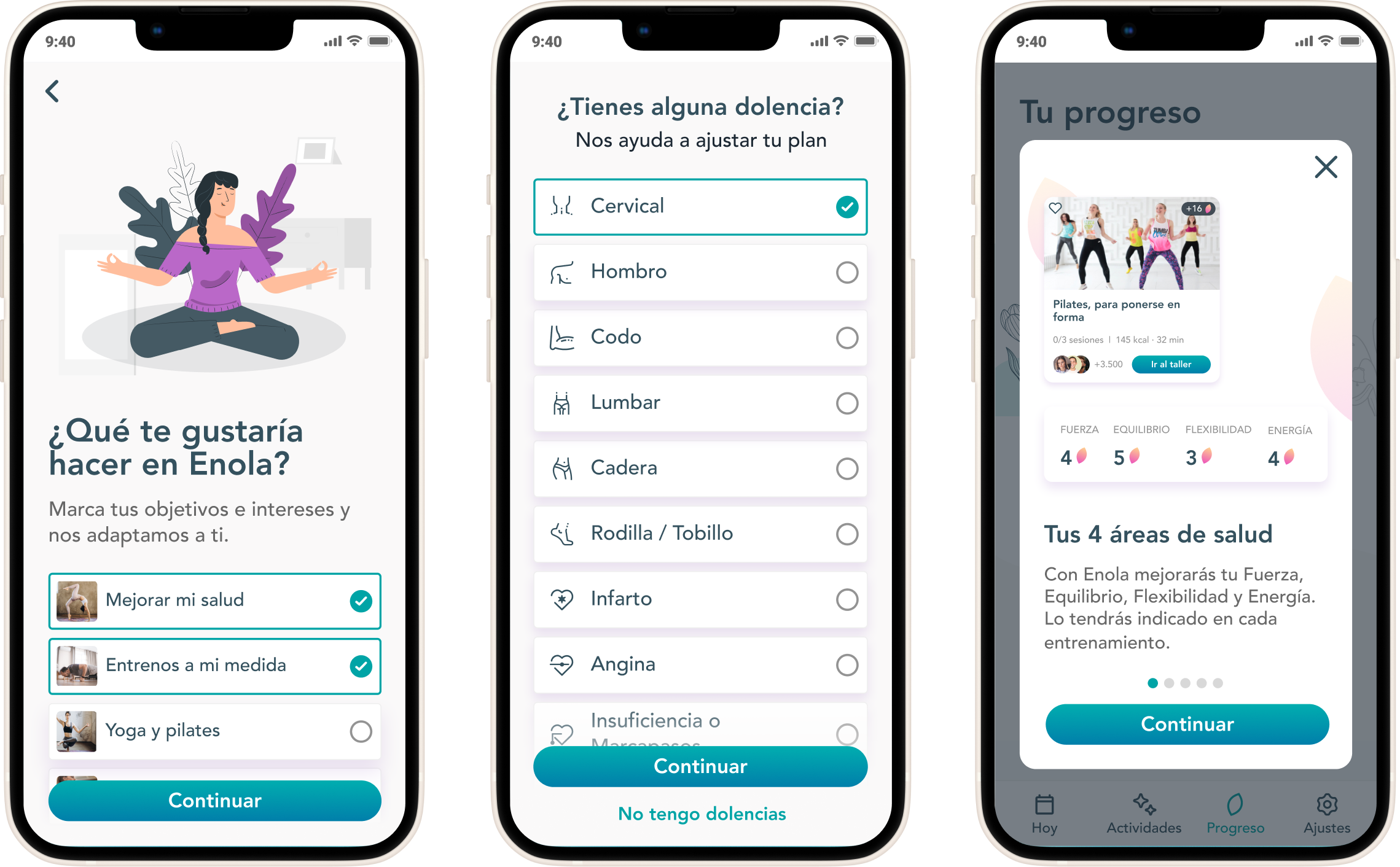
- Se incluyeron nuevas pantallas en el onboarding para recoger datos como las preferencias del usuario, el peso, la altura, la frecuencia de ejercicio, y las posibles dolencias para una mayor personalización de los entrenamientos.
- Se incluyó una sección “Cómo funciona” para que el usuario pudiera consultarla.

Los usuarios no entienden la app
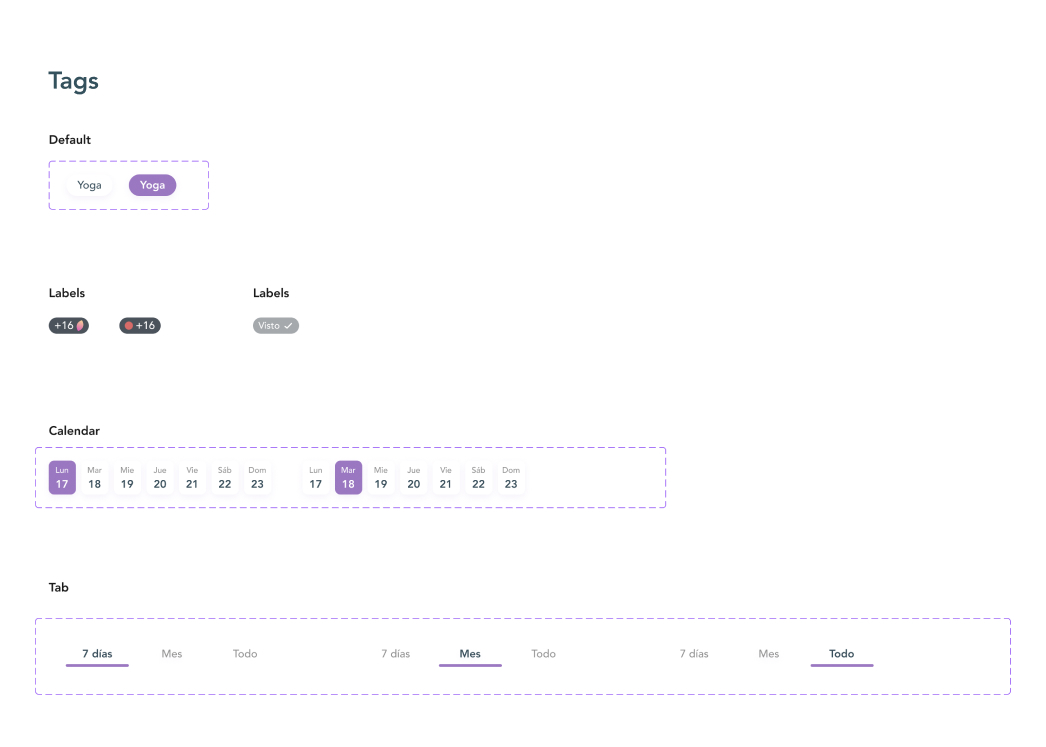
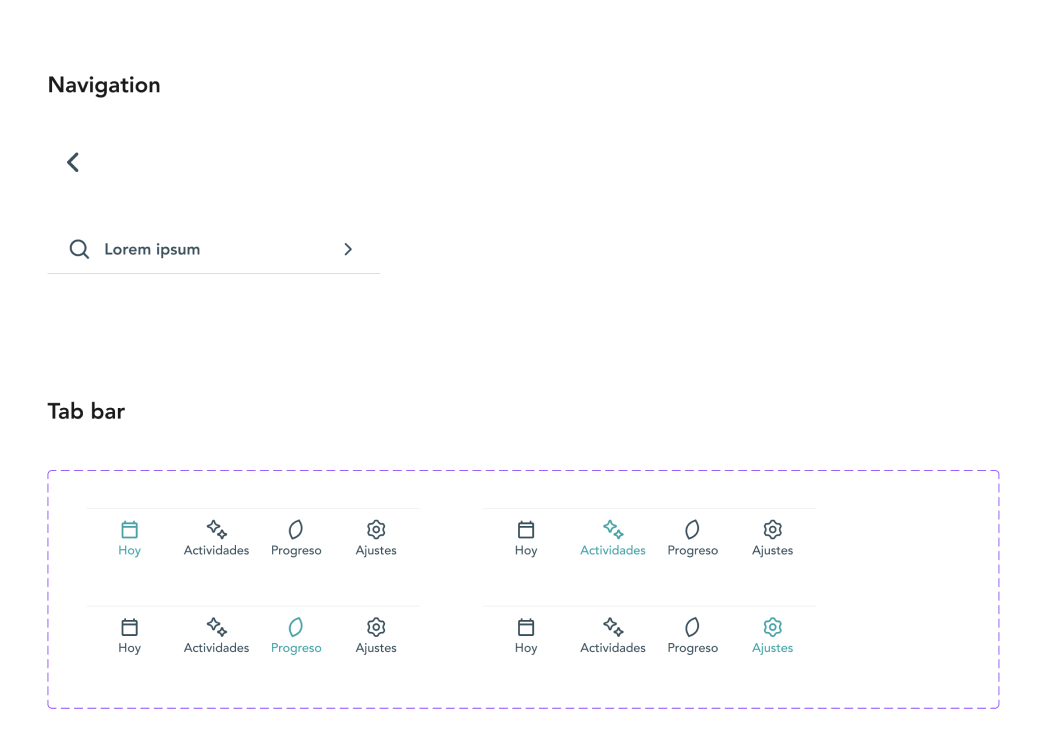
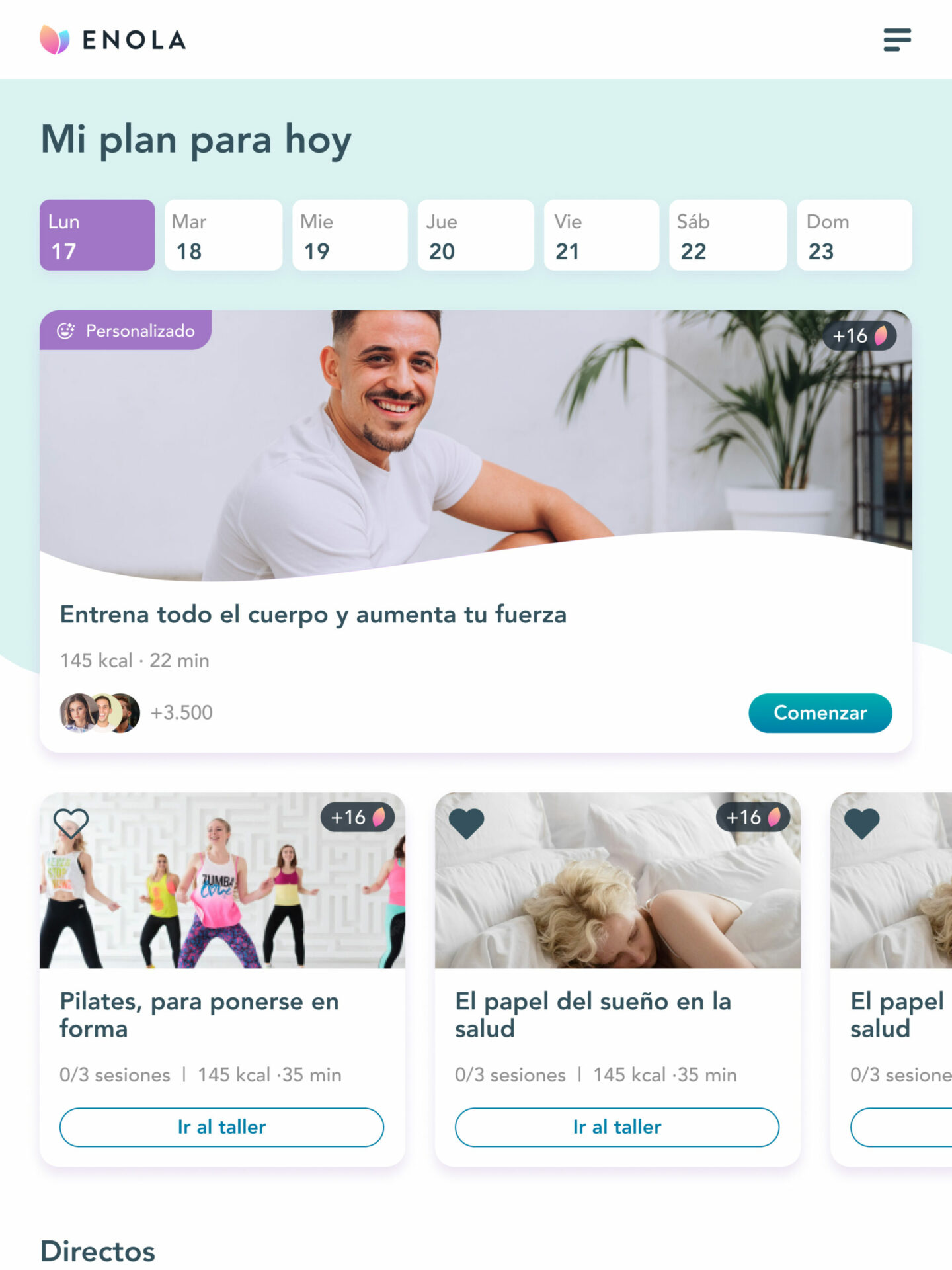
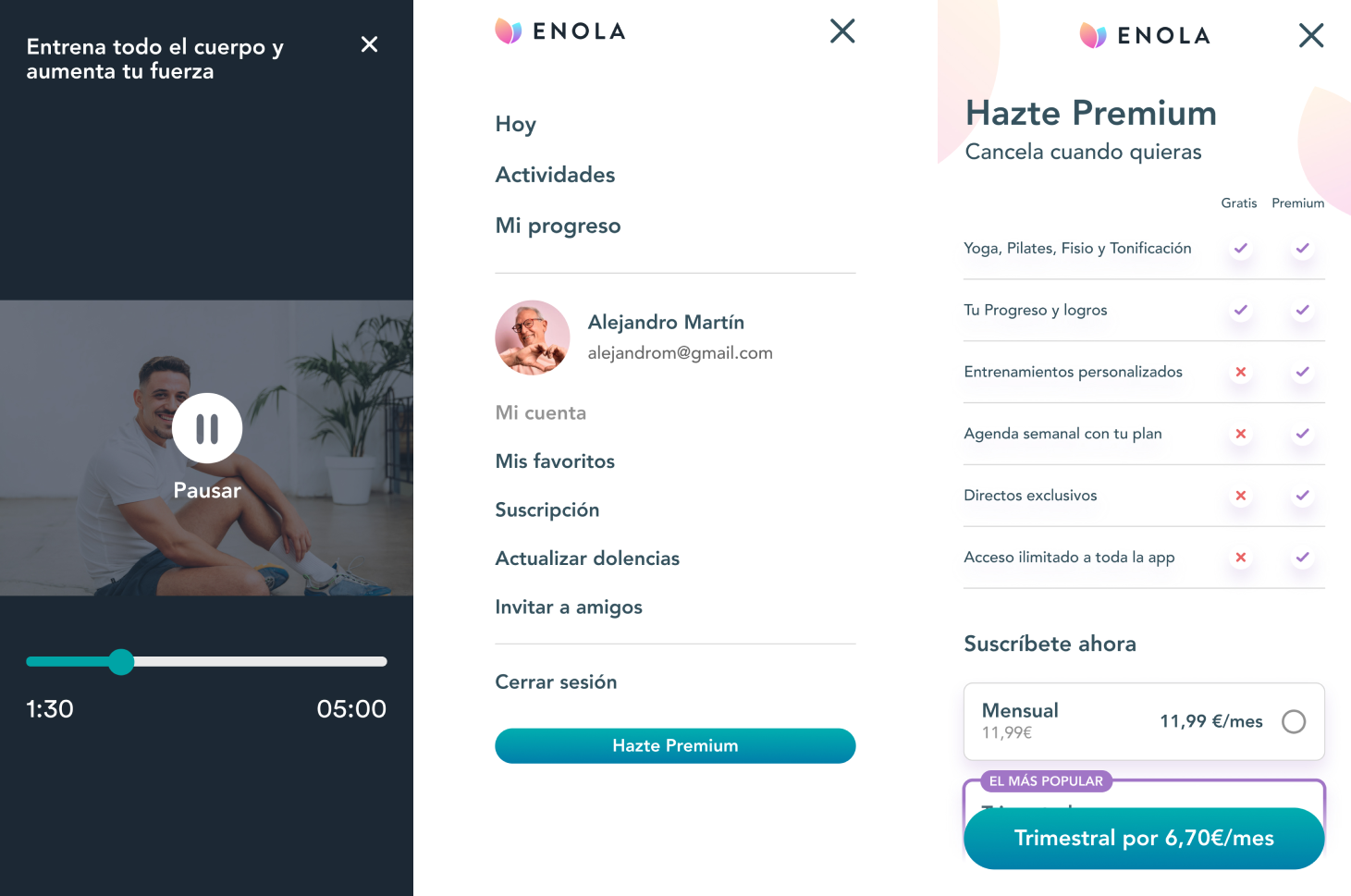
- Se replanteó la arquitectura y se incluyó la navegación principal en el tab bar: Agenda (Hoy), Actividades, Progreso, Ajustes
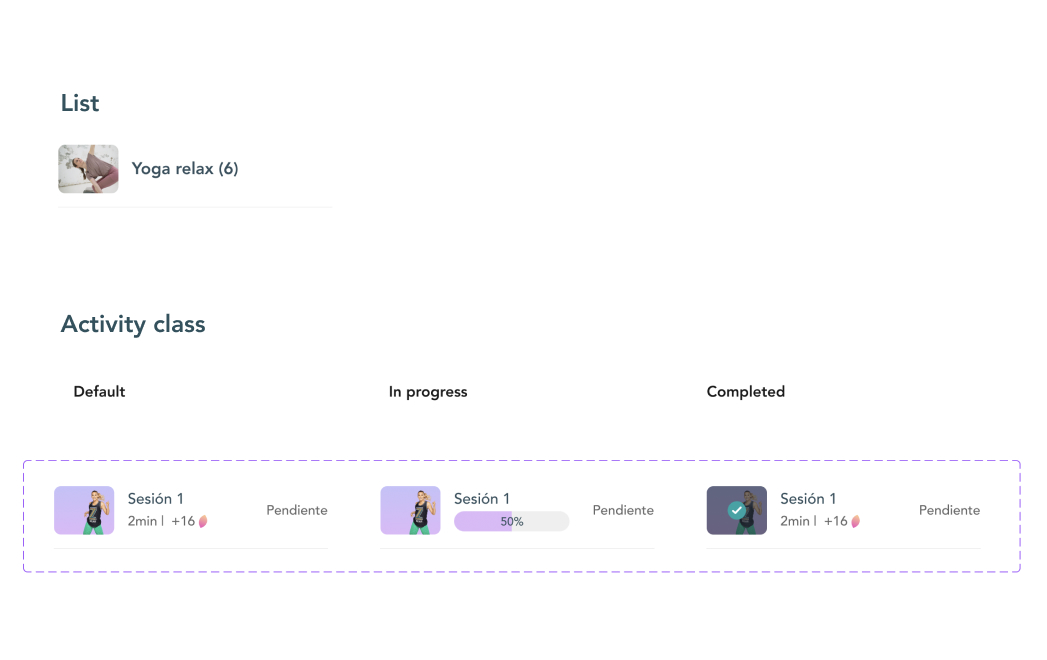
- Se añadió una agenda semanal con el plan de ejercicios personalizados para cada día.
- Se creó la sección de actividades con ejercicios, talleres y consejos pudiendo filtrar el contenido por categorías
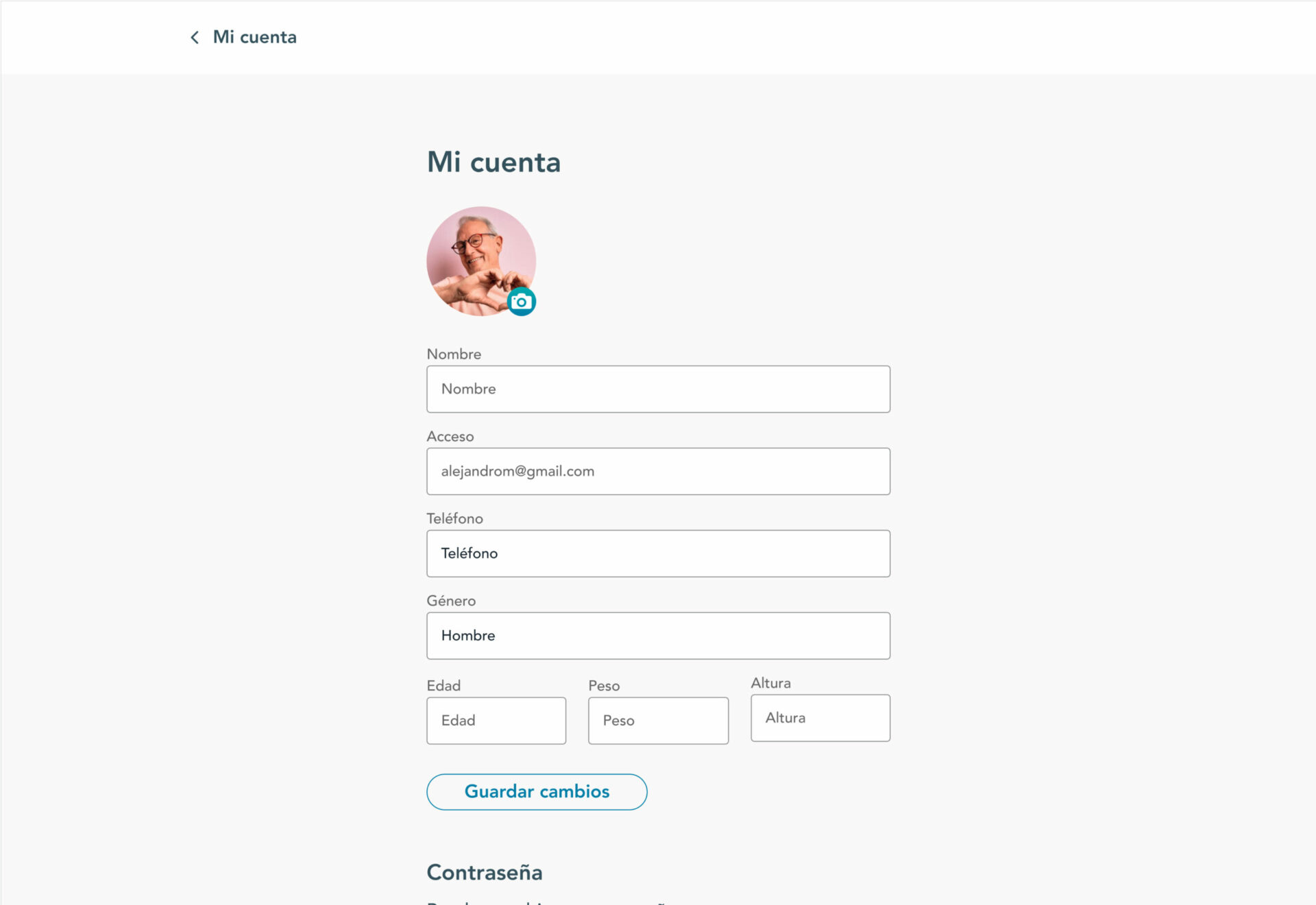
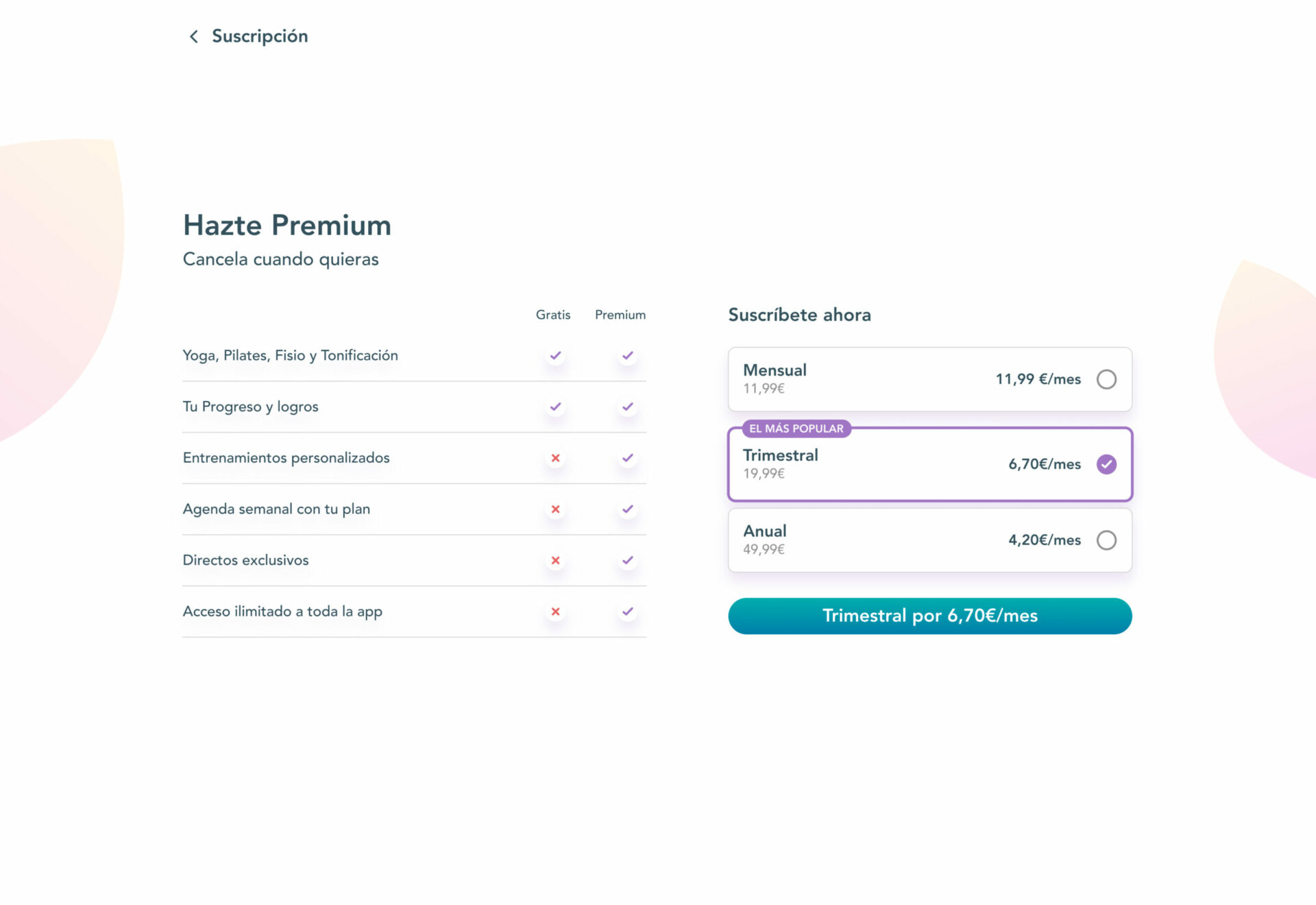
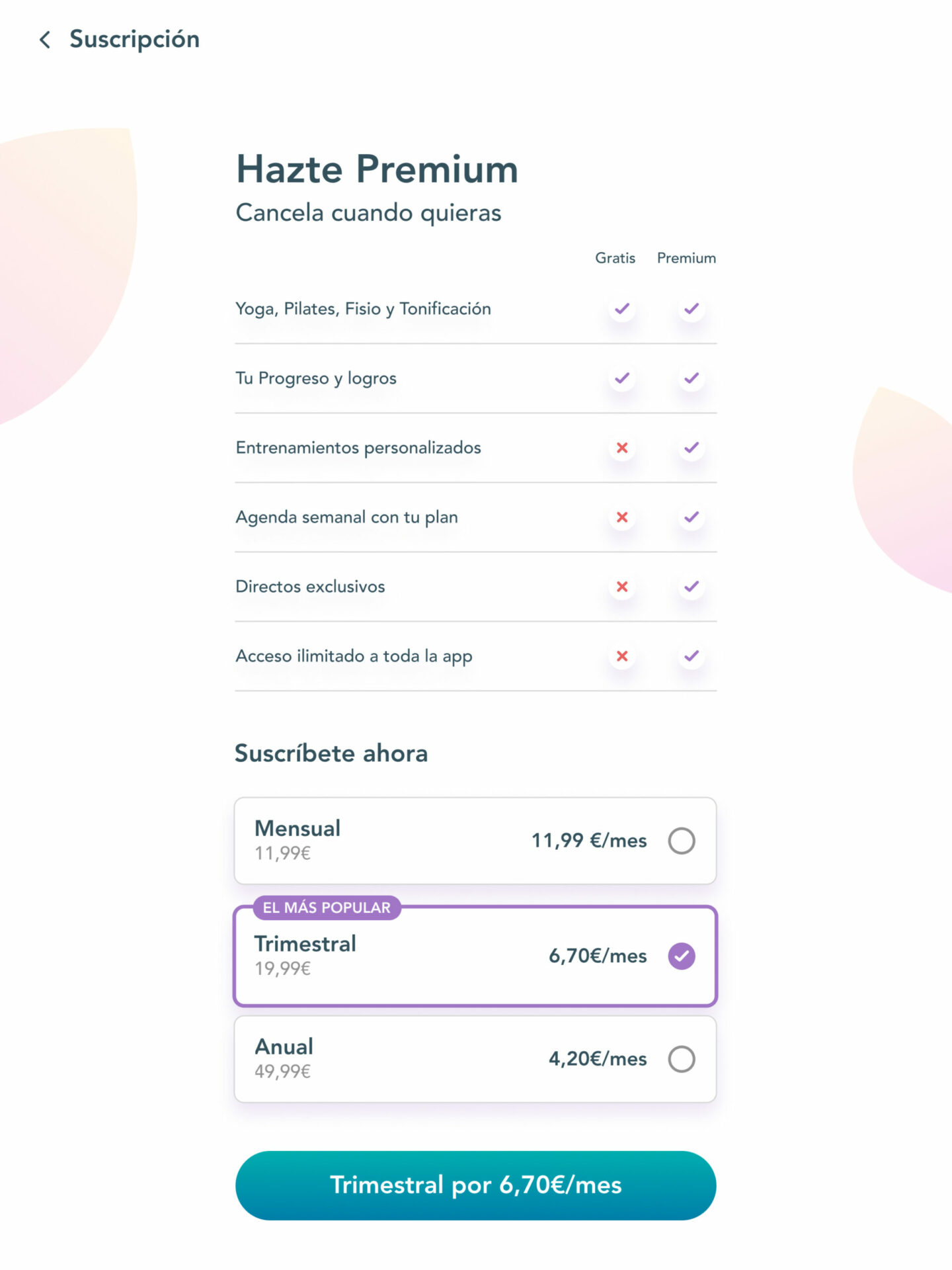
- Se creó una sección de ajustes para la gestión de la cuenta del usuario, suscripción e info legal.

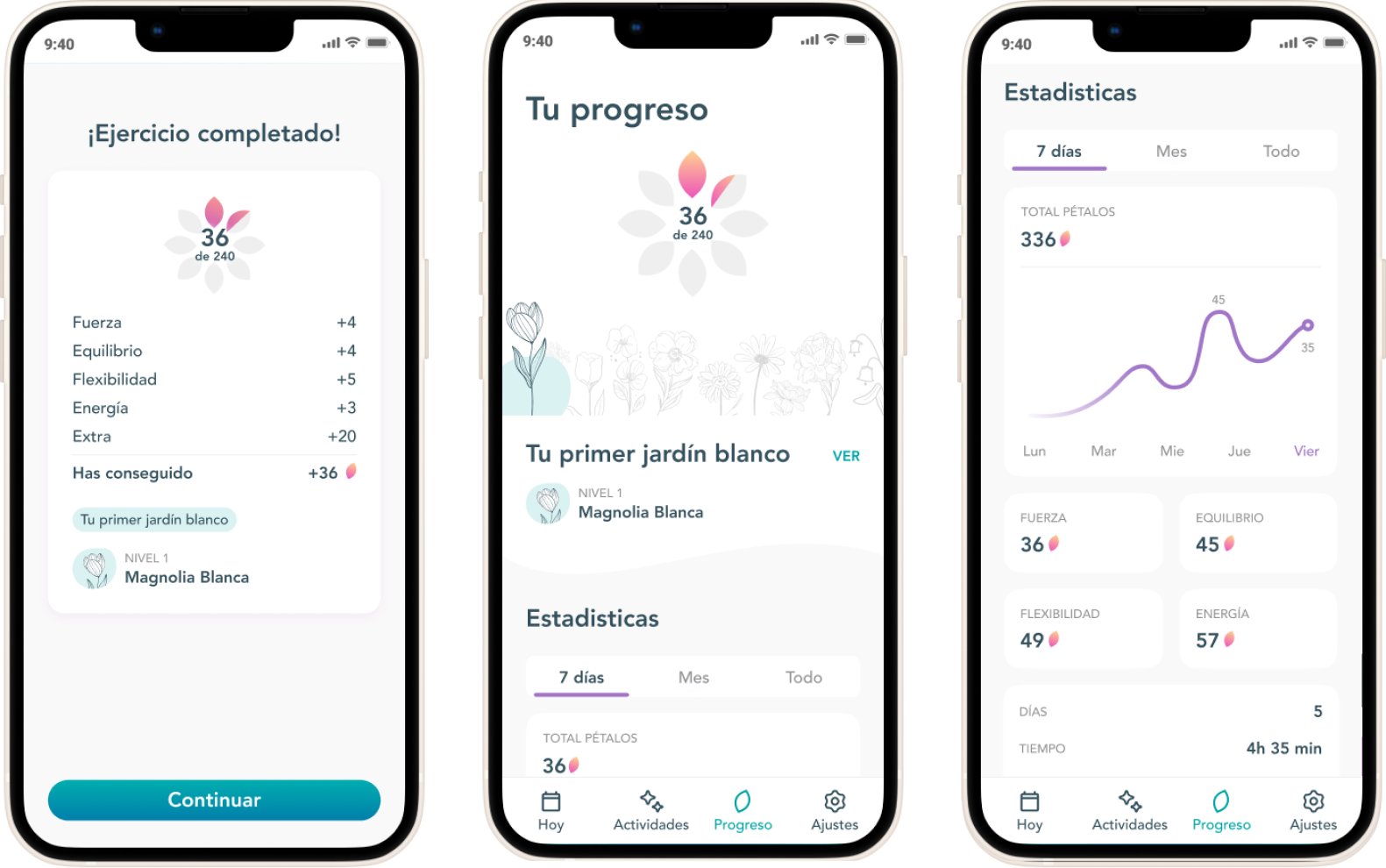
Para dar valor y motivación al usuario
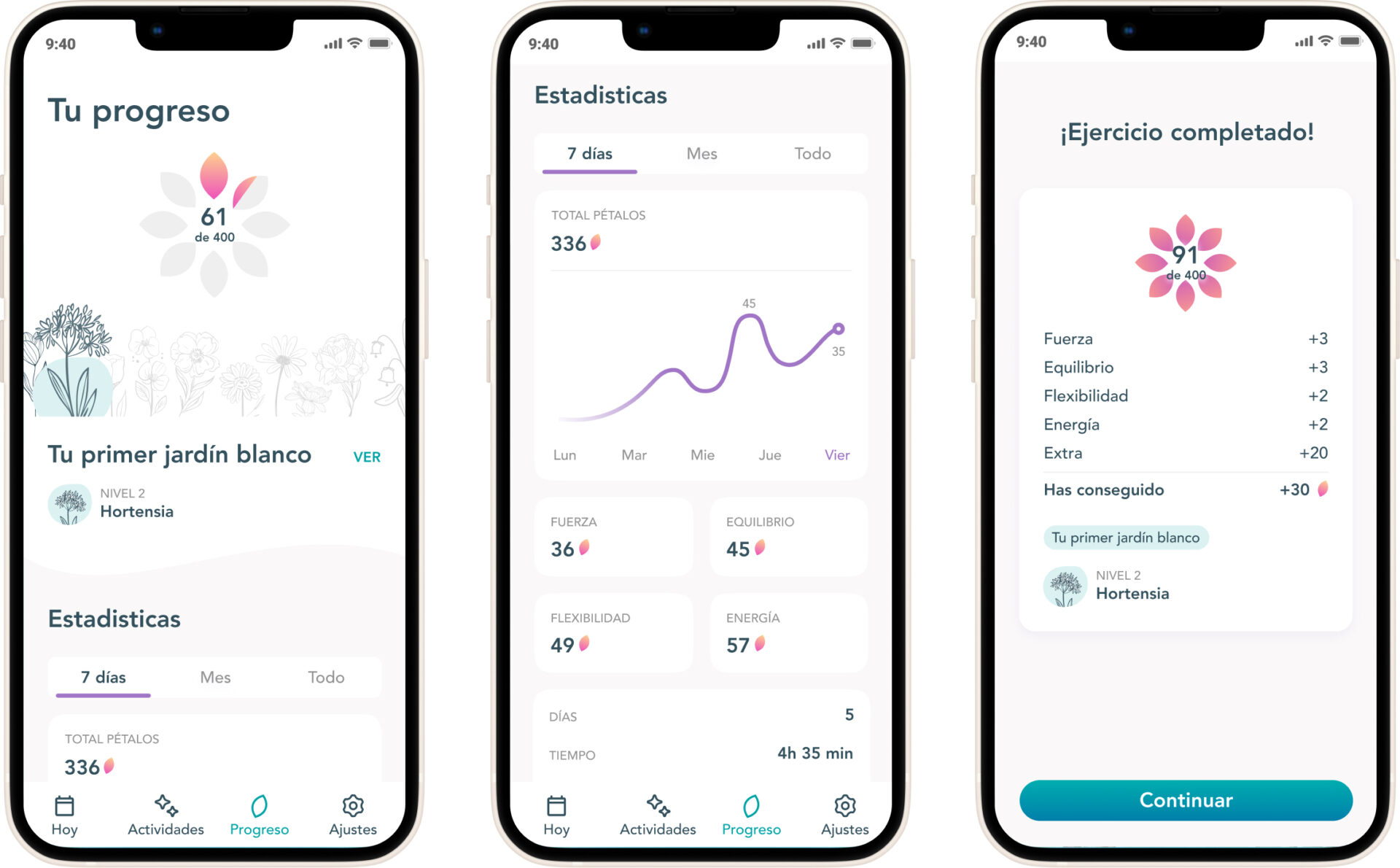
- Se creo la página de progreso, donde el usuario puede consultar los puntos ganados y sus estadísticas
- Se diseñó un sistema de gamificación para incrementar la motivación del usuario consiguiendo puntos y recompensas al pasar de nivel.